【Power Automate入門】Teamsのアダプティブカードで独自のフォームを使う方法

Power Automateで、Teams上で申請を出したり、承認をしたりする独自のフォームを作成したいですぞ…
そのようなときは、Teamsのアダプティブカードが便利です!
この記事では、Power AutomateのTeamsアダプティブカードで、自由にデザインしたフォームを使う方法について解説します。
アダプティブカードを使うと、Teams上でやりとりできる独自のカードを自由にデザインして作成できるので、ぜひ使ってみてください!
- Teamsアダプティブカードとは何か
- Tアダプティブカードの作り方
- Power Automateでアダプティブカードを使う方法
YouTube動画で見たいかたは、こちらからどうぞ!
Teamsのアダプティブカードとは?
Teamsのアダプティブカードとは、Teams上でメッセージを見やすく表示したり、アンケートや承認依頼などのやり取りを簡単にできるインタラクティブなカードです。

例えば、休暇申請のような業務フローを、Teams上で直感的に操作できるような、独自のカードを作成できます。
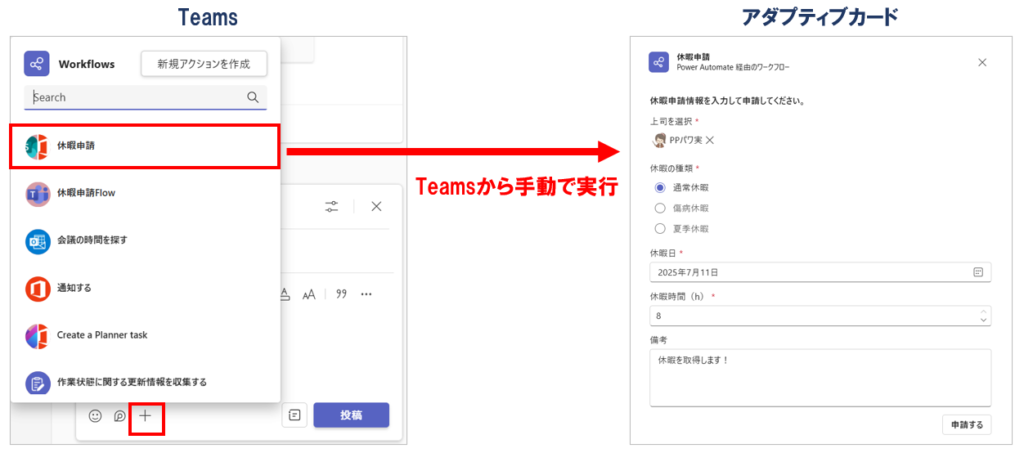
アダプティブカードは、Teamsの手動実行やPower Automateのフローから自動投稿も可能です。
Teamsから実行したいフローを選択すると、右のようにアダプティブカードを呼び出すこともできます。

アダプティブカードを使ったフローの作成
実際にアダプティブカードを使って休暇申請・承認フローを作成する方法を解説します。
今回実装するフロー
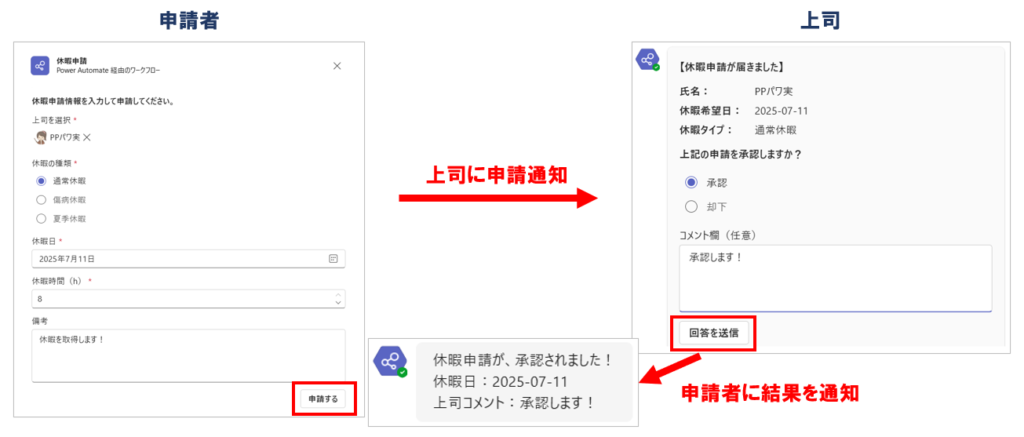
今回は、申請者がTeamsから休暇申請を送ると、上司に承認依頼が届き、上司が承認または却下を選ぶと、その結果が自動で申請者に通知されるフローを作成していきます。

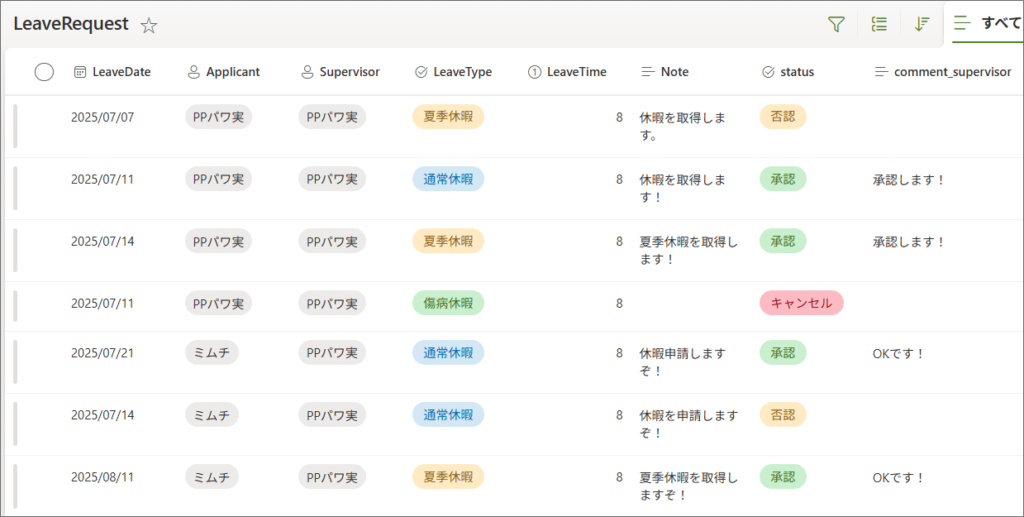
また休暇申請情報は、自動でSharePointリストに格納されるようにします。

それでは実際のPower Automate画面で見ていきましょう!
トリガーのアダプティブカードを作成
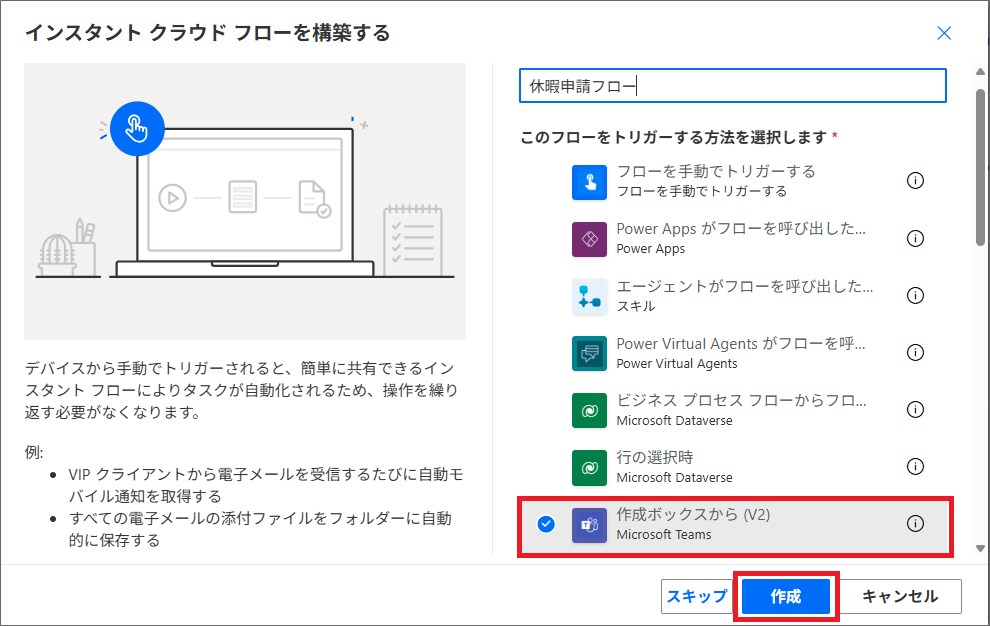
1.Power Automateの画面を開き、作成からインスタントクラウドフローを選択します。
アダプティブカードを手動で呼び出すトリガーは、「作成ボックスから(V2)」を選択します。

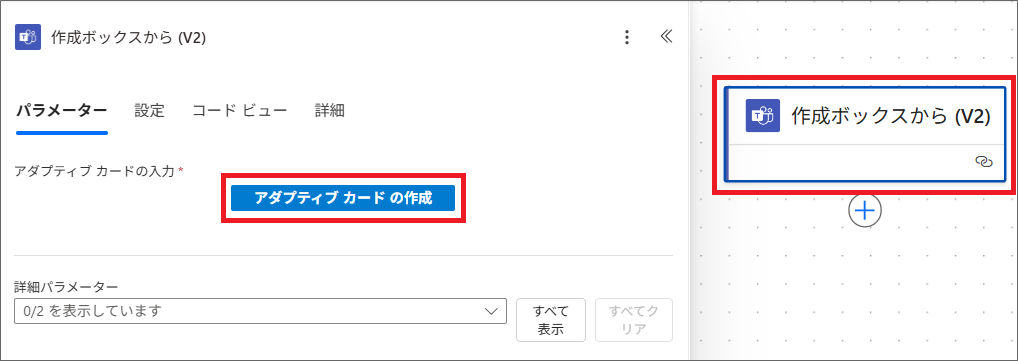
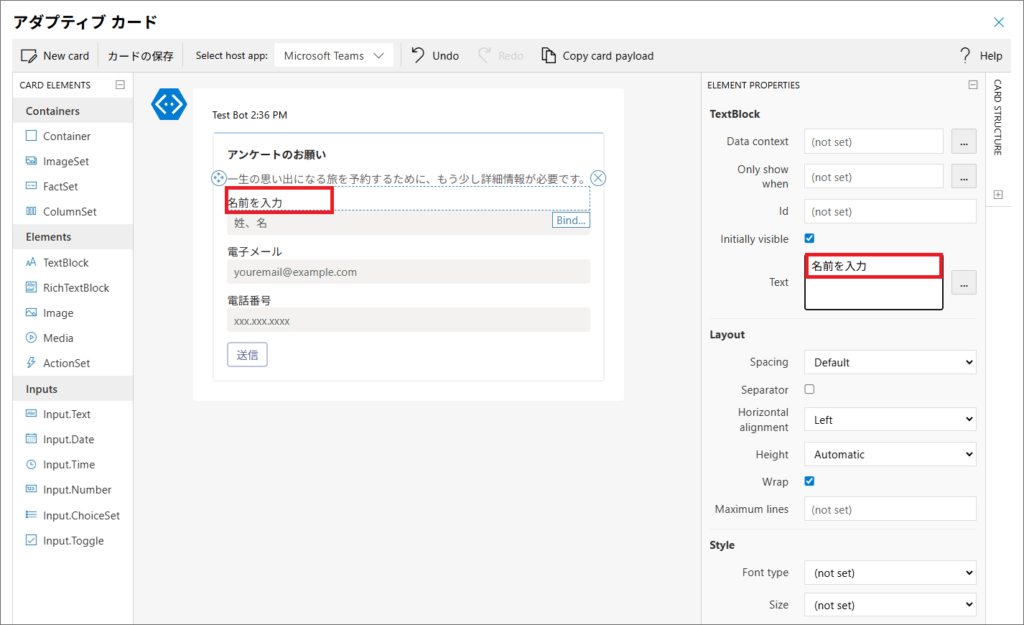
2.トリガーの「アダプティブカードの作成」を選択すると、アダプティブカードデザイナーが表示され、カードのデザインを編集することができます。

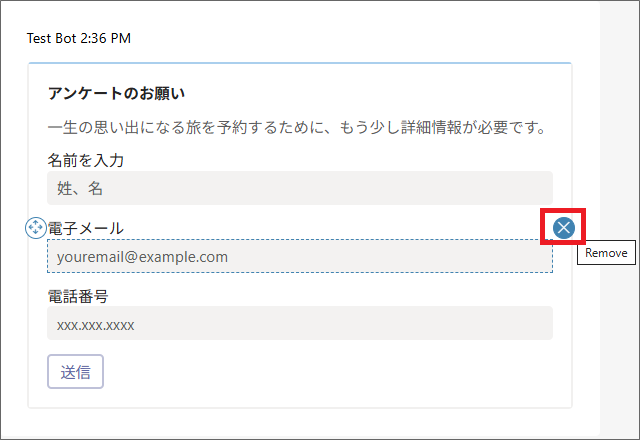
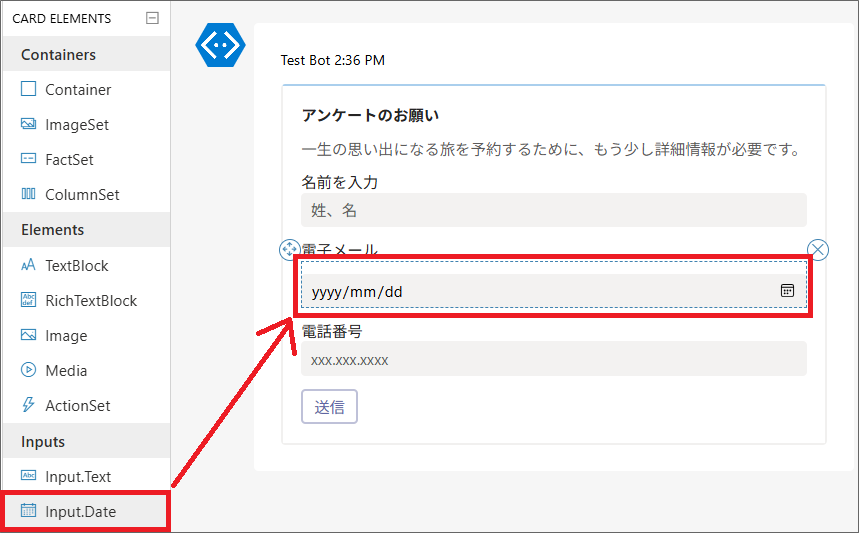
3.最初からサンプルのカードが作成されているので、テキストを編集したり、入力欄を削除したり、追加したりすることができます。

フォームの削除や追加は、以下のように操作します。


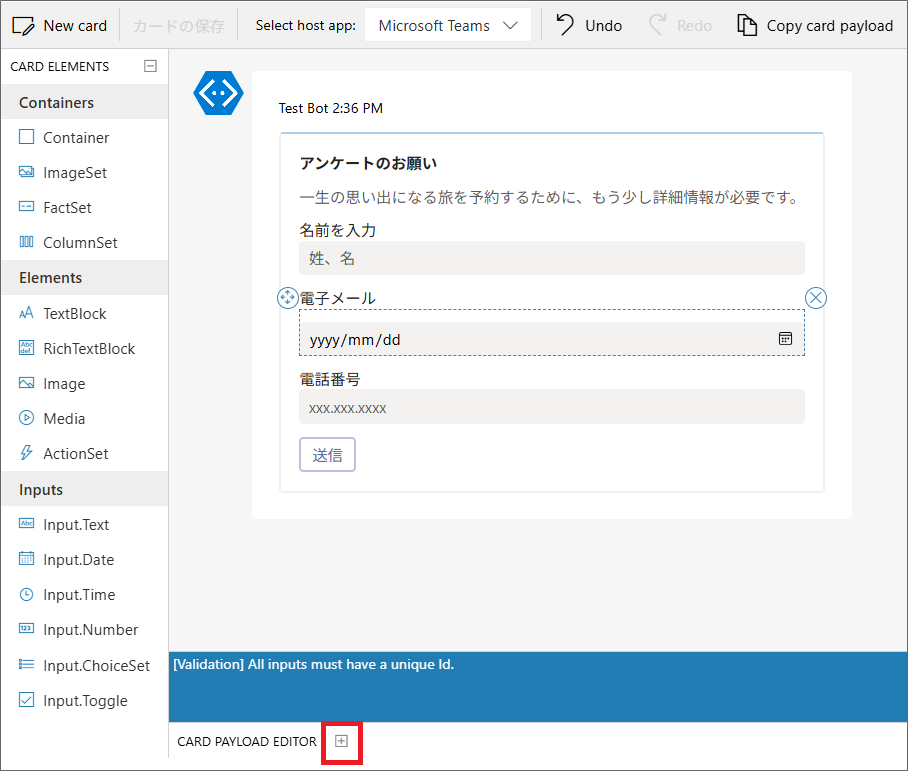
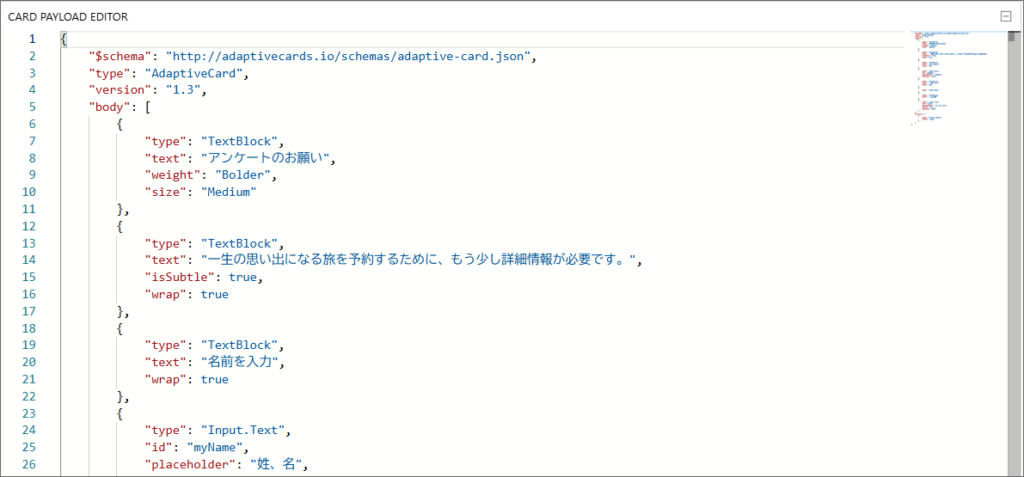
4.また、下の方にある「CARD PAYLOAD EDITOR」を選択すると、カードのJSONを確認・変更することができます。

5.このJSONを直接修正することでも、カードをデザインすることができます。

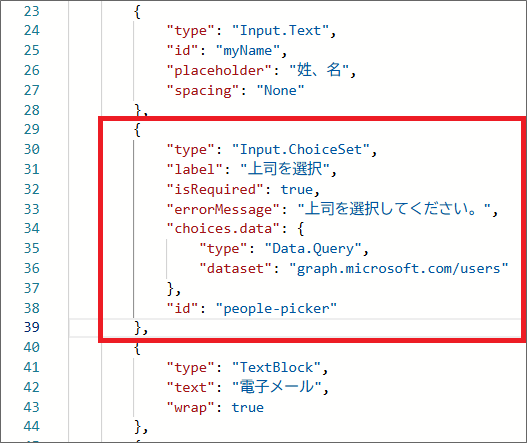
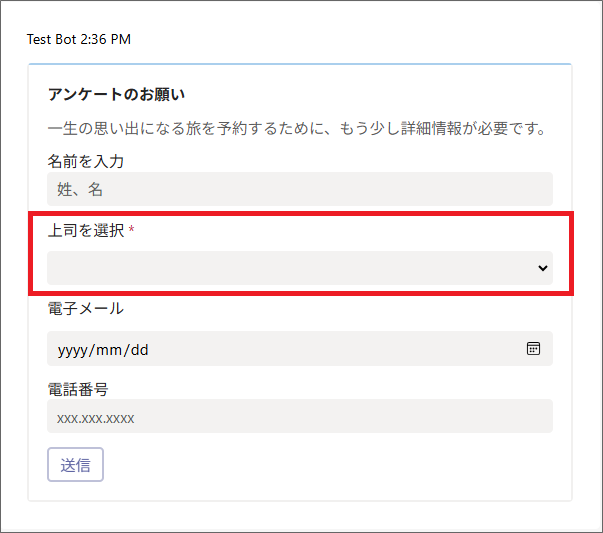
例えば、上司の入力欄にユーザ‐選択列を使いたい場合、以下のようにJSONを追加した後、プレビューで確認すると、上司の選択欄追加されているのが分かります。


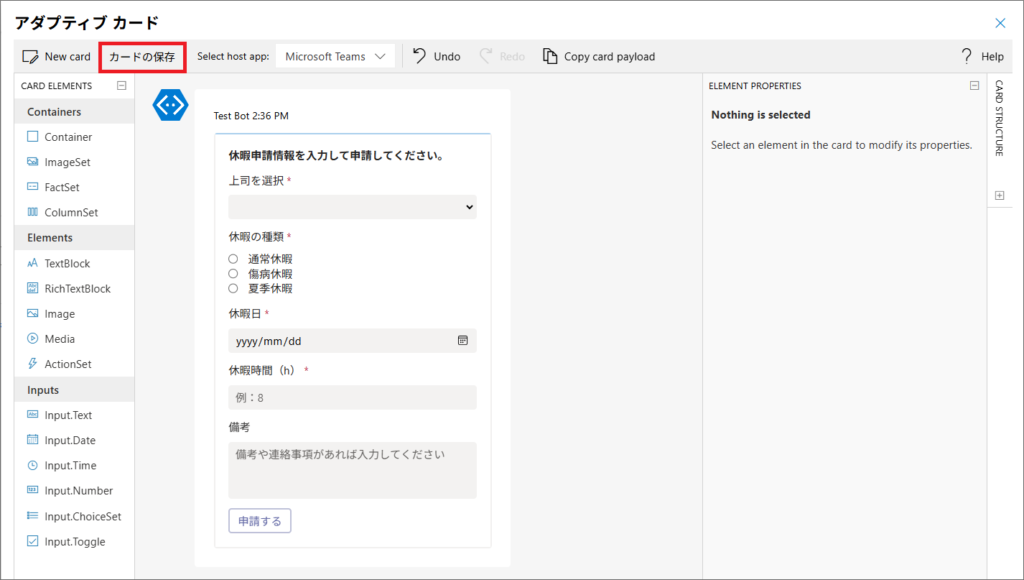
6.最終的に、以下のようなカードにしました。

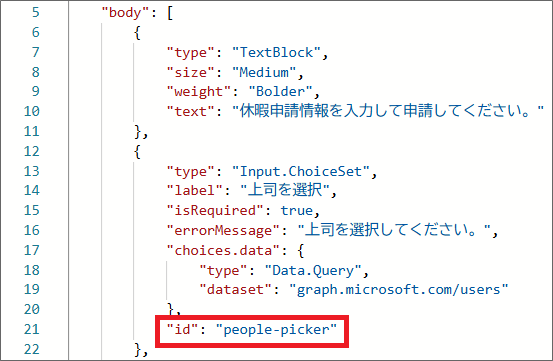
実際のJSONは以下のようになっています。
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "休暇申請情報を入力して申請してください。"
},
{
"type": "Input.ChoiceSet",
"label": "上司を選択",
"isRequired": true,
"errorMessage": "上司を選択してください。",
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker"
},
{
"type": "Input.ChoiceSet",
"id": "vacationType",
"label": "休暇の種類",
"style": "expanded",
"isRequired": true,
"errorMessage": "休暇の種類を選択してください。",
"choices": [
{
"title": "通常休暇",
"value": "通常休暇"
},
{
"title": "傷病休暇",
"value": "傷病休暇"
},
{
"title": "夏季休暇",
"value": "夏季休暇"
}
]
},
{
"type": "Input.Date",
"id": "vacationDate",
"label": "休暇日",
"isRequired": true,
"errorMessage": "日付を選択してください。"
},
{
"type": "Input.Number",
"id": "vacationHours",
"label": "休暇時間(h)",
"placeholder": "例:8",
"min": 1,
"max": 8,
"isRequired": true,
"errorMessage": "休暇時間を入力してください。"
},
{
"type": "Input.Text",
"id": "notes",
"label": "備考",
"placeholder": "備考や連絡事項があれば入力してください",
"isMultiline": true
}
],
"actions": [
{
"type": "Action.Submit",
"title": "申請する",
"data": {
"action": "submitVacationRequest"
}
}
]
}休暇申請なので、承認先の上司を選択し、休暇の種類、休暇日、時間、備考欄を用意し、申請するボタンをクリックすると、休暇申請がされるカードです。
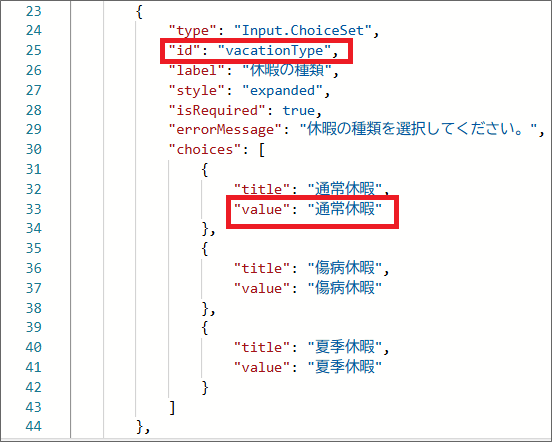
少しJSONの中身を見てみます。
それぞれの入力欄には、idがついていて、例えば上司の選択欄のidは「people-picker」です。

申請するボタンがクリックされた後、Power Automate側では、入力欄に設定された値を、このidで取得することができます。
上司の選択の場合、選択されたユーザーのユーザーIDが取得でき、休暇の種類の選択は、選択された休暇のvalue(例:通常休暇)が、id「vacationType」で取得できます。

カードで入力された値は、以降のアクションで、動的なコンテンツとして設定できます。

休暇申請フローのアクションを作成
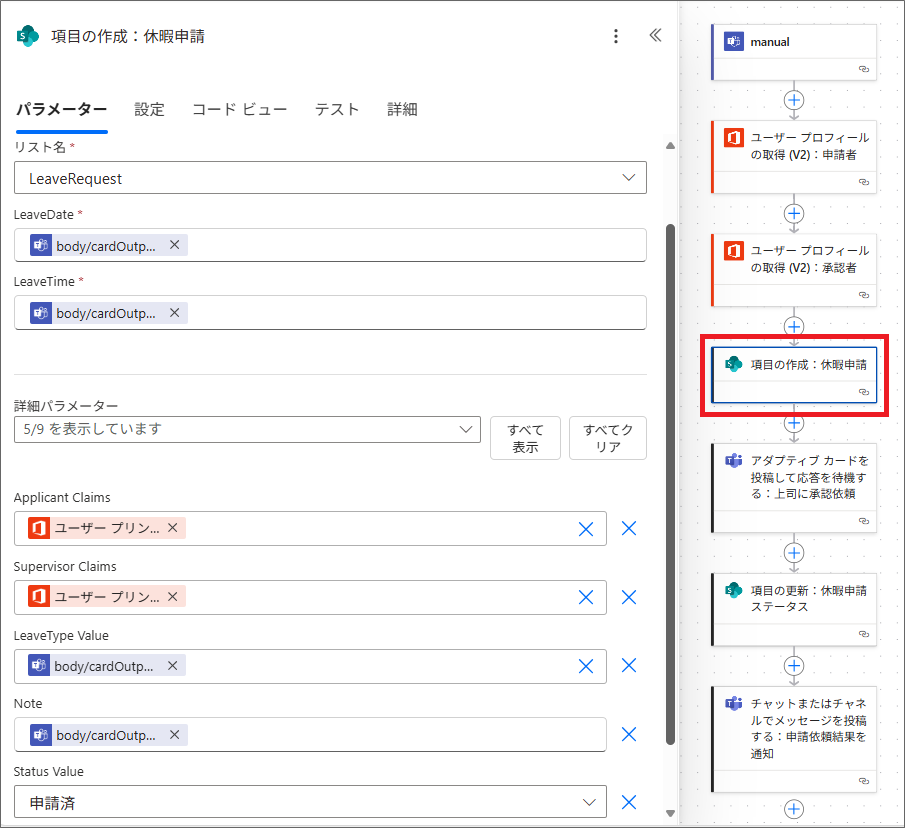
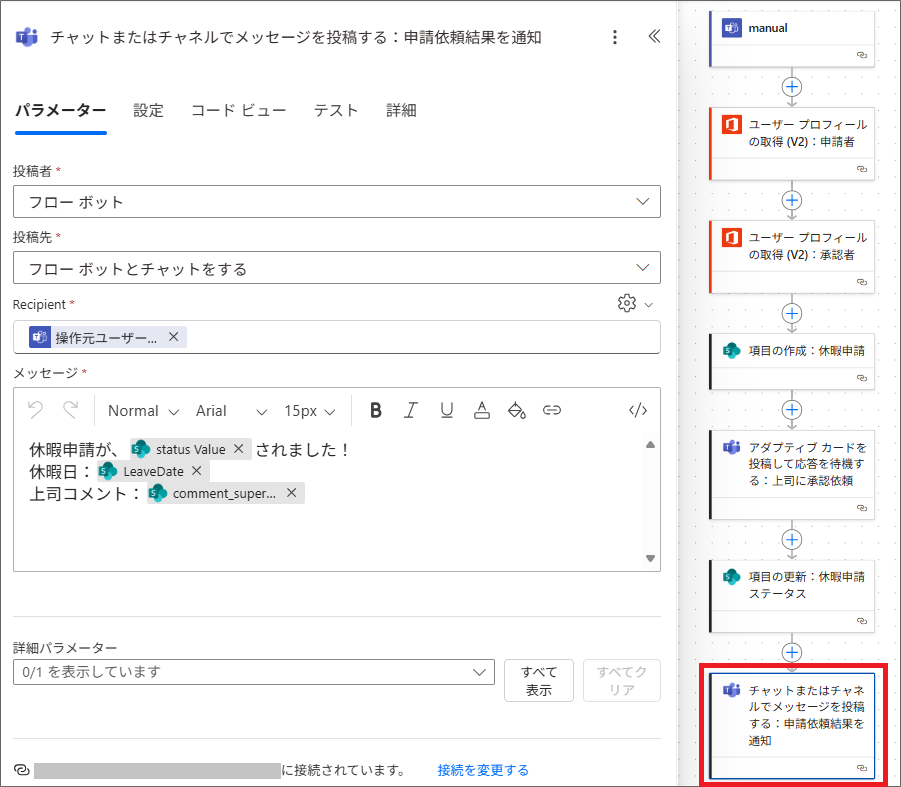
最終的に、以下のようなフローを作成しました。
全体的な流れを簡単に解説します。
1.アダプティブカードで休暇申請がされたら、一旦SharePointリストに登録されます。

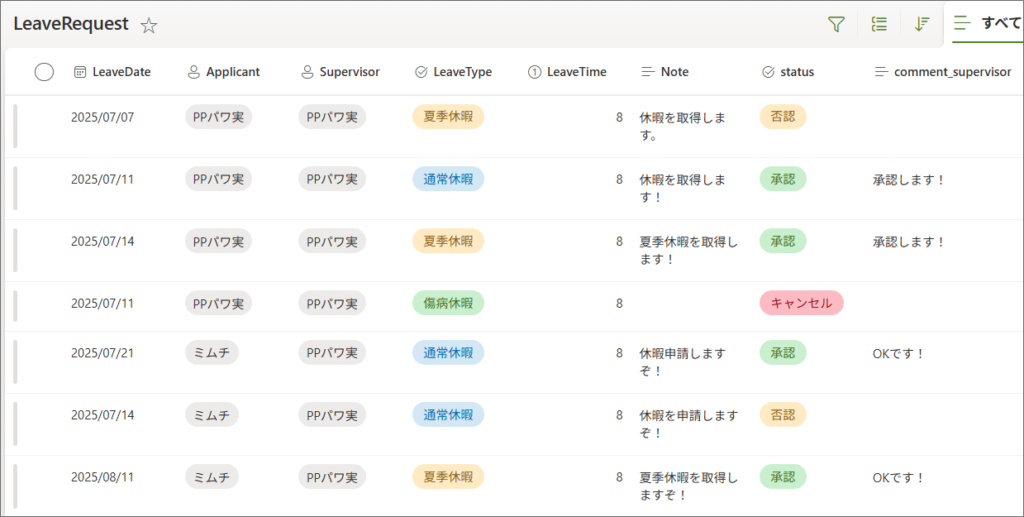
今回、SharePointリストは以下のような列を用意しました。

2.その後、休暇申請内容を上司に送り、承認/否認を選択してもらいます。
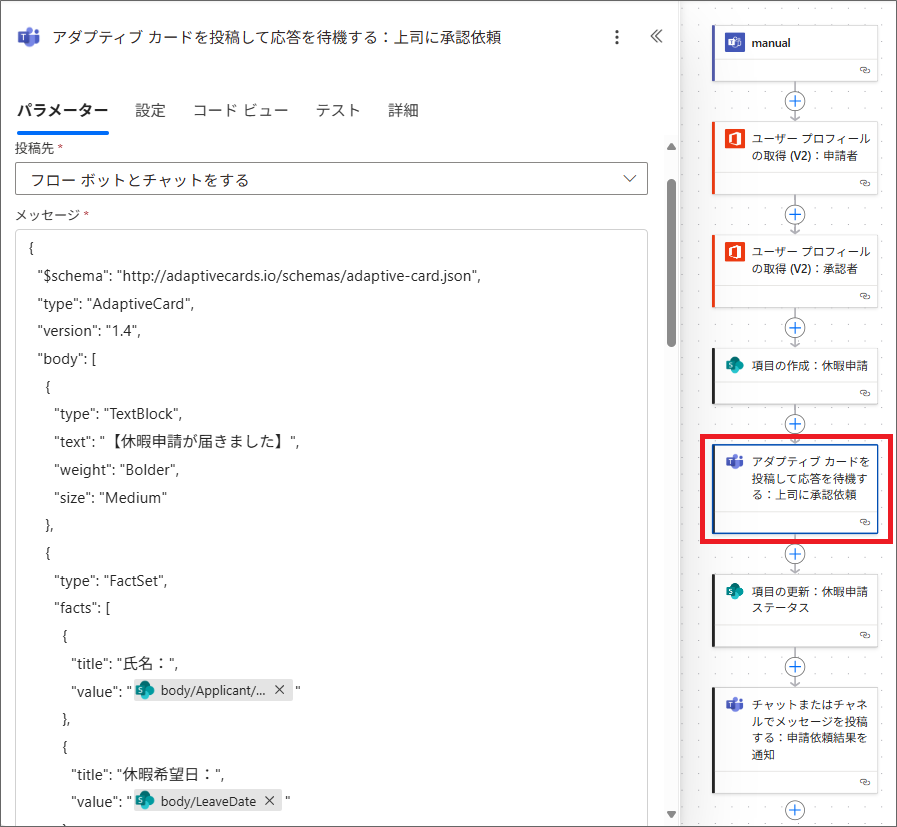
ここで使っているのは「Teams」の「アダプティブカードを投稿して応答を待機する」アクションです。

ここでも、以下のようなJSON形式でカードを作成し、Teamsに投稿することができます。
※動的なコンテンツの部分は、適切なものに置き換えてください
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"body": [
{
"type": "TextBlock",
"text": "【休暇申請が届きました】",
"weight": "Bolder",
"size": "Medium"
},
{
"type": "FactSet",
"facts": [
{
"title": "氏名:",
"value": "@{outputs('項目の作成:休暇申請')?['body/Applicant/DisplayName']}"
},
{
"title": "休暇希望日:",
"value": "@{outputs('項目の作成:休暇申請')?['body/LeaveDate']}"
},
{
"title": "休暇タイプ:",
"value": "@{outputs('項目の作成:休暇申請')?['body/LeaveType/Value']}"
},
{
"title": "備考:",
"value": "@{outputs('項目の作成:休暇申請')?['body/Note']}"
}
]
},
{
"type": "TextBlock",
"text": "上記の申請を承認しますか?",
"weight": "Bolder",
"wrap": true
},
{
"type": "Input.ChoiceSet",
"id": "approvalResult",
"style": "expanded",
"choices": [
{
"title": "承認",
"value": "承認"
},
{
"title": "却下",
"value": "否認"
}
],
"isRequired": true,
"errorMessage": "承認または却下を選択してください。"
},
{
"type": "Input.Text",
"id": "approvalComment",
"label": "コメント欄(任意)",
"placeholder": "コメントがあれば入力してください。",
"isMultiline": true
}
],
"actions": [
{
"type": "Action.Submit",
"title": "回答を送信",
"data": {
"action": "submitApprovalResponse"
}
}
]
}
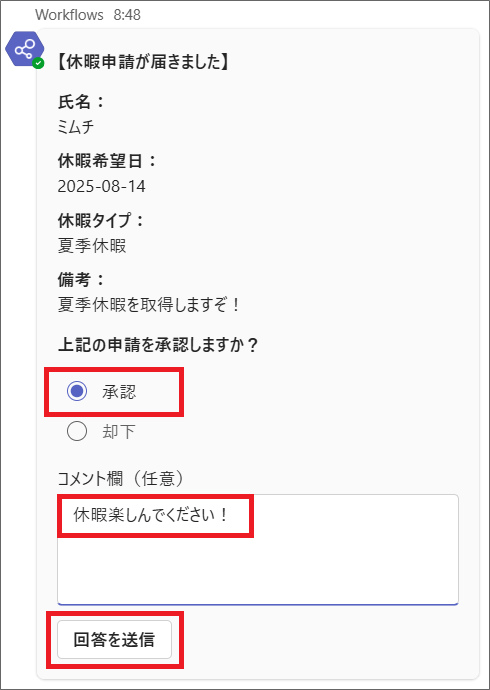
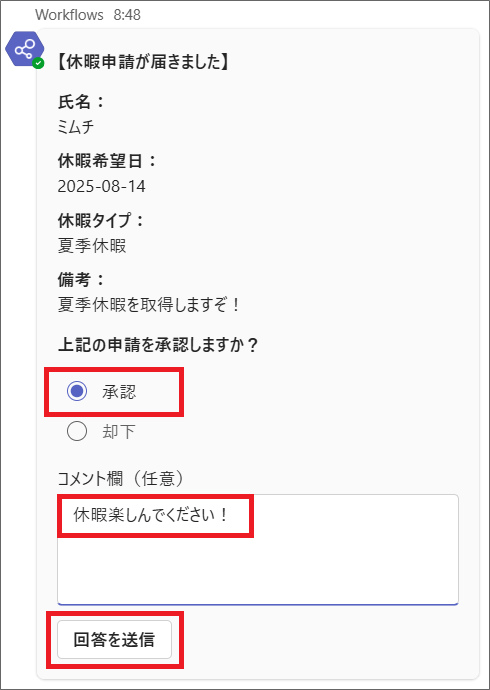
このカードでは、休暇申請の情報を表示した上で、申請の承認/却下を選択し、任意でコメントも入力できるようになっています。

このアクションは、アダプティブカードを投稿した後、応答があるまで待機するようになります。
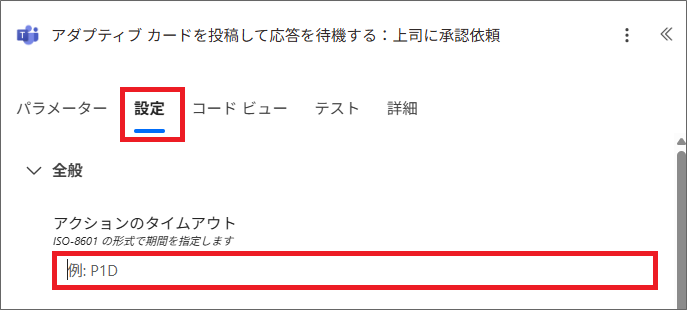
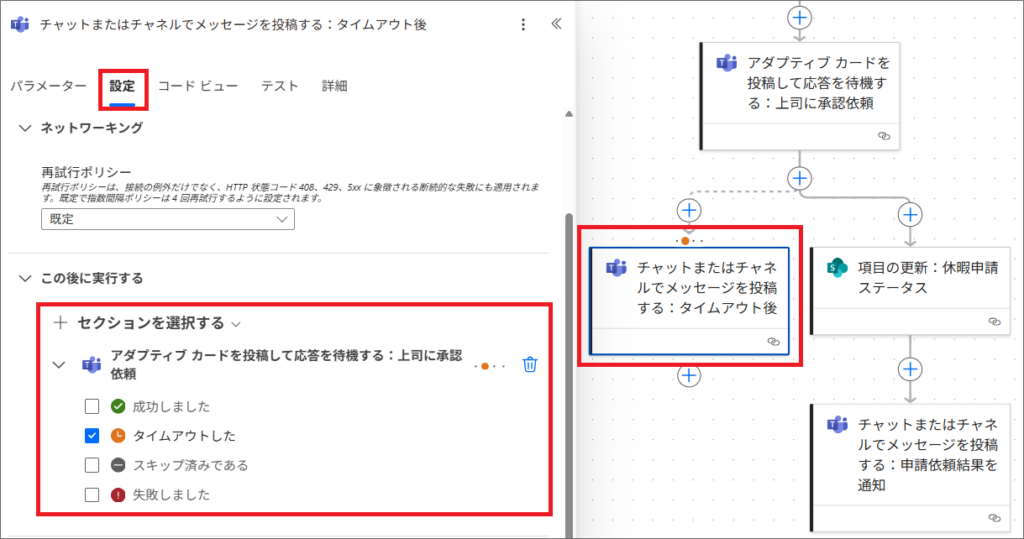
そのため、必要に応じて設定からタイムアウトの時間を設定したり、タイムアウト時のアクションを追加することもできます。
アクションの「設定」>「アクションのタイムアウト」で、タイムアウト時間を設定できます。(例:P1D(1日)、PT1H(1時間)、PT1M(1分))

また、アクションの「設定」>「この後に実行する」で、どのアクションで、実行結果のステータス(成功/タイムアウト/スキップ/失敗)がどのような場合に実行するかも設定できます。

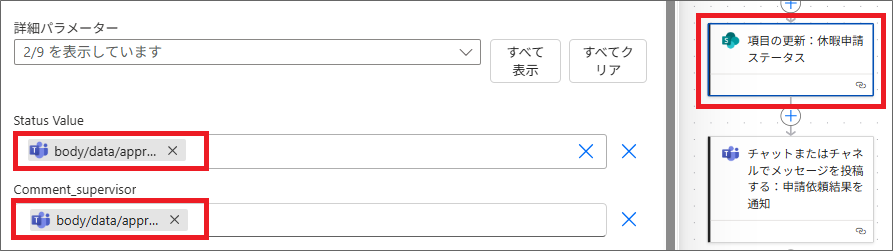
3.受け取った結果をSharePointリストに更新します。

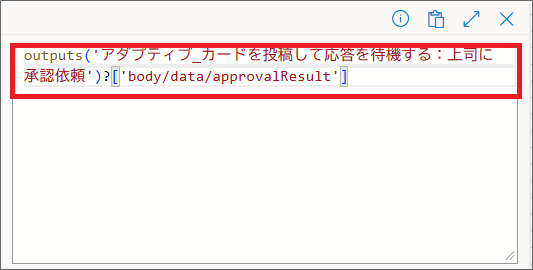
ここでは、ステータス列と、コメント列を更新しますが、「アダプティブカードを投稿して応答を待機する」アクションは、動的なコンテンツを直接選択できないので、関数式で以下のように設定します。

outputs('アダプティブ_カードを投稿して応答を待機する:上司に承認依頼')?['body/data/approvalResult']実行履歴でアダプティブカードの出力をみると分かりますが、「body」内の「data」内の「approvalResult」や「approvalComment」に回答結果が入っているので、これを取得したい場合は、「’body/data/approvalResult’」のように設定します。
4.最後に、申請者に承認依頼の結果を通知します。

ようやくフローが完成ですぞ!
フローを保存して、Teamsから休暇申請をしてみますぞ!
フローのテスト
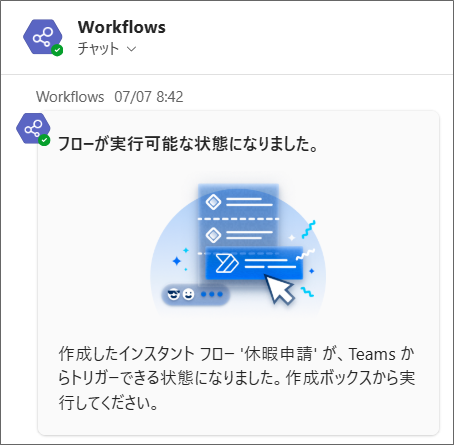
1.アダプティブカードトリガーのフローは、保存した後少しすると、Teamsの「Workflows」で「フローが実行可能な状態になりました。」という通知がきます。

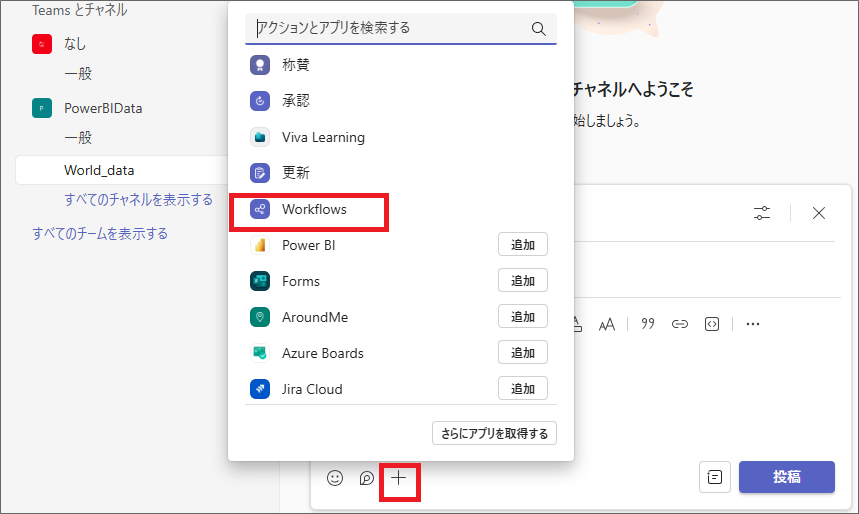
2.Teamsのチャネルやグループチャットから、投稿を開始し、「+アイコン」から「Workflows」を選択します。
※どこでアダプティブカードを呼び出して送信しても、Teamsに投稿はされません


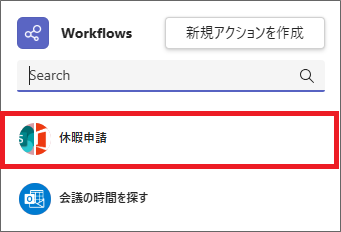
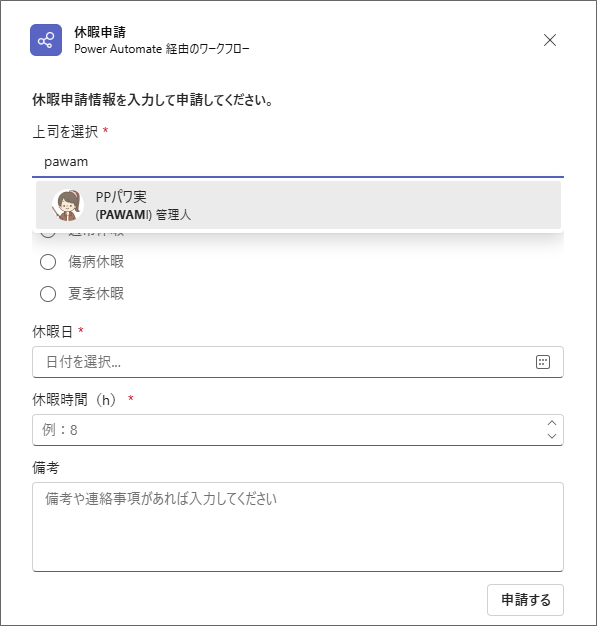
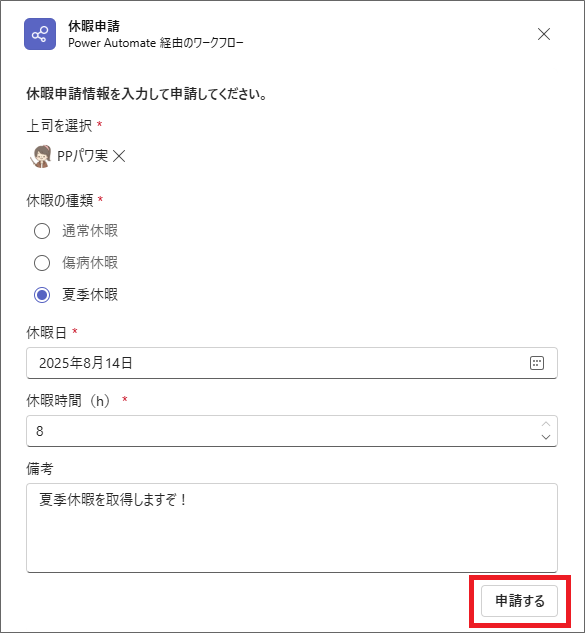
3.対象のフローを選択すると、アダプティブカードが表示されるので、必要な情報を入力して「申請する」を選択します。


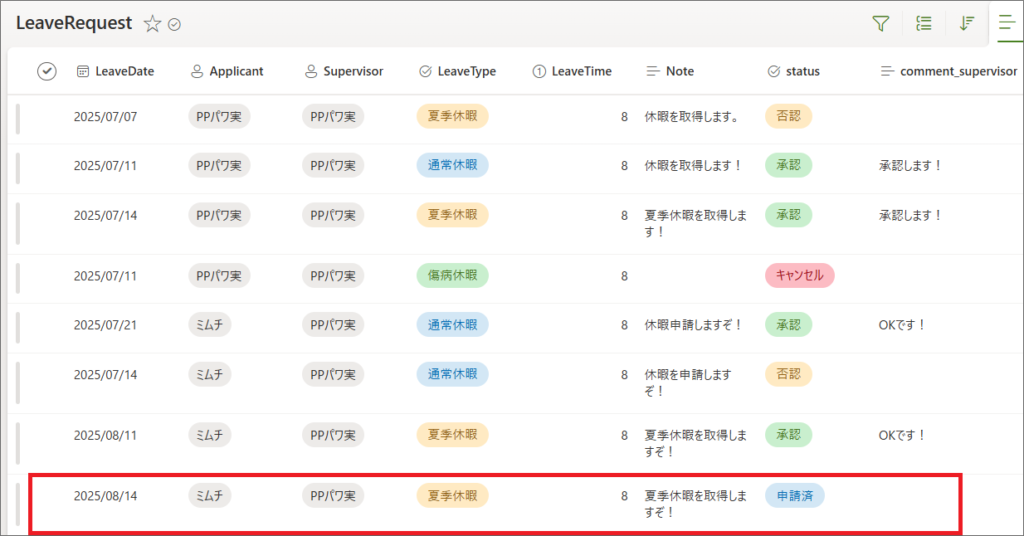
4.申請を提出すると、まずはSharePointリストにデータが登録されます。

5.その後、指定した上司に申請情報が届き、承認/却下を選択し、必要があればコメントを入力して「回答を送信」します。

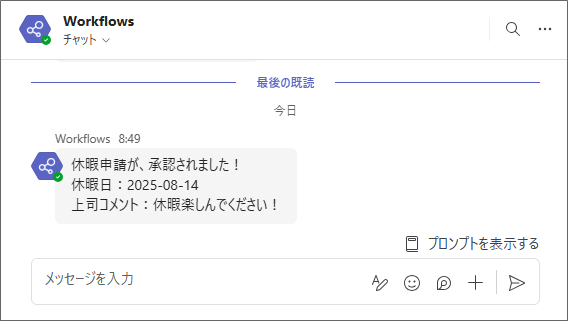
6.すると申請者に、休暇申請の承認/否認の結果が通知されます。

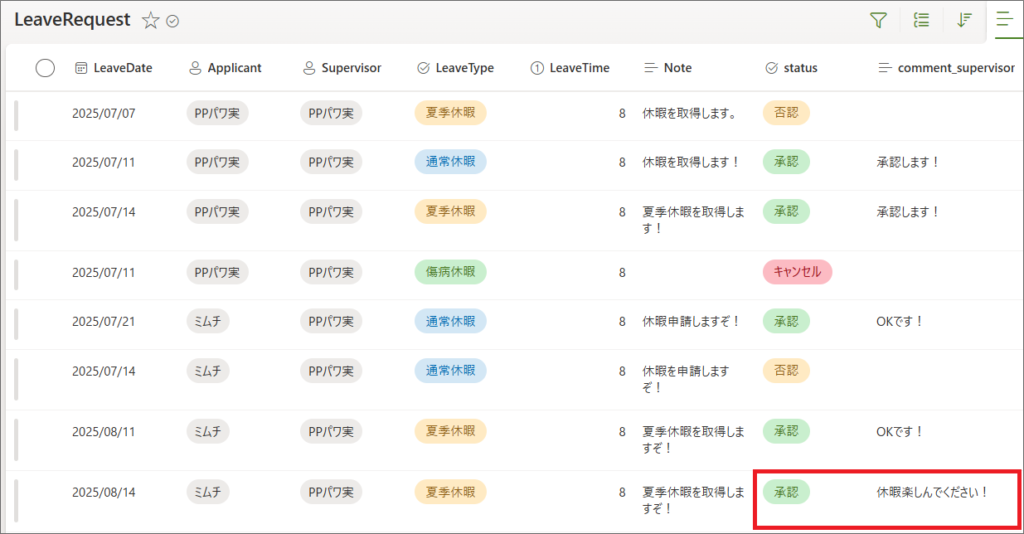
7.承認/否認の結果や、上司コメントも、SharePointリストに反映されます。

アダプティブカードからの、データの受渡しの流れを理解するため、Power Automateの実行履歴も見てみましょう!
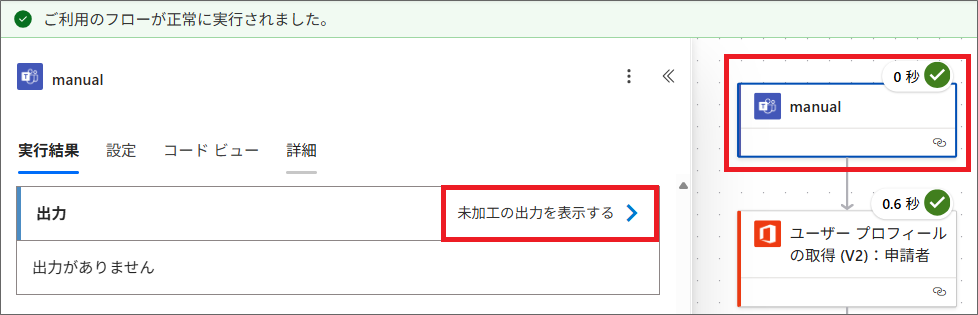
8.Power Automateの実行履歴を見てみます。

9.最初、手動でアダプティブカードに入力して実行したアクションの「未加工の出力を表示する」を選択し、データを確認してみます。

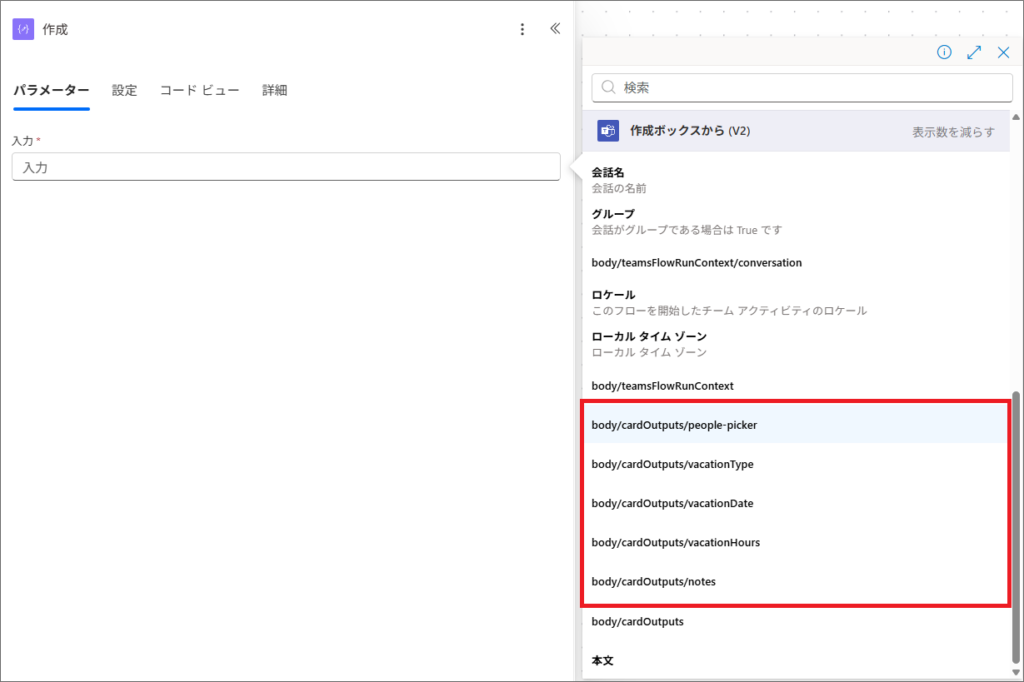
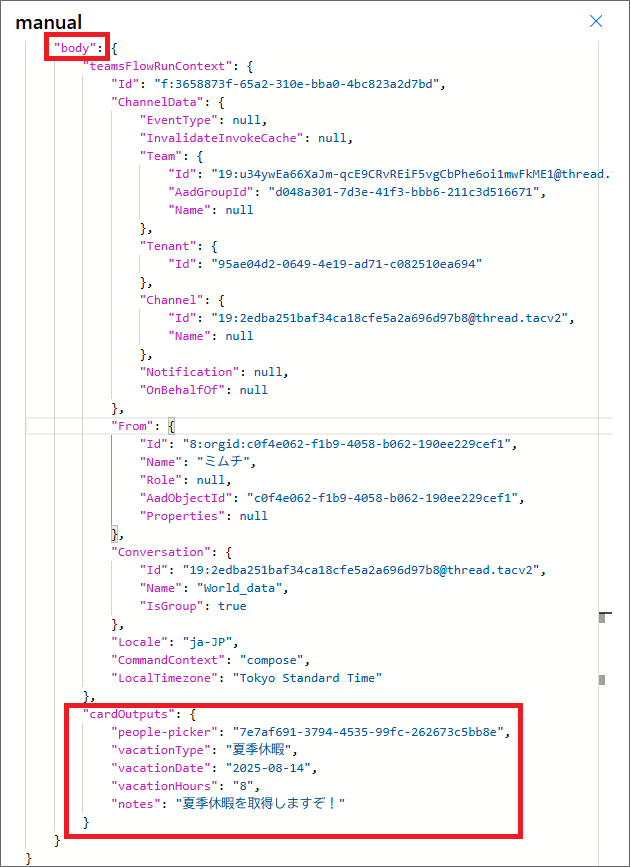
10.トリガーでは以下のように、アダプティブカードで入力した内容が、「body」内の「cardOutputs」の各IDで取得できています。

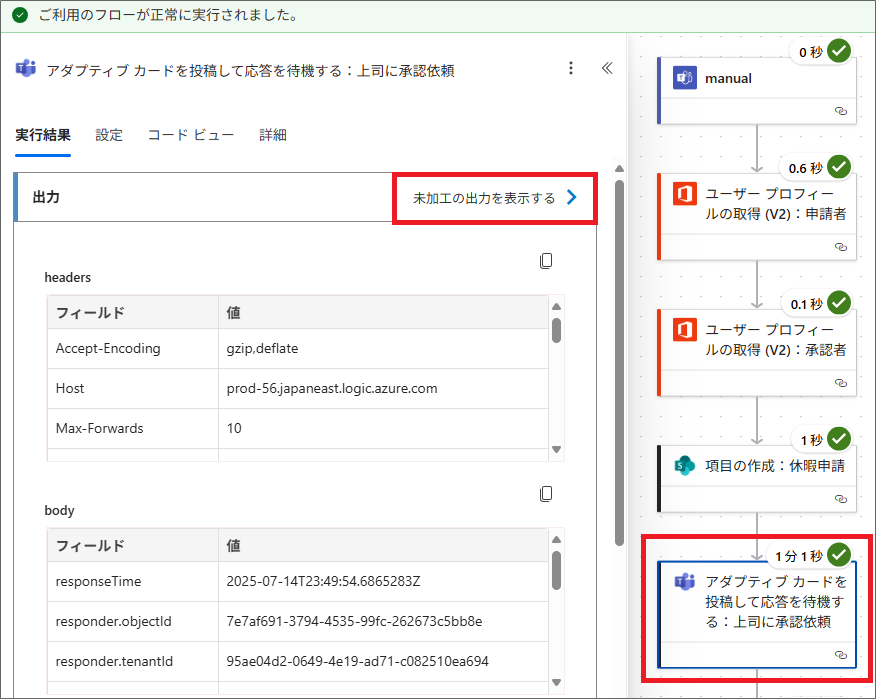
11.その後、上司が承認/否認結果を回答した内容も、アダプティブカードの出力データで確認できます。

12.こちらは、「body」内の「data」内の各IDで取得されていることが分かります。

ここでの出力が、以下のような関数式で動的に取得できるのですな!
outputs(‘アダプティブ_カードを投稿して応答を待機する:上司に承認依頼’)?[‘body/data/approvalResult’]
このようにしてTeamsアダプティブカードを使ったフローを実装することができました。
アダプティブカードは色々なデザインもできてとても便利なので、ぜひ使ってみてください!
生成AIを使ってアダプティブカードをデザインする方法
JSONでアダプティブカードをデザインするのはハードルが高く感じるかと思いますが、実は、ChatGPTなどの生成AIを使うと、とても簡単に作成できます。
例えばChatGPTで、このように、作りたいカードの内容を簡単に書いて、送信するだけです。
以下のアダプティブカードをjsonで作成して。
【休暇申請が届きました】
氏名:{申請者の名前}
休暇希望日:{申請者が指定した日付}
休暇理由:{申請者が入力した理由}
上記の申請を承認しますか?
[承認] / [却下]
コメント欄:(任意入力)すると以下のように、ChatGPTがすぐに使えるJSONコードを作成してくれます。

生成AIすごいですぞ…!
ここで提案されたJSONをベースにして、細かい調整等をしていけば、アダプティブカードを効率的に作成することができます。
さいごに
この記事では、Power AutomateのTeamsアダプティブカードで、自由にデザインしたフォームを使う方法について紹介しました。
Teamsのアダプティブカードを使うと、Teams上でメッセージを見やすく表示したり、アンケートや承認依頼などを簡単にやりとりできる、インタラクティブなカードを自由に作成することができます。
アダプティブカードデザイナーでデザインすることもできますが、生成AIを活用することでも、効率的にjsonを作成できます。
Teamsから手動でアダプティブカードを実行するフローは、既定の環境でしか使えないので注意しましょう!