早く本格的な実装を進めたいですぞ!
基本的なデータベース操作(登録、読込、更新、削除)とは何か?を復習したい場合は、以下の記事を参考にしてください。

- SharePointリストへのデータ登録と、登録データをアプリに表示する方法
- 関数とは何か?
- SubmitForm関数と、Patch関数でのデータ登録実装の違い
Youtube動画で見たいかたは、こちらからどうぞ!
関数とは何か?
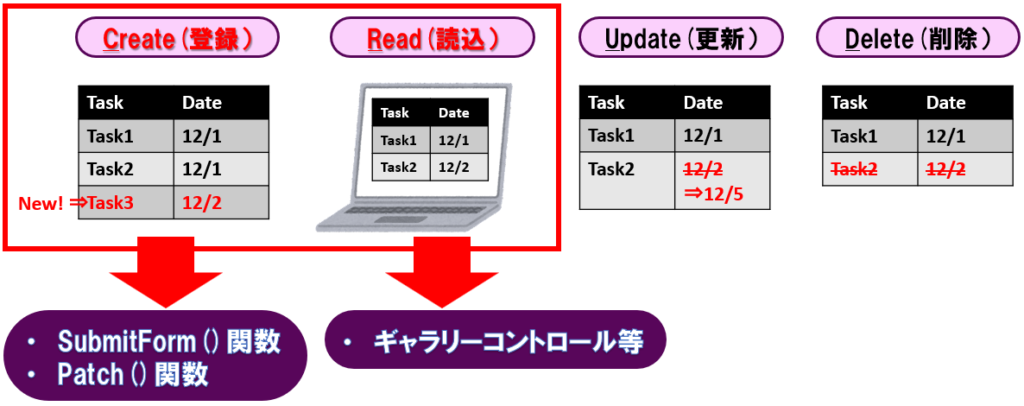
今回の記事では、CRUDの内、CとR(データベースの登録と読込)について解説します。
- データベースへの登録:SubmitForm関数、Patch関数等を使う
- データベースの読込:Power Appsで用意されているギャラリーコントロール等を使う

今更ですが、そもそも関数とは何ですかな?
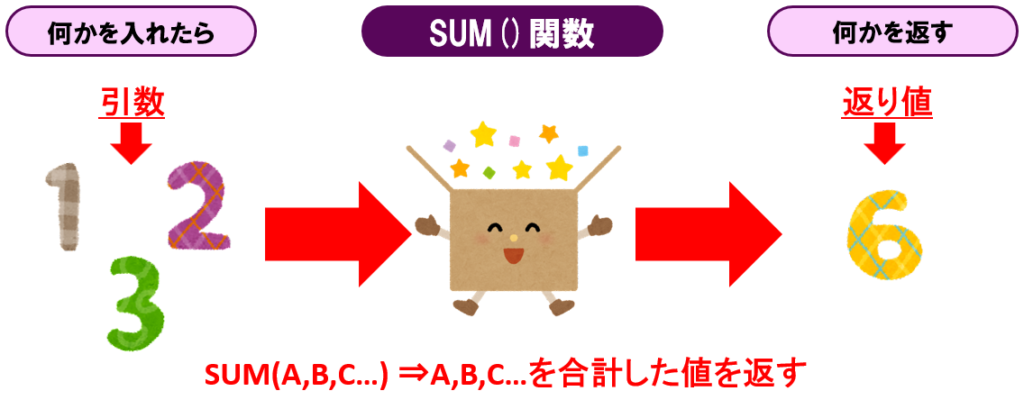
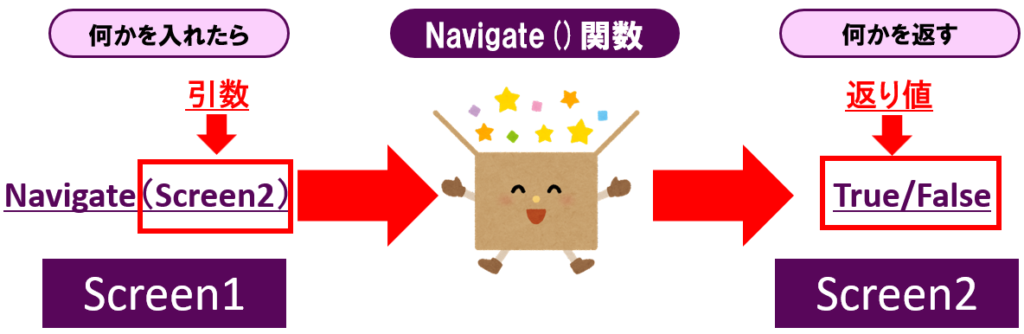
関数とは、与えられた値(引数)を元に何らかの処理を行い、結果を返すものです。
簡単にいうと関数は、何か値を入れたら、何か値を返してくれるものです。

例えばExcelのSUM()関数は使っている人も多いと思いますが、SUM()内に入れた値の合計を出してくれます。
SUM()関数に、1,2,3という値を入れたら、1,2,3を合計した6という値を返してくれます。
この時SUM()関数に入れた1,2,3の値を「引数」、返ってきた6の値を「返り値」と言います。
引数を入れたら、返り値が帰ってくるのが、一般的に関数と呼ばれます。
前回使ったNavigate関数は、何か値が返ってきましたかな?
単に画面遷移をしただけのような気がしますぞ!
Navigate関数は、例えば引数にScreen2の値を入れたら、Screen2に画面遷移するよね。
このScreen2に画面遷移をするというのは、状態が変化するもので、返り値ではないよ。
ではNavigate関数は何か返ってきているのかというと、処理の結果として、TrueまたはFalseが返ってきます。
処理が成功したらTrue、失敗したらFalseが返り値になります。

しかしNavigate関数は、この返り値自体はおまけで、画面遷移の方がメインの関数になります。
このように画面遷移等の処理自体がメインであったり、返り値がないものも、広義の関数として扱われます。
キャンバスアプリでは以前解説しように、画面とコントロールのプロパティで、何のデータを表示するか、アプリをどう動かすか等を「関数式」を使って設定します。
キャンバスアプリ実装の基本について復習したい方は、以下の記事を参考にしてください。

データベースへの登録方法(Create)
それではいよいよPower Apps編集画面で、データベースの登録(Create)を実装していきます。
今回は、店/カテゴリー、材料の登録・表示を実装します。
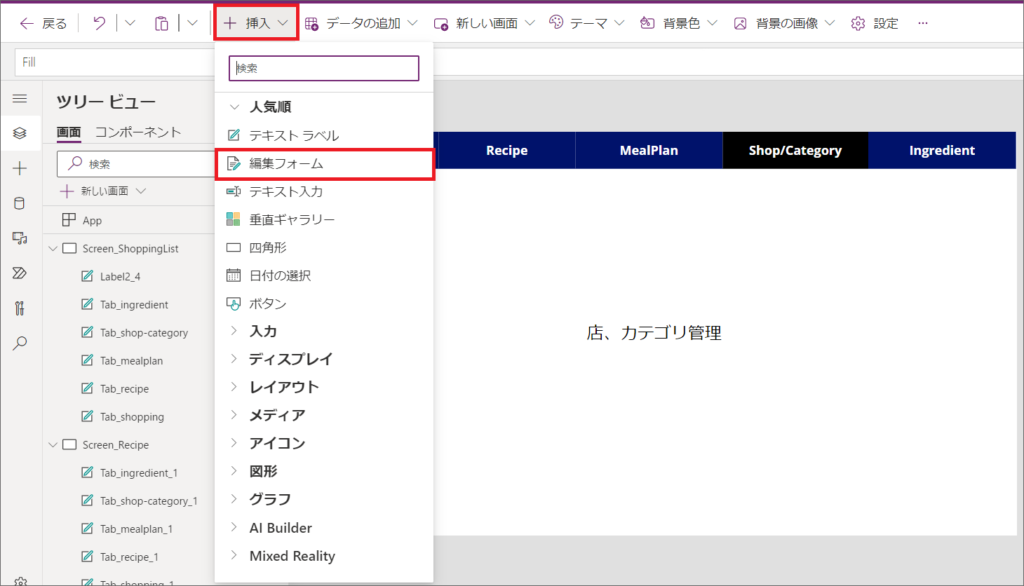
1.まずShop画面を開き、買い物をする店の登録フォームを作ります。
2.「挿入」から「編集フォーム」を選択します。

- 簡単に入力フォームを作るには、フォームコントロールを使います
- フォームコントロールを使わず、自分で自由に入力フォームを作ることもできます
フォームコントロールを配置したら、登録するデータベースに接続する必要があります。
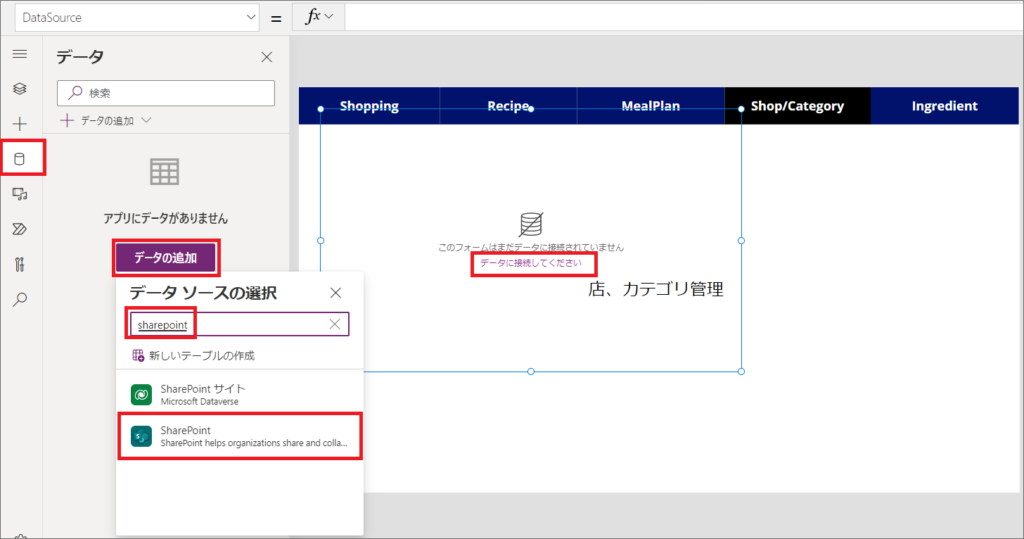
3.「データに接続してください」をクリックすると、ツリービューがデータの追加に切り替わります。
データの追加をクリックして、SharePointコネクタを選択します。

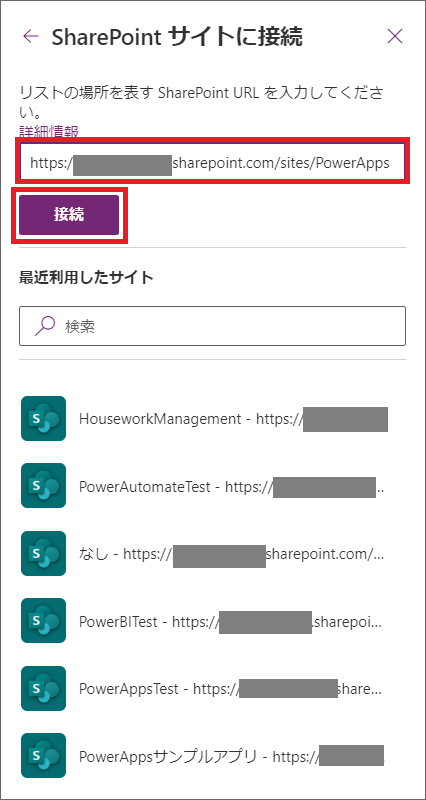
4.対象のSharePointリストがあるサイトの「ホーム」タブをクリックしたときのURLを入力し、「接続」をクリックします。

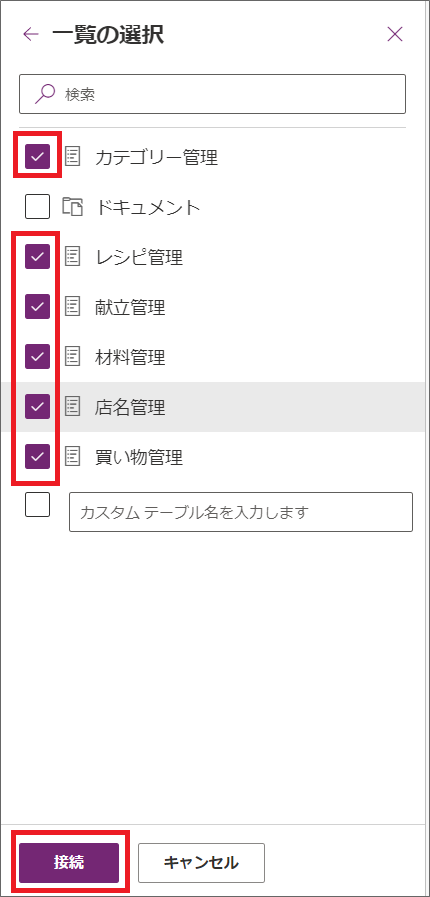
5.必要なリストにチェックを入れ、「接続」をクリックすると、データベースへの接続ができます。

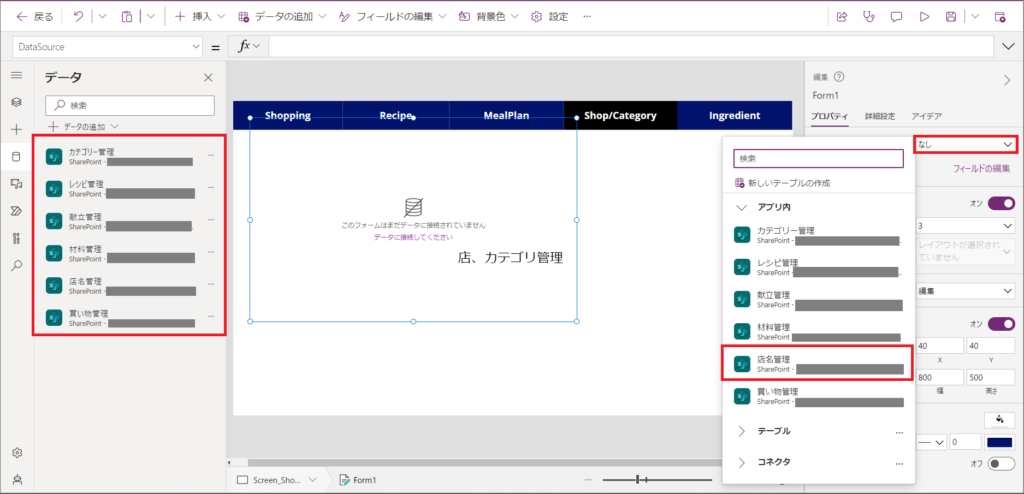
6.フォームを選択し、プロパティのドロップダウンから、SharePointリスト「店名管理」を選択すると、自動的に入力フォームが作成されます。

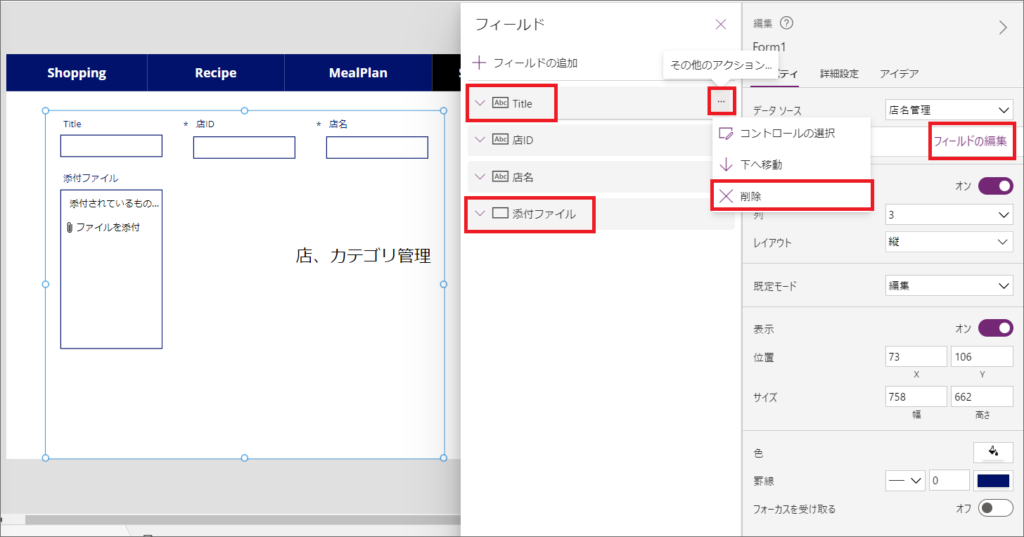
7.Title列、添付ファイル列等、余分な列も表示されているので、削除します。
プロパティの「フィールドの編集」から、Title、添付ファイルの三点リーダー(…)から、「削除」を選択します。

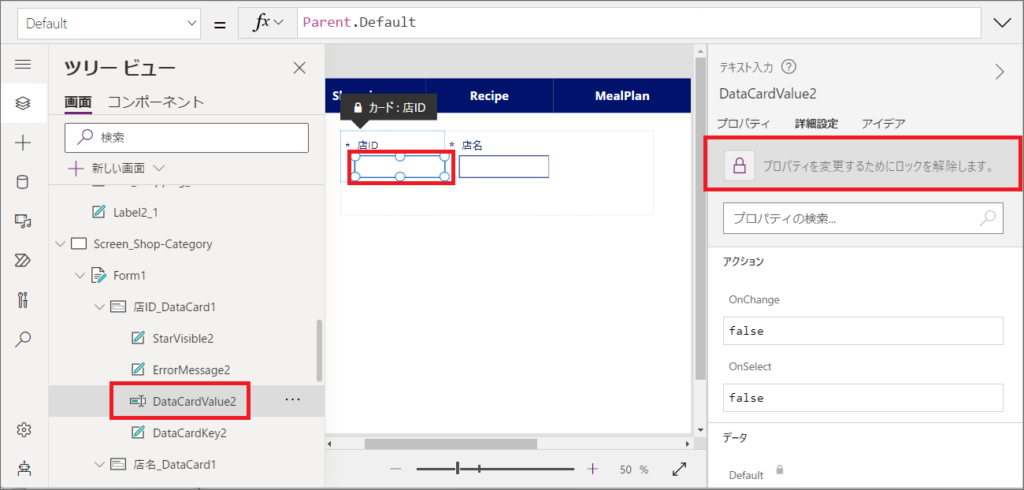
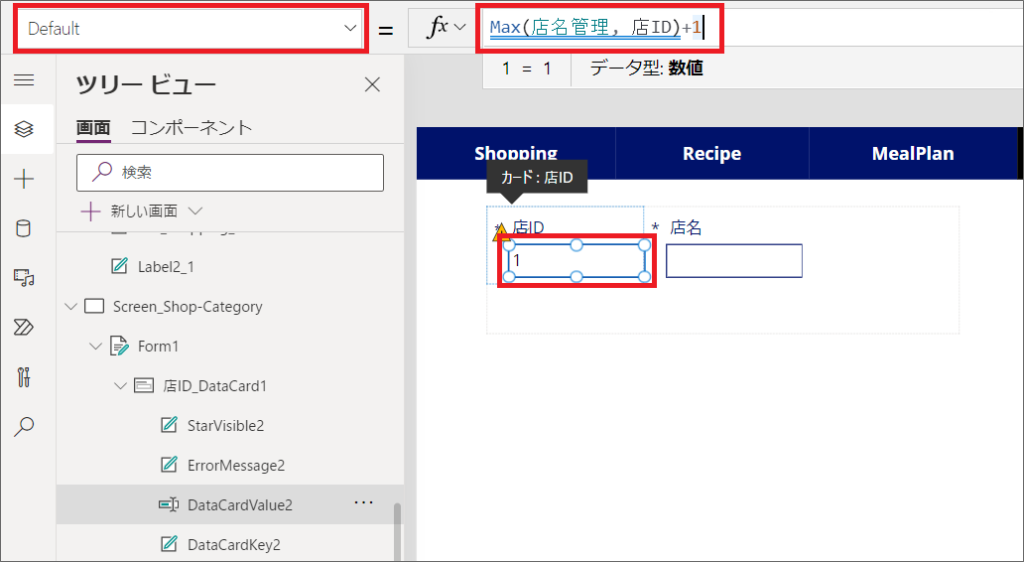
8.店IDは自動採番したいので、デフォルト値を設定します。
店IDのDataCardValueをツリービューから選択して編集します。
編集するには、右の「詳細設定」から「プロパティを変更するためにロックを解除する。」をクリックします。

9.プロパティの「Default」をドロップダウンで選択し、以下の関数式を入力します。
Max(店名管理, 店ID) + 1
すると、自動的に店ID列の入力フォームにデフォルト値で、重複のない連番の数値が入ります。

Max関数の使い方
- Max関数は、指定したテーブルの列の最大値を返します。
- 構文:Max(テーブル名, 列名)
上記のように、Max関数で店ID列の最大値を取得し、+1をすることで、1,2,3…と連番で自動採番することができます。
2,000件以上登録する場合は、使えないから注意してね!
委任問題について知りたい方は、以下の記事も参考にしてください。

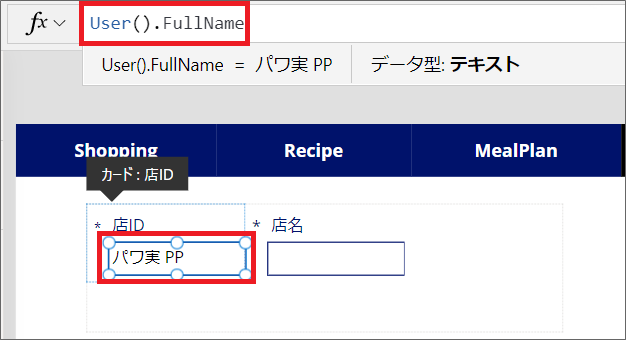
余談ですが、例えばログインユーザーの名前やメールアドレスの情報を取得したい場合、User()関数を使うことができます。
- User().FullName ⇒ ログインユーザーのフルネームを取得
- User().Email ⇒ ログインユーザーのメールアドレスを取得

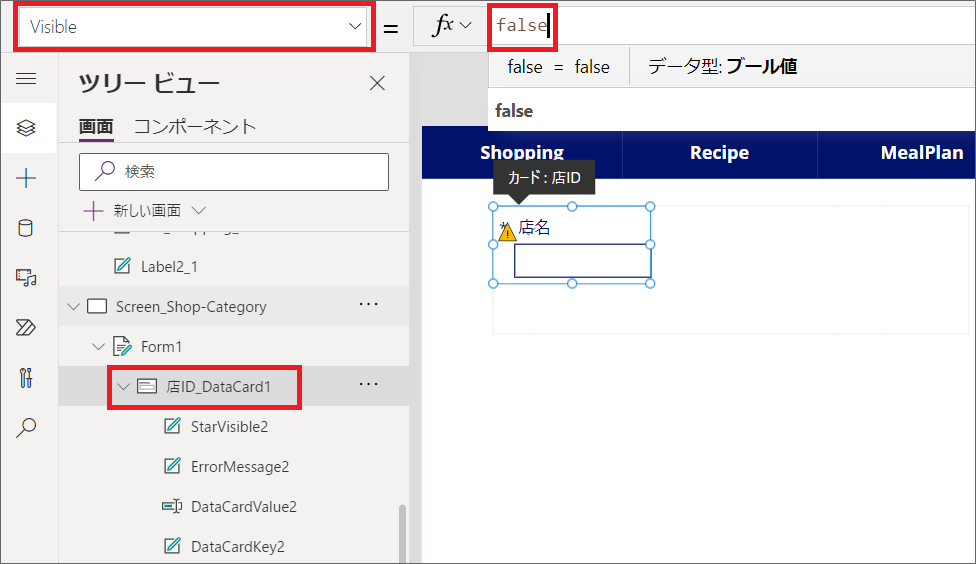
10.店IDは自動採番で、ユーザーが自分で入力するものではないため、フォーム自体をユーザーには表示しないようにします。
店ID_DataCard1を選択し、「Visible」プロパティを「false」にすると、入力フォームが見えなくなります。

- 「Visible」プロパティを「false」に設定した場合、そのコントロールがユーザーから見えなくなります。
- 見えなくても、コントロール自体はそこに存在している状態です。
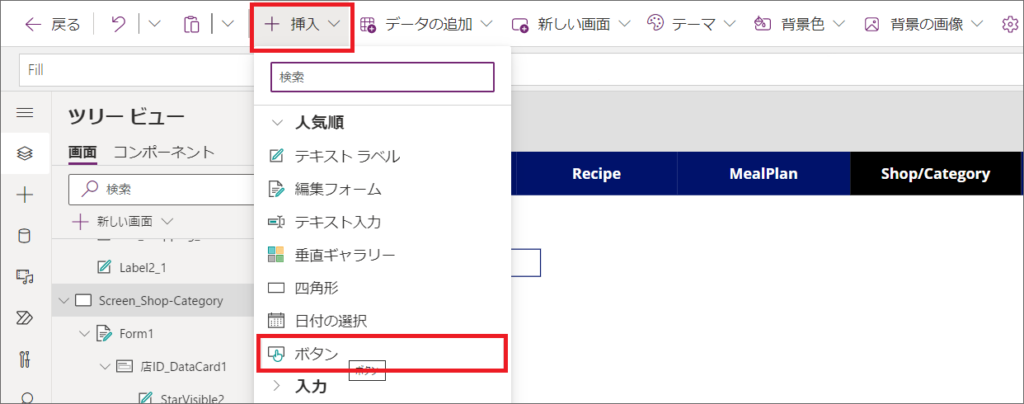
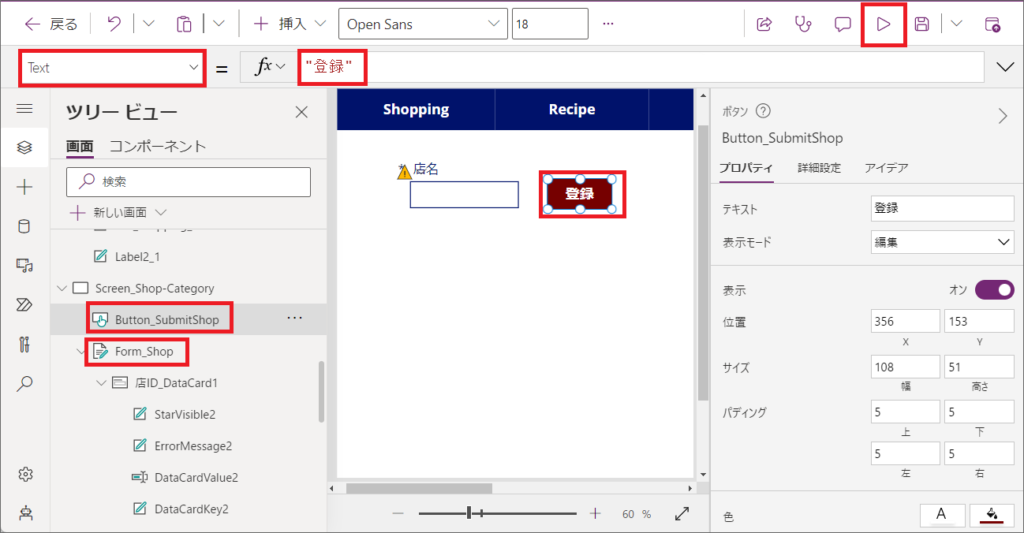
11.次に「挿入」から「ボタン」を選択し、登録ボタンを作成します。

12.「Text」プロパティでボタンに表示するテキストを変更できます。
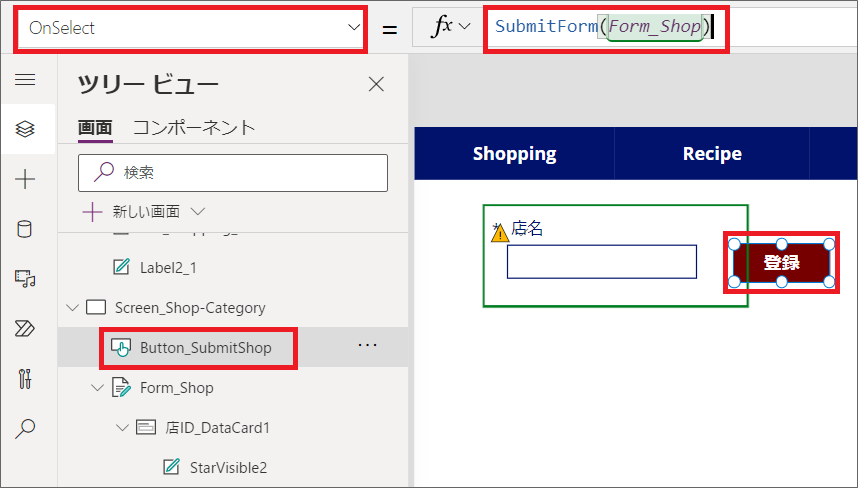
ツリービューで「Button_SubmitShop」や「Form_Shop」等、コントロール名も分かりやすく変えておきます。
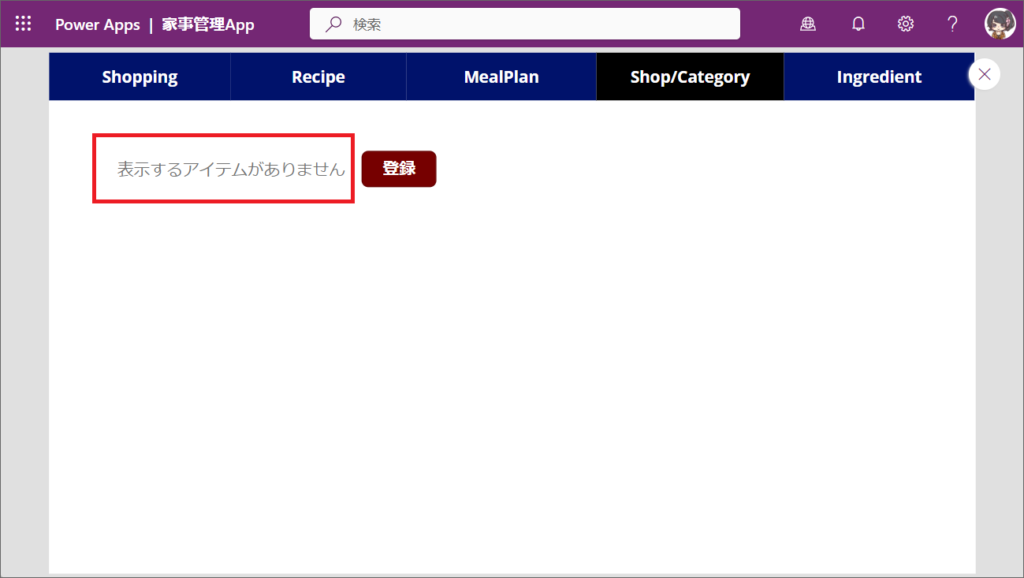
13.右上の▷(プレビュー)から、動作確認しましょう。

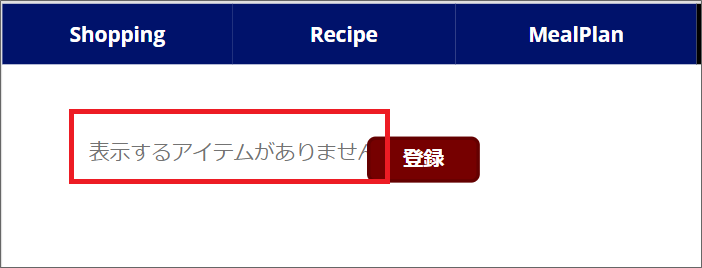
14.作成したフォームが「表示するアイテムがありません」と表示されてしまいます。

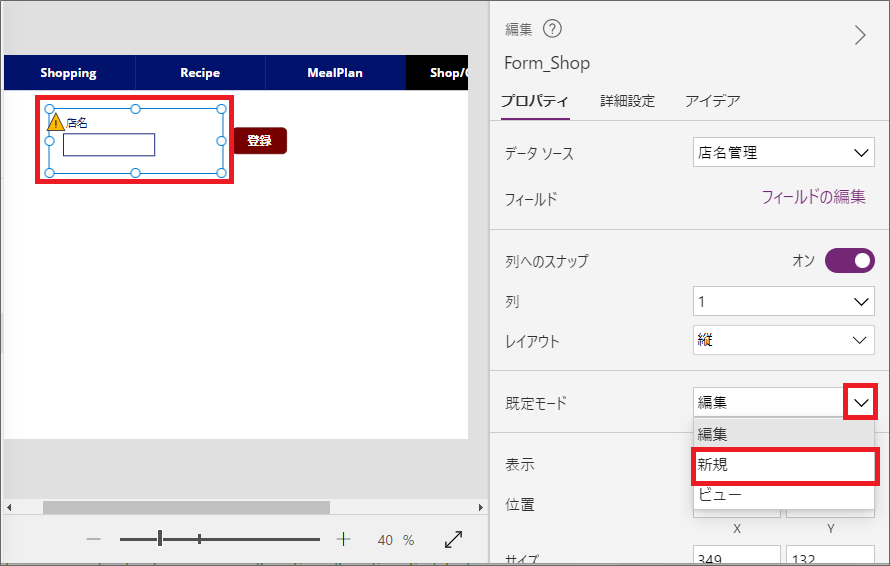
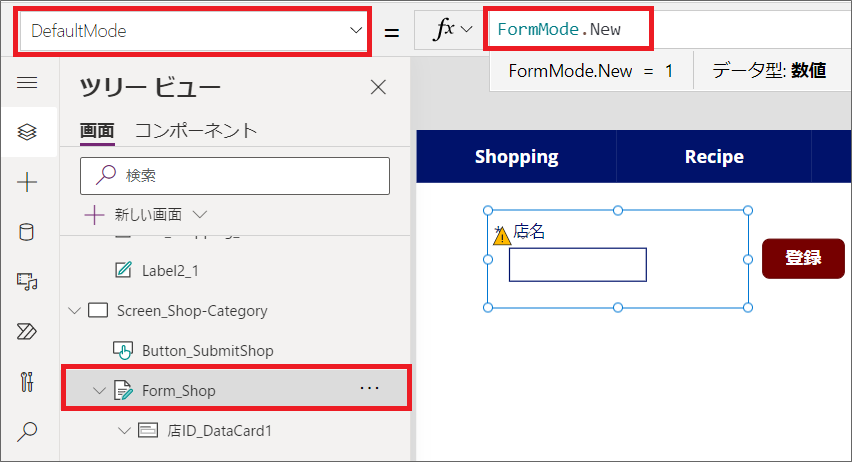
15.編集画面に戻ってフォームを選択し、「プロパティ」の「規定モード」を「編集」→「新規」に変更します。

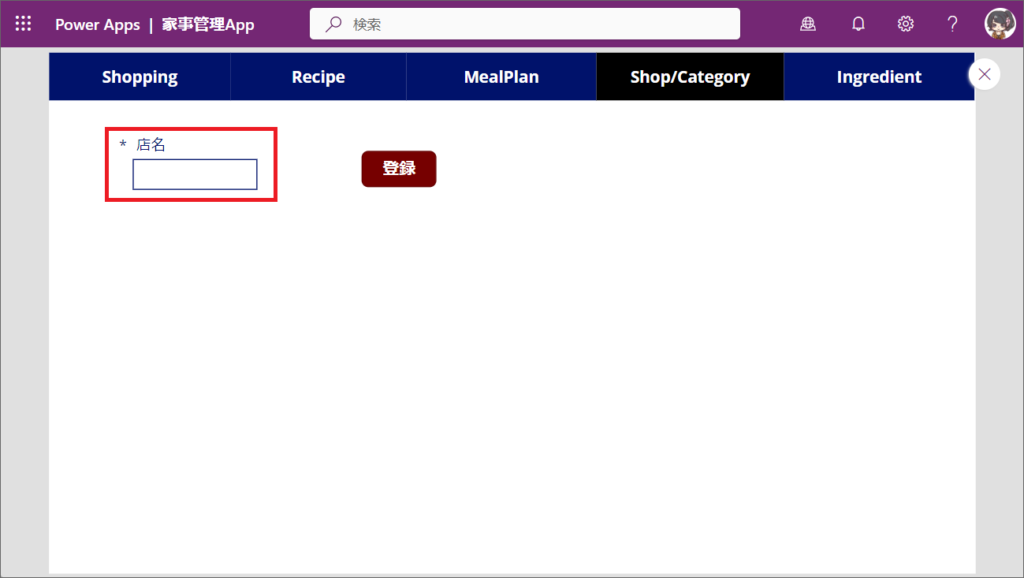
16.再度プレビューで動作確認すると、今度はちゃんとフォームが表示されました。

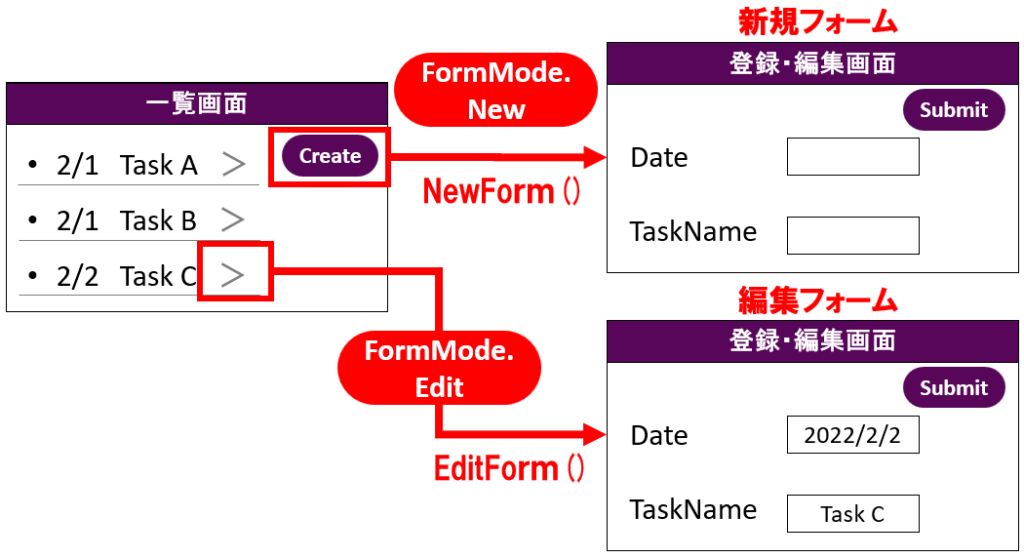
フォームコントロールのFormModeとは?
FormModeのNewとEditは、新規フォームと、編集フォームの違いです。
例えば図のように、一覧画面と登録・編集画面が分かれているとします。

一覧画面でCreateボタンをクリックすると、登録・編集画面で新規フォームを表示したいです。
この時、NewForm()関数を使います。
NewForm関数の使い方
- NewForm関数は、フォームコントロールのモードが FormMode.New に変更され、新規にデータを登録できるようになります。
- 構文:NewForm(フォーム名)
一覧画面で個別のデータを選択した時、登録・編集画面で編集フォームを表示したいです。
この時、EditForm()関数を使います。
EditForm関数の使い方
- EditForm関数は、フォームコントロールのモードが FormMode.Edit に変更され、登録されたデータを更新できるようになります。
- 構文:EditForm(フォーム名)
今回の画面では、一覧画面と、登録・編集画面が一緒になっているので分かりづらいですが、15.の操作でフォームコントロールの「DefaultMode」プロパティが「FormMode.New」に設定されました。

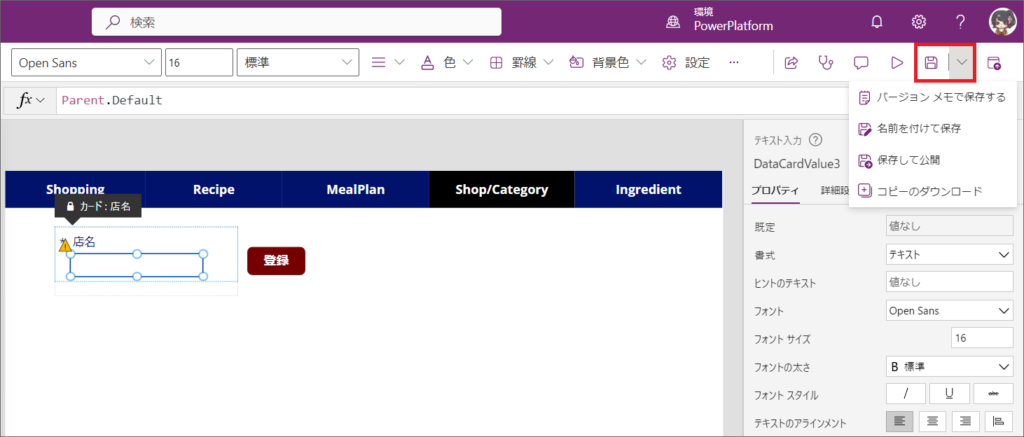
17.一旦右上の保存アイコンから保存しておきます。
▽から、「バージョンメモ」で保存するを選択すれば、どういった実装・修正をしたか、メモ付きで保存できます。
Power Appsでのアプリ開発のときは、小まめに保存しておきましょう。

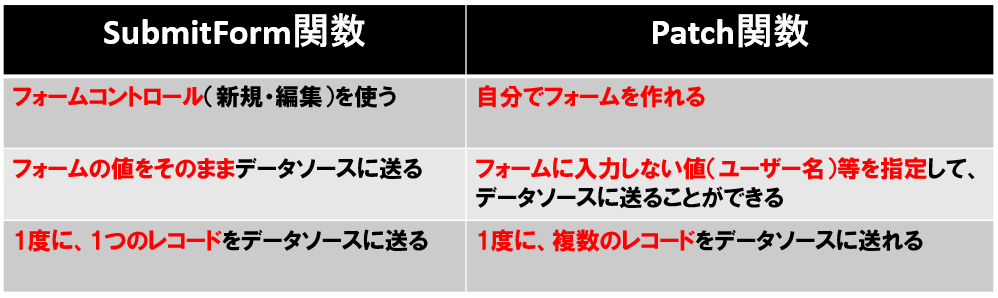
データ登録時によく使う「SubmitForm」関数と「Patch」関数の違いを簡単に説明します。
SubmitForm関数と、Patch関数は両方とも、データベースの登録・更新をする関数ですが、以下のような違いがあります。

開発初心者は、まずはフォームコントロールと、SubmitForm関数でデータ登録・更新を実装するのが楽だよ。
SubmitForm関数でデータ登録する
1.登録ボタンを選択して、「OnSelect」プロパティに以下の関数式を入力します。
SubmitForm(店登録のフォーム名)

SubmitForm関数の使い方
- SubmitForm関数は、フォームコントロール内の値をチェックし、データソースに送信する関数です。
※登録先のデータベースは、フォームコントロールで指定したデータソースです - 構文:SubmitForm(フォーム名)
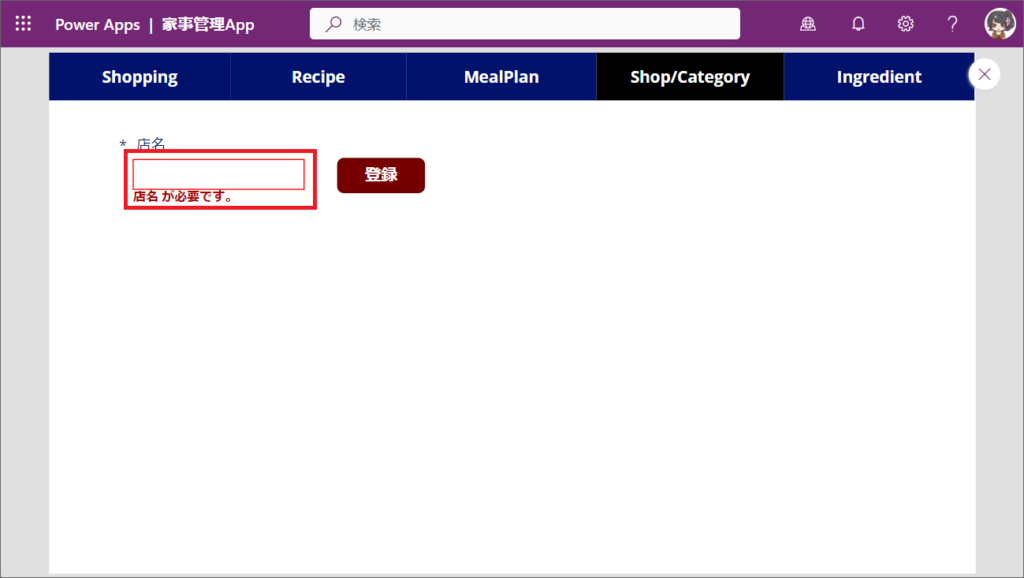
2.プレビュー画面を開き、動作確認してみます。
試しに店名フォームに何も入力せず「登録ボタン」をクリックすると、エラーが出ます。

勝手にエラーを出してくれるのですかな?
具体的には、必須項目のデータが入っているか、データ型が適切であるか等をチェックします。
今回のようにデータが適切でなければ、データベースへの登録が失敗し、エラーが表示されます。
3.プレビュー画面で店名を入力し、登録ボタンをクリックすると、また「表示するアイテムがありません」と表示されました。

データベースへの登録が成功した場合、FormModeがNewならEditに更新されます。
SubmitForm関数を実行後の動作
- 処理成功 ⇒ OnSuccessプロパティが実行され、FormMode.New→FormMode.Editに変更される
- 処理失敗 ⇒ OnFailureプロパティが実行される
先ほどのFormModeの説明を思い出してください。
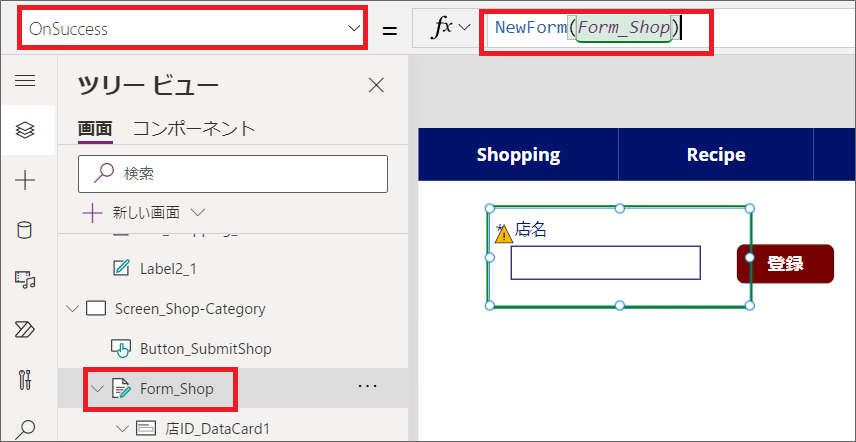
4.今回はSubmitFormでデータ登録後も、続けて新規に店名登録する場合があるため、フォームコントロールの「OnSuccess」プロパティに以下の式を入力します。
NewForm(店登録のフォーム名)

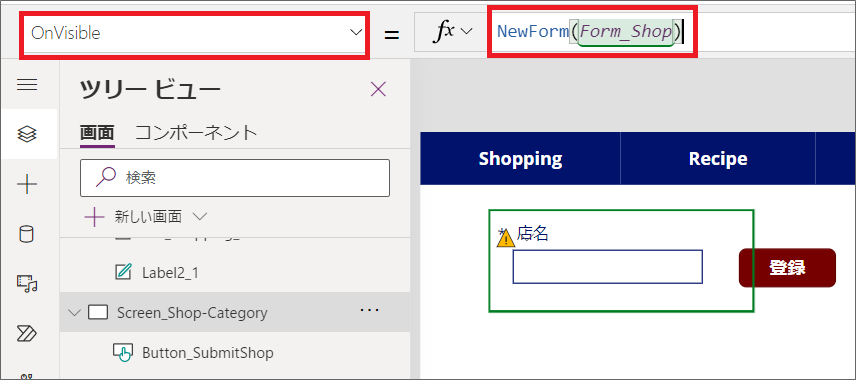
同様に、この画面を表示時にもフォームのFormModeをNewにしたいです。
5.画面の外をどこかクリックして「OnVisible」プロパティを選択し、同じようにNewForm関数式を書きます。

OnVisibleプロパティは、その画面(Screen)を開いたときに実行されます。
6.再度プレビューを起動し、動作確認してみます。
一旦別の画面に遷移した後、Shop/Category画面に戻ると、続けて店名を入力できるようになっているはずです。
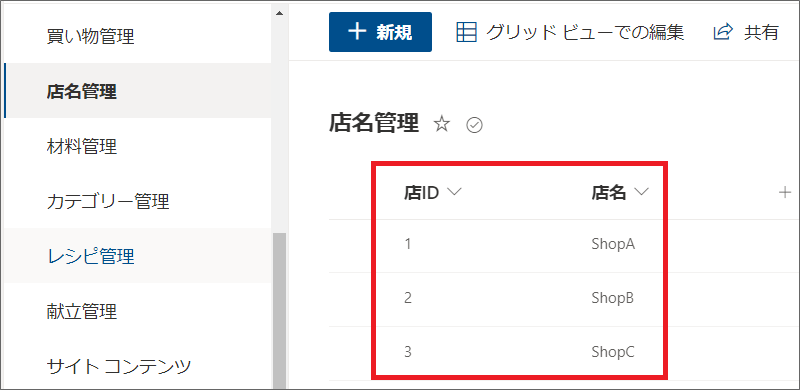
7.SharePointリストを見ると、店名管理のリストにちゃんとデータが登録されています。

Patch関数でデータ登録する
次に材料を登録するための入力フォームを、自由に作ってみます。
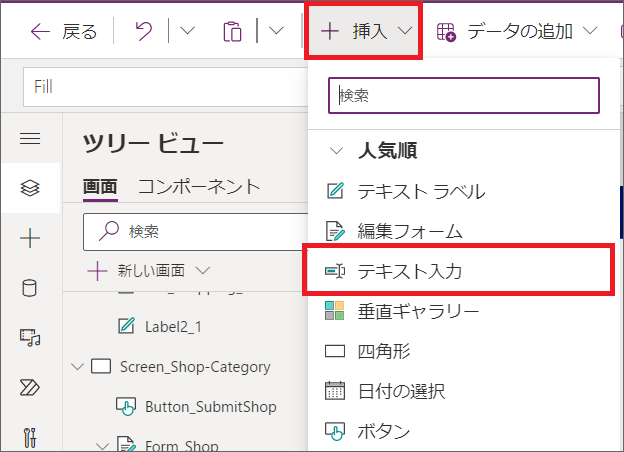
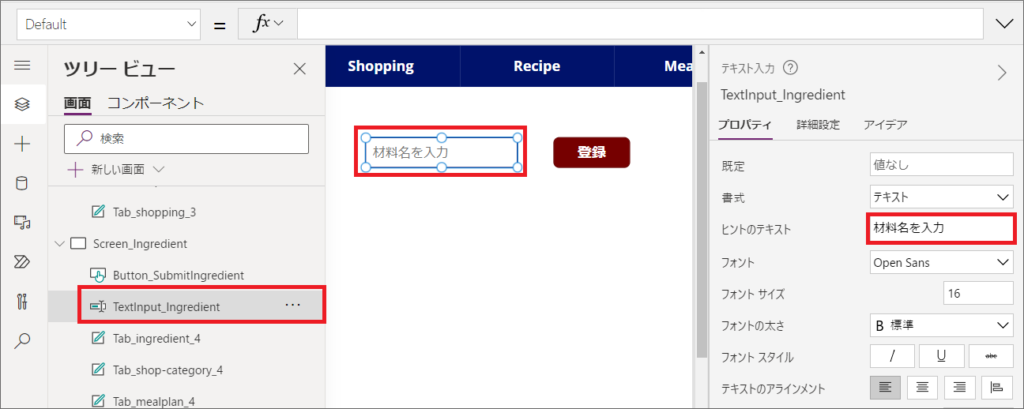
1.「挿入」から「テキスト入力」を選択し、材料名の入力フォーム、登録ボタンを作ります。

2.コントロール名を分かりやすく変更し、Default値は空、ヒントのテキスト等を入れると分かりやすくなります。

Patch関数の使い方
- Patch関数は、SubmitForm関数よりも、複雑な状況でレコード更新ができます。
- 構文:Patch(データソース, 作成するレコード, レコード1 [, レコード2, …])
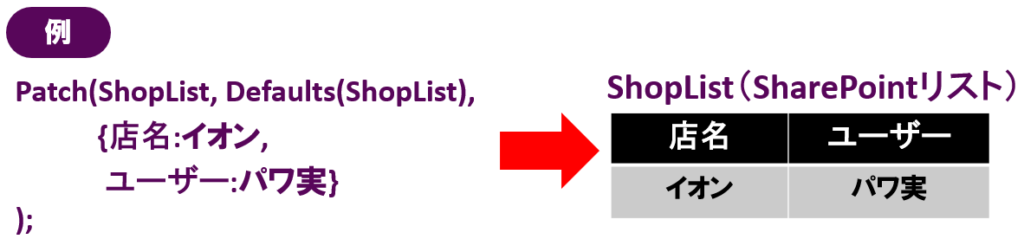
新規にレコードを作成する場合、Defaults関数を一緒に使います。
例えばShopListにShop名がAEON、ユーザー名がパワ実という1レコードを追加したい場合は、以下のような関数式を書きます。

正直ミムチはよく分かりませんぞ…
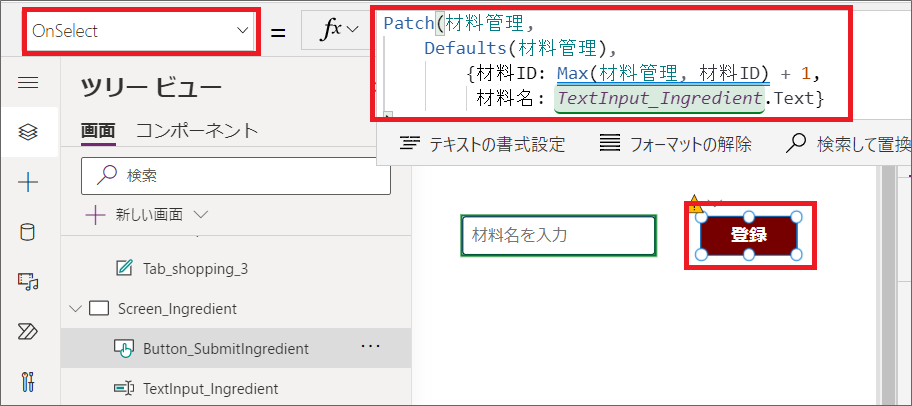
3.登録ボタンを選択し「OnSelect」プロパティに以下の関数式を記載します。
Patch(データソース,
Defaults(データソース),
{材料ID: Max(データソース, 材料ID) + 1,
材料名: TextInput_Ingredient.Text}
)

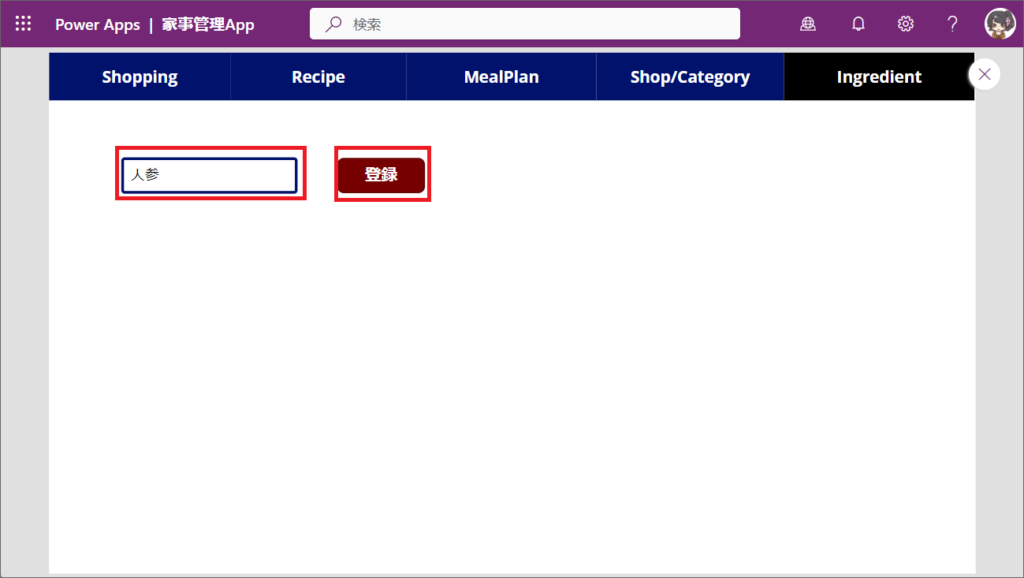
4.プレビューを起動し、いくつか材料を登録してみましょう。

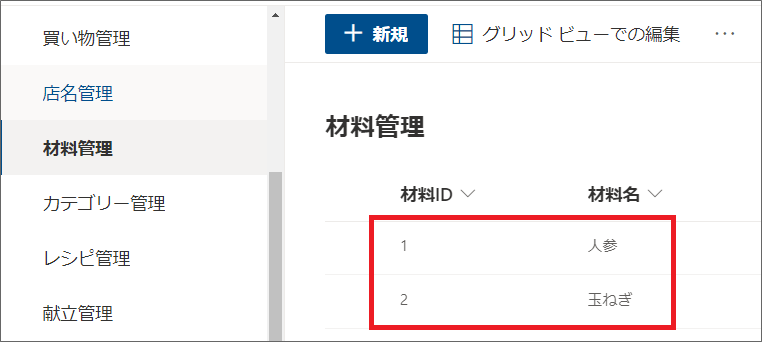
5.SharePointリストの材料管理をみると、ちゃんとデータが登録されています。

登録したデータの表示方法(Read)
次に、SharePointリストに登録したデータを、Power Appsの画面上に表示します。
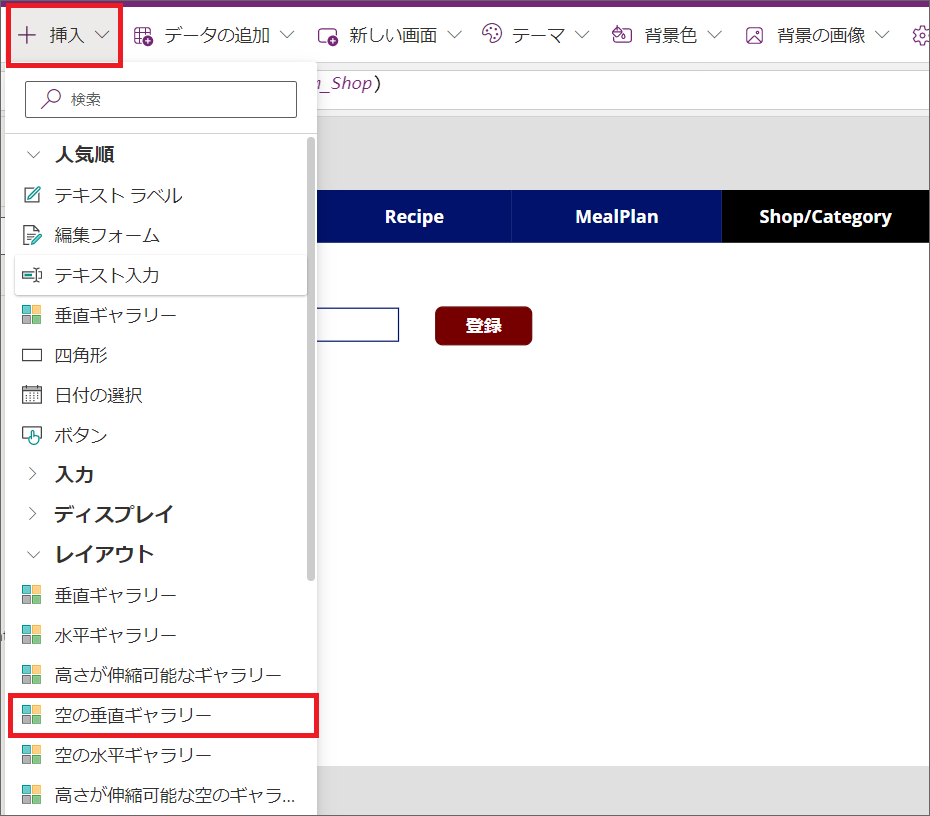
1.Shop/Category画面を開き、「挿入」から「空の垂直ギャラリー」を選択します。

- ギャラリーはデータソースのデータを表示するコントロールです。
- データを縦に並べたい場合は垂直ギャラリー、横に並べたい場合は水平ギャラリーを使いましょう。
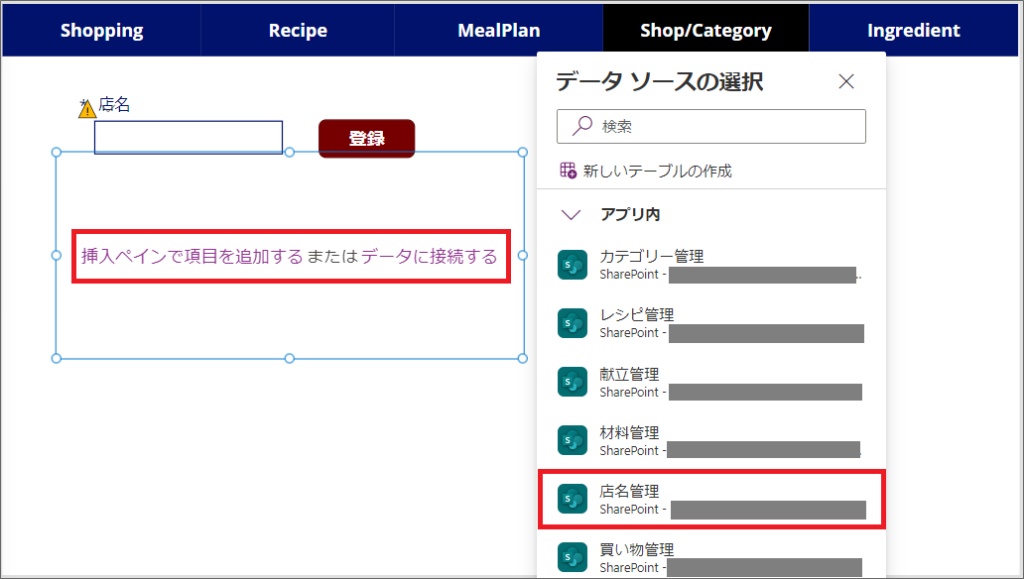
2.「データに接続する」をクリックし「店名管理」を選択します。

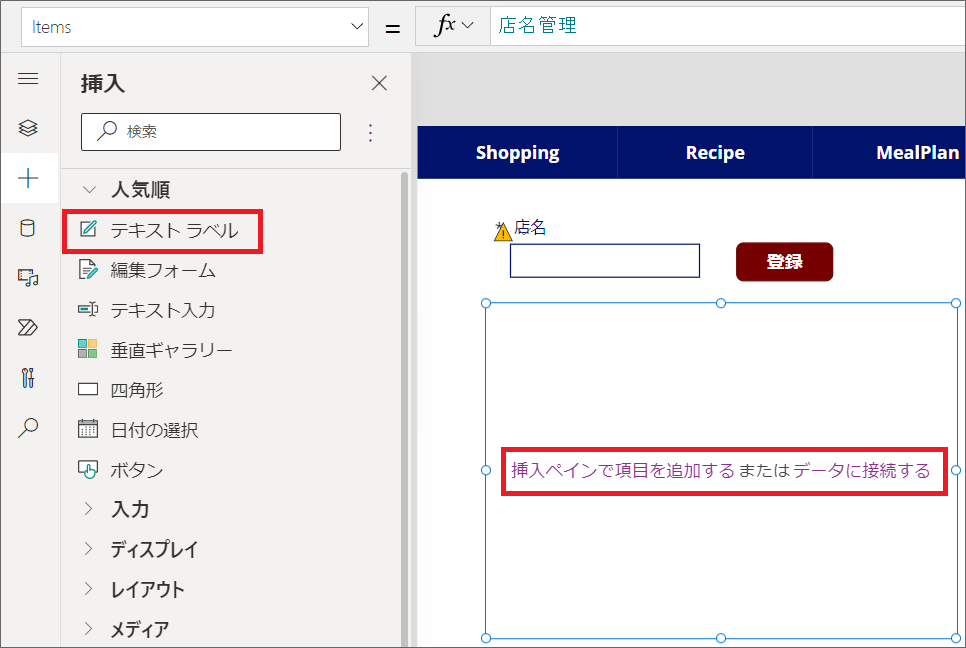
3.「挿入ペインで項目を追加する」をクリックし、「テキストラベル」を選択します。

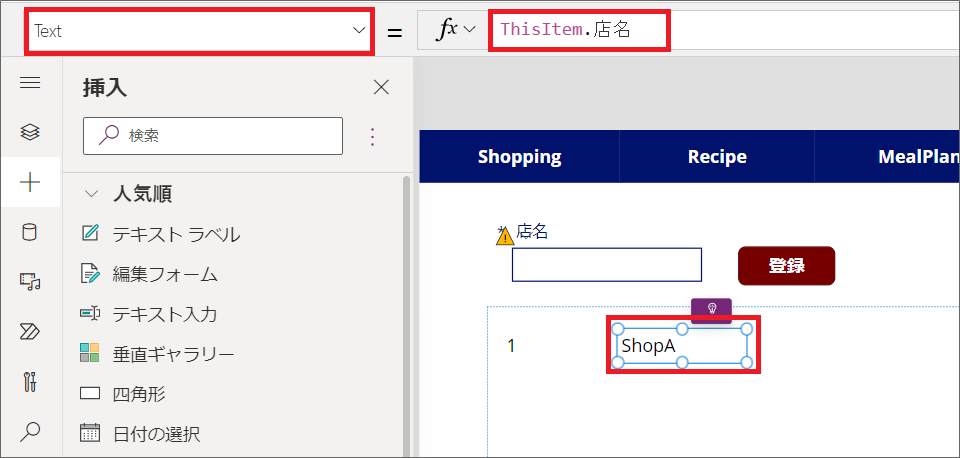
4.テキストラベルの「Text」プロパティに、「ThisItem.列名」と入力すれば、指定した列のデータが表示されます。

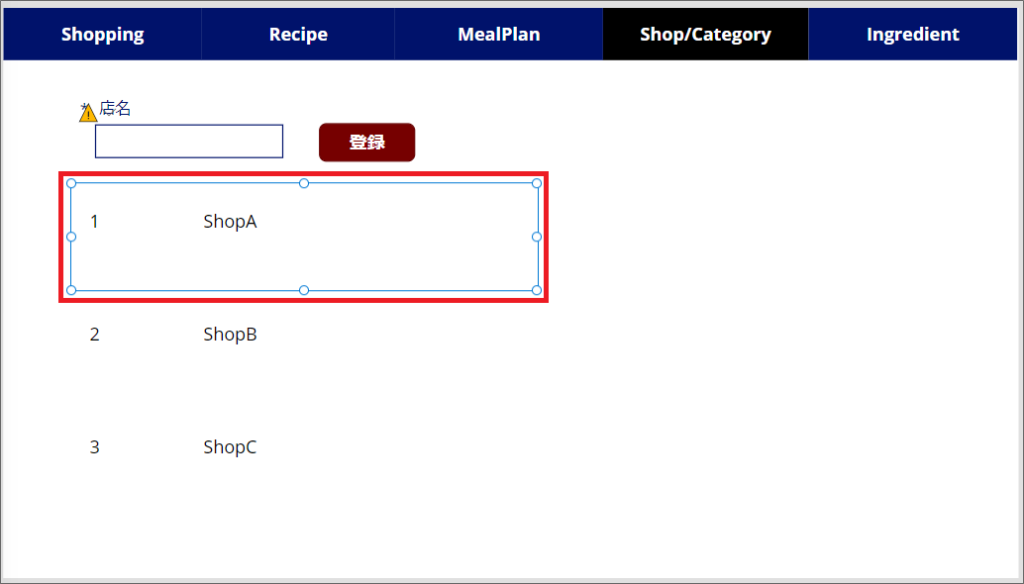
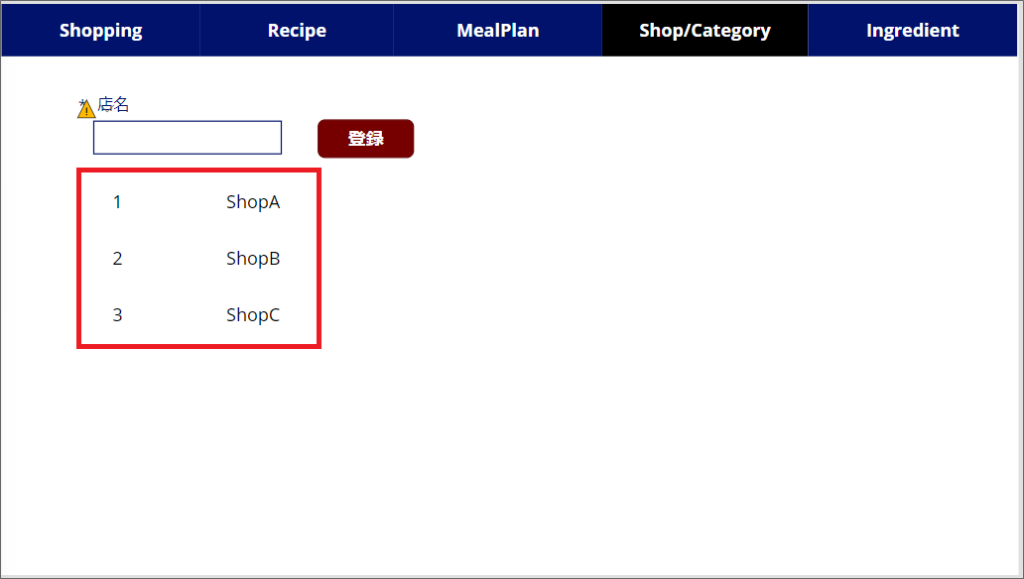
5.1行目の枠をドラッグアンドドロップで動かせば、データ同士の間隔を調整できます。

このような感じで、登録したデータを表示することができました。

ギャラリーコントロールというのは、中々便利ですな。
最後に
この記事では、Power Appsでデータベースの登録・読込する方法を解説しました。
柔軟性のある入力フォームにしたい場合は、Patch関数を使ってデータベースの登録・更新をします。
Patch関数を使うと、複数のレコードをまとめて登録することもできるので、非常に便利です。
ミムチは楽しみですぞ!