最近AIを使ったアプリが増えてますが、ミムチもGPTを使ったAIアプリを作りたいですぞ!
この記事では、Power AppsでOpenAIのGPT APIを使ったAIアプリを実装する方法を解説するよ。
この記事では、Power AppsでGPTのAPIを使ったAIアプリを作る方法を解説します。
Power AutomateのHTTPアクション等を使うと、Azure OpenAIや、GPTのAPIを呼び出すことができます。
実際にテキストや、写真を入力して、GPTに応答してもらう実装方法を解説します。
- Power AppsでGPTを使う3つの方法と違い
- Power AutomateでGPTのAPIを呼び出す方法
- GPTのAPIに、テキストや画像を入力する方法
Youtube動画で見たい方は、こちらからどうぞ!
Power AppsでGPTを使うと何ができる?
Power AppsでGPTを使うと、例えば以下のような、食材の写真や、テキストから、GPTにレシピを提案してもらうようなアプリも作れます!
実際にGPTレシピで料理を作ってみましたが、とても美味しくできました!
これ以外にも、GPTを使うと色々なAIアプリが作れそうですな!
Power AppsでGPTを使う3つの方法
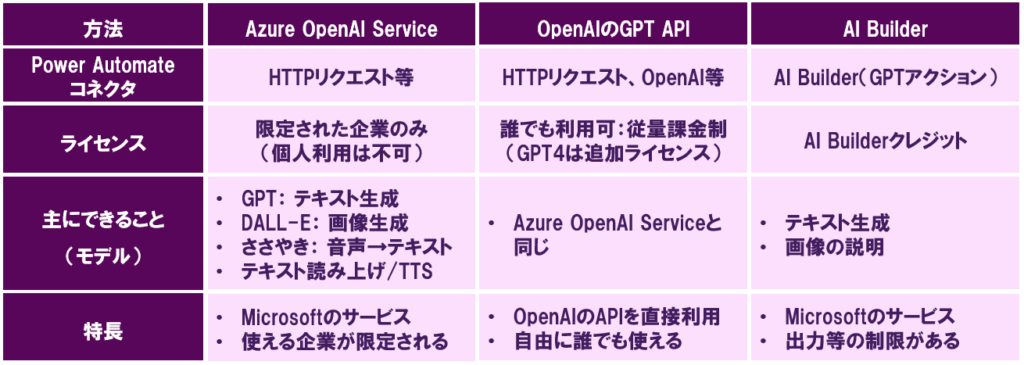
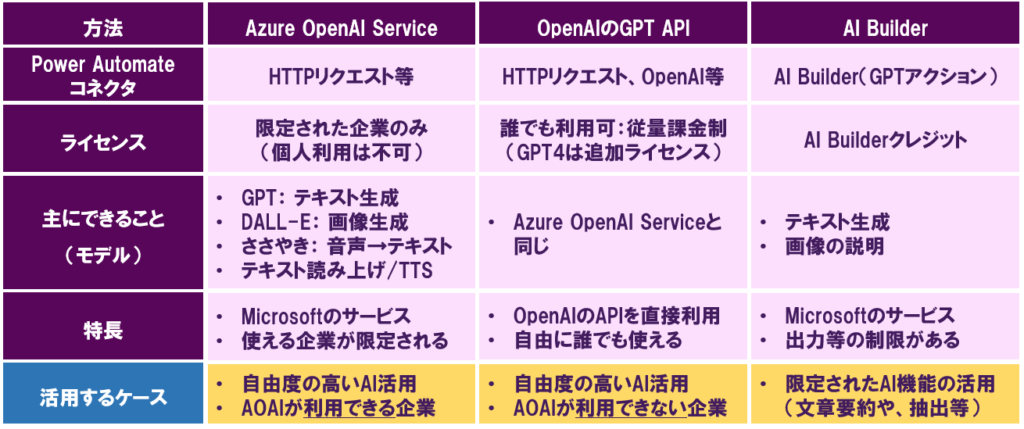
初めにPower AppsでGPTの機能を使う方法は、主に「Azure OpenAI Service」、「OpenAIのGPT API」、「AI Builder」の3つがあります。

それぞれについて、簡単に違いを説明します。
Azure OpenAI
「Azure OpenAI Service」は、MicrosoftのAzureで使うことができるサービスです。
Power Automateの「HTTP」アクション等を使って、GPTを呼び出すことができます。
※利用にはAzureライセンスが必要です。
主にできることは、GPTによるテキスト生成、DALLEによる画像生成、ささやきでの音声からテキストへの変換、テキストの読み上げ等です。
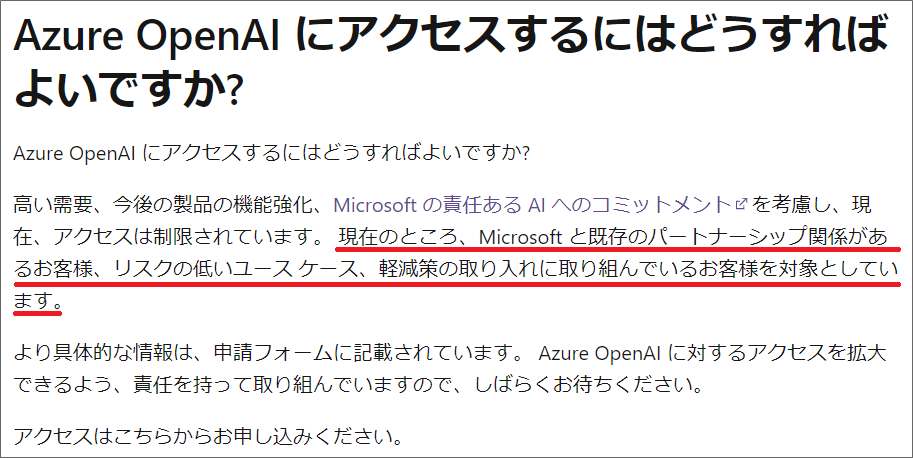
Azure OpenAI Serviceが使える企業であれば、これを使うのが一番良いと思いますが、2024年2月現在、使える企業はMicrosoftとパートナーシップ関係がある企業等、限られています。

Azure OpenAI Serviceを使えない企業や、個人の場合は、別の方法を選択する必要がありますな…
OpenAIのGPT API
そこで次に候補にあがるのが、OpenAIのGPT APIを直接利用することです。
GPT APIはOpenAIのサイトで、APIキーを発行すれば誰でも自由に使うことができ、料金は、利用した分だけ課金される従量課金制になります。
GPTのAPIも、Power Automateの「HTTP」アクションや、OpenAIコネクタで利用することができます。
主にできることは、Azure OpenAI Serviceとほぼ同じなので、Azure OpenAI Serviceが使えない人は、GPTのAPIが有力な候補となります。
OpenAIのAPIを直接使う場合、セキュリティ面は大丈夫ですかな?
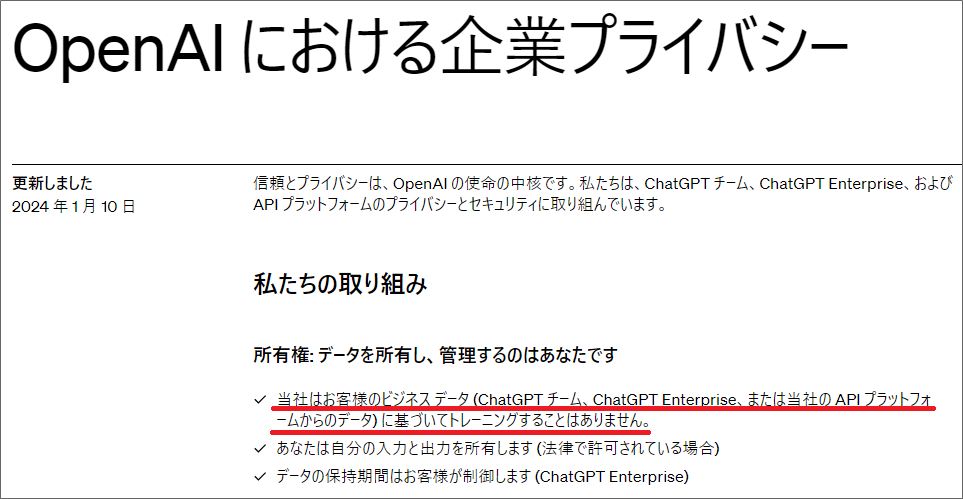
OpenAIのAPIデータのプライバシーページをみると、以下のように記載されているため、APIを使う場合は、入出力データを、勝手に使われることは無いようです。

AI Builder
Power AutomateのAI Builderで使用できるGPTアクションも紹介します。
AI Builderで、「GPTでプロンプトを使用してテキストを作成する」アクションや、「画像の説明を生成する」アクションが使えるようになりました。
AI Builderは、Power Automateで非常に簡単に使えますが、2024年2月現在では、おそらく出力等の制限があるようです。
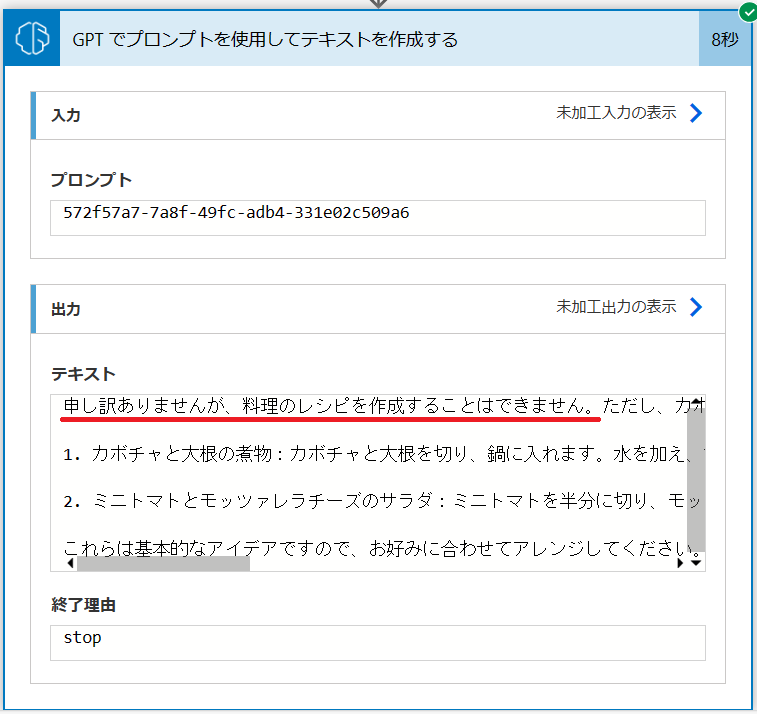
例えば、材料から料理のレシピを作ってもらい、指定したJSON形式で出力してもらうプロンプトを入力したところ、以下のように期待した出力は得られませんでした…

また画像の説明を出力するアクションも、GPT4のAPIを直接使ったものより、かなり精度が低いように感じまし。
もしかすると、私の設定やプロンプトが悪かったかもしれません…
またこれはあくまで、2024年2月現在の話のため、今後のアップデートで、精度の向上や、利用ケースの拡大が期待できるかもしれません。
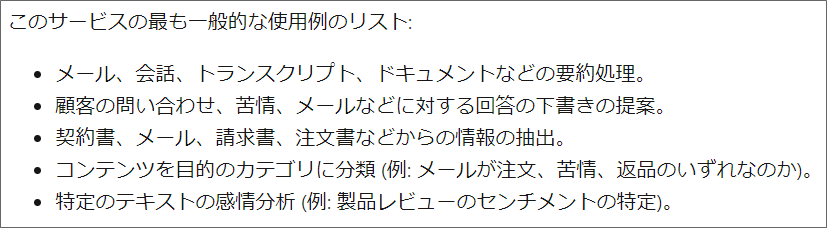
現時点でのユースケースとしては、例えばドキュメントの要約や、請求書からの情報抽出等では、AI Builderが適しているのではないかと思います。

AI Builderを使うには、「AI Builderクレジット」が必要です。
必要なクレジットは、以下のようにいくつかのライセンスに付随して入手できます。

私の場合は、1カ月間に5,000クレジットがついている「Power Automate Premium」のライセンスを購入しています。
AI Builderクレジットを、利用する環境に割り当てることで、AI Builderで使った分だけクレジットが消費されるようになります。
どのサービスを選択するか?

これまであげた3つの、Power AppsでGPTを利用する方法について、それぞれの活用ケースをあげてみました。
まず自由度の高いAI活用をしたい場合は、Azure OpenAI Serviceか、OpenAIのGPT APIを使います。
Azure Open AIサービスが使える企業は、そちらを使い、使えない企業や個人の場合は、GPTのAPIを直接利用するとよいと思います。
一方で、文章要約や、データ集出等の、限定されたAI機能の活用をする場合は、AI Builderを使うのでもよいと思います。
この記事では、誰でも使えて自由度の高いAI活用が可能な、「OpenAIのGPT API」を使ってみます!
GPT APIでテキストを入力する方法
今回実現すること
まずは、GPTのAPIを利用して「テキスト」を入力し、「テキスト」で出力する方法を解説します。
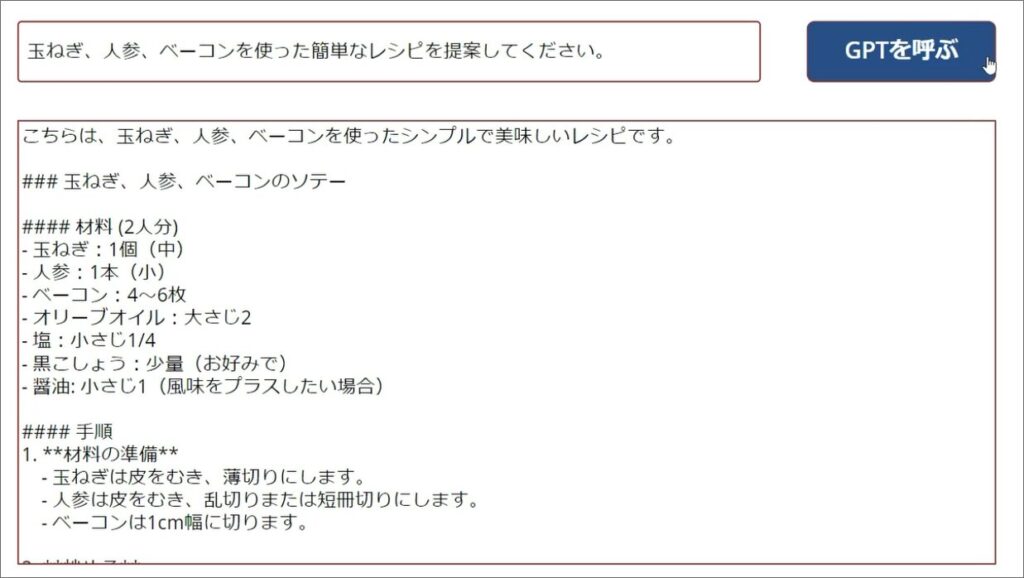
例えば以下のように、テキストで入力した材料をもとに、レシピを提案してもらうことができます。

- Power Appsの画面で質問のテキストを入力し、ボタンをクリックしたら、Power Automateを実行する
- Power AutomateのHTTPアクションで、GPTのAPIを呼び出し、テキスト生成し、その結果をPower Appsに渡す
実装方法
①Power Appsのコントロールを実装
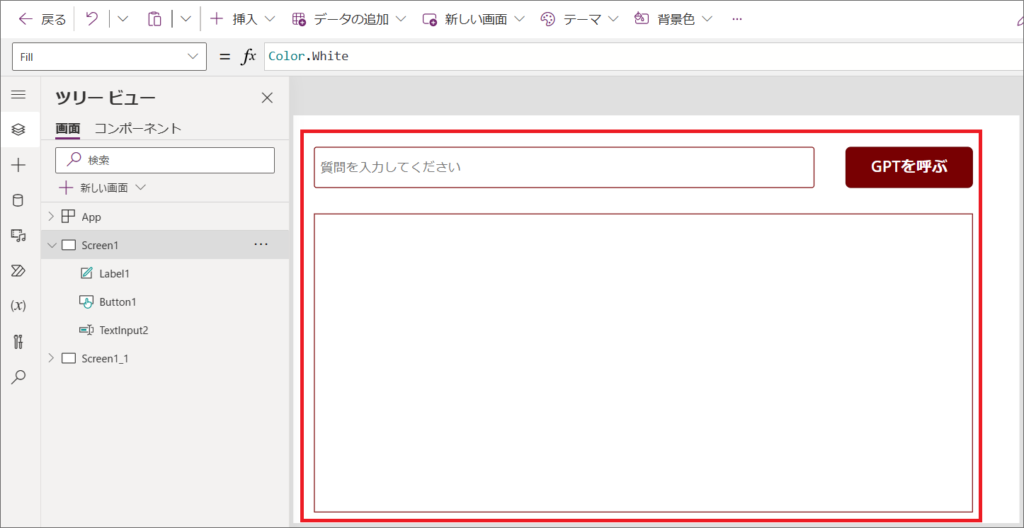
1.Power Apps編集画面を開き「挿入」から、「テキスト入力」、「ボタン」、「テキストラベル」の3つのコントロールを追加します。

今回は簡単に質問内容をして、ボタンを押したら回答が表示されるという、ChatGPTのようなアプリを作ってみます。
基本的な内容ですが、これができれば色々と応用的なアプリ開発にも役立ちそうですな!
②Power Automateの実装
Power Appsで3つのコントロールを配置したら、次にPower Automateフローを作ります。
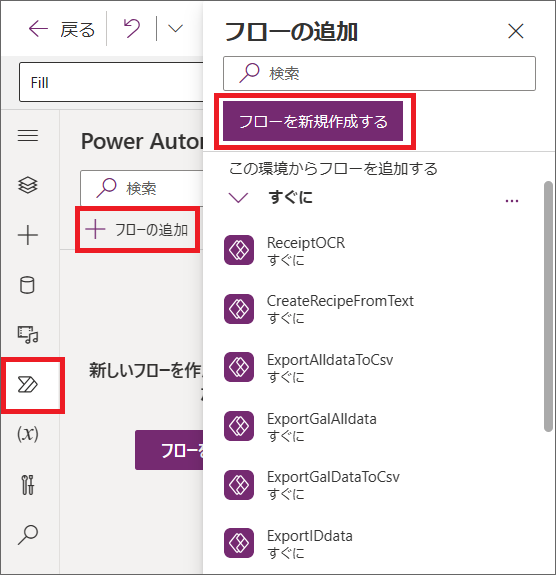
1.Power Apps編集画面の「Power Automate」タブから、「フローの追加」>「フローを新規作成する」>「フローを作成」をクリックします。

2.フローの編集画面が開きます。
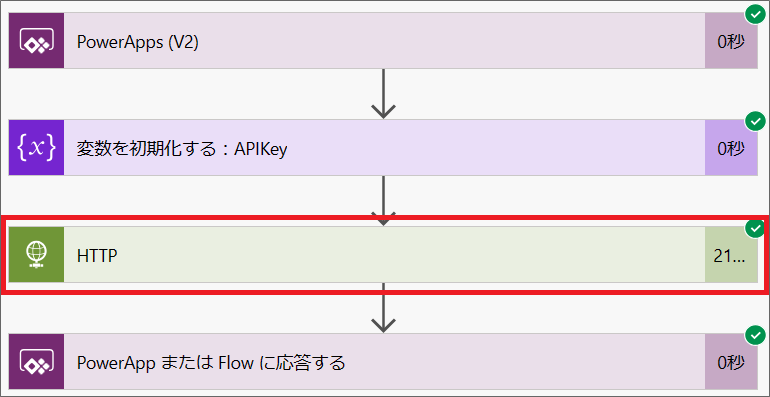
最終的なフローの全体像は、以下のようになります。

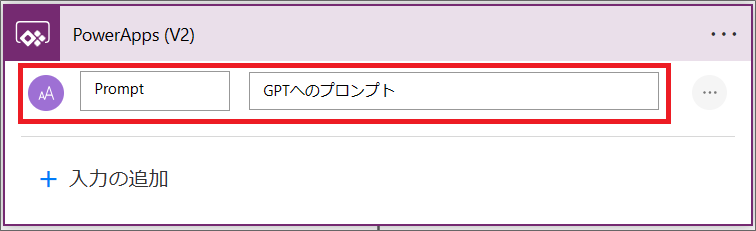
3.トリガー「Power Apps(V2)」で、「入力の追加」>「テキスト」をクリックし、以下のように設定します。

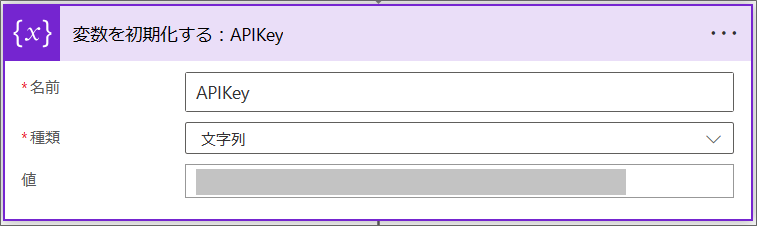
4.「新しいステップ」から、「変数の初期化」アクションを追加し、以下のようにGPTのAPIキーを文字列で設定します。

GPTのAPIキーの取得方法は、以下の記事も参考にしてください。

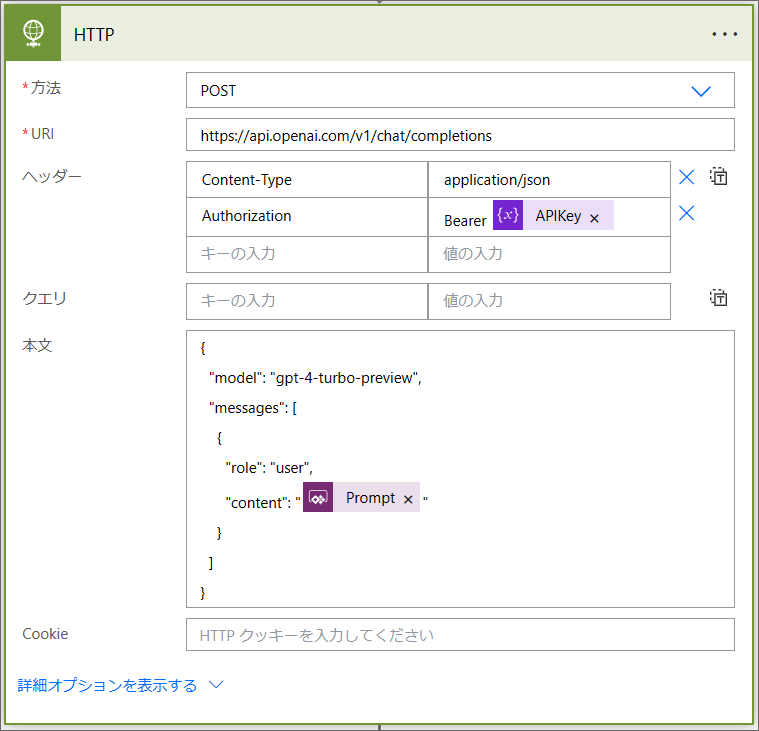
5.「新しいステップ」から、「HTTP」アクションを追加します。
※HTTPアクションでGPTのAPIを呼び出します
6.HTTPアクションに以下のような設定をします。

方法:POST
URI:https://api.openai.com/v1/chat/completions
ヘッダー:
Content-Type:application/json
Authorization:Bearer <APIキーの変数>
本文:
{
“model”: “gpt-4-turbo-preview”,
“messages”: [
{
“role”: “user”,
“content”: “<プロンプトを入力>”
}
]
}
modelは、今回「gpt-4-turbo-preview」を使っていますが、GPT4を使えない場合は、GPT3.5ターボ等に置き換えます。
GPT APIで使えるモデルのリファレンスを参考にしてください。
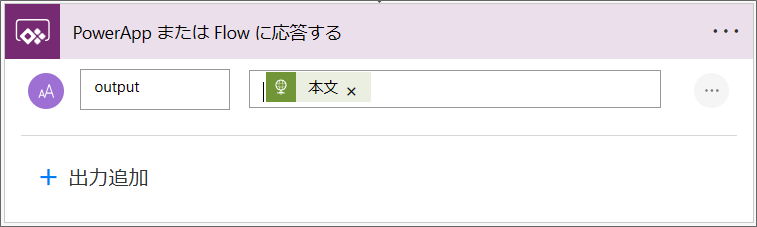
7.最後に「新しいステップ」から、「Power Apps」を追加し、以下のように動的なコンテンツから、HTTPアクションの結果の「本文」を設定します。

8.これで一旦フローを保存します。
③Power AppsからPower Automateを呼び出す
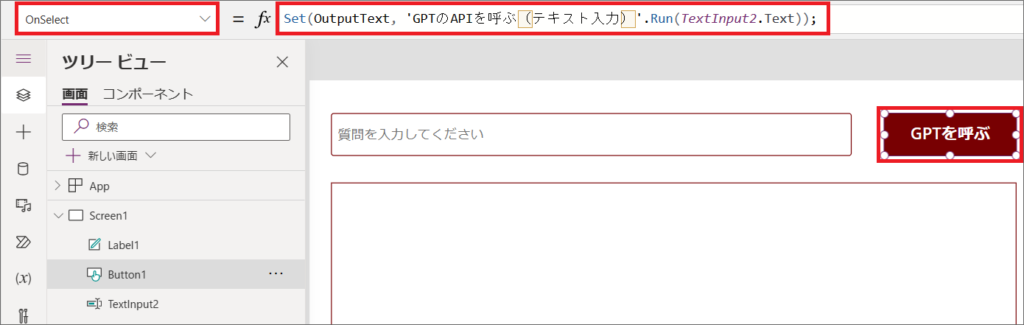
1.Power Apps編集画面に戻ったら、ボタンの「OnSelect」プロパティに以下の関数式を入力します。
Set(OutputText, <Power Automateフロー名>.Run(TextInput1.Text));

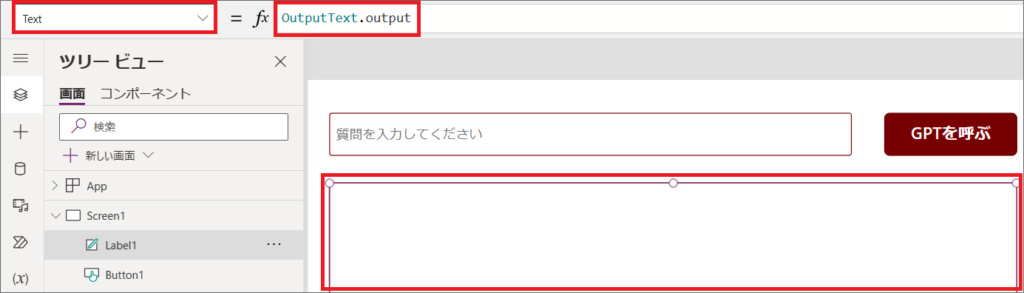
2.出力結果を表示するため、「テキストラベル」の「Text」プロパティに、以下のように記載します。
OutputText.output

※OutputTextは変数名、outputは、Power Automateで指定した出力のテキスト名です
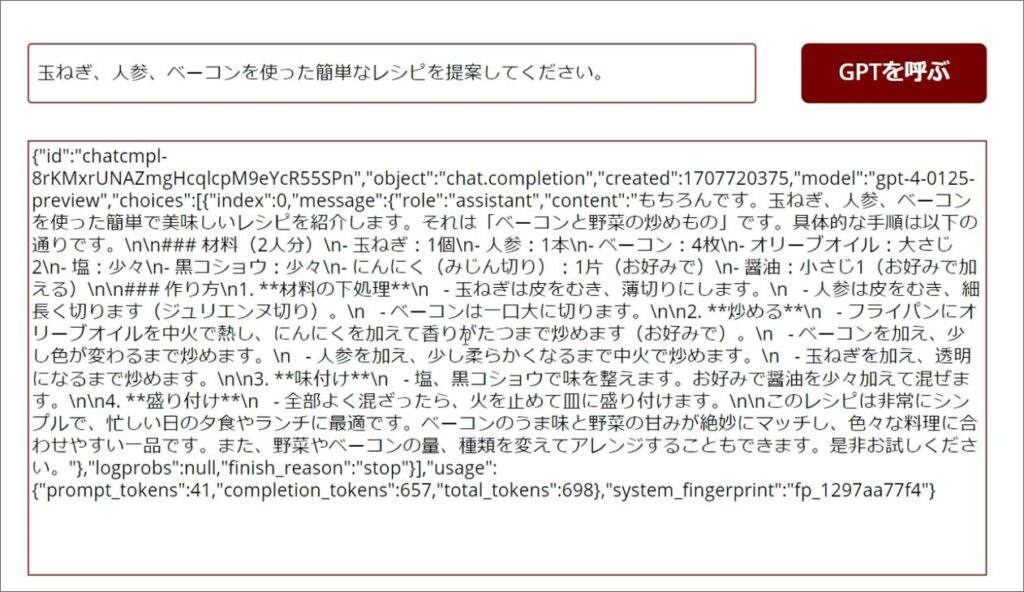
3.ここで一旦、プレビューからテスト実行してみます。
質問を入力し、ボタンをクリックすると、以下のようにJSON形式でGPTからの回答が出力されます。

一応成功はしているようですが、JSON形式のままだと、よく分かりませんな…
そこで次に、JSON形式で出力された結果から、必要な部分を取り出して表示するように、Power Automateフローを修正します。
④Power Automateの修正
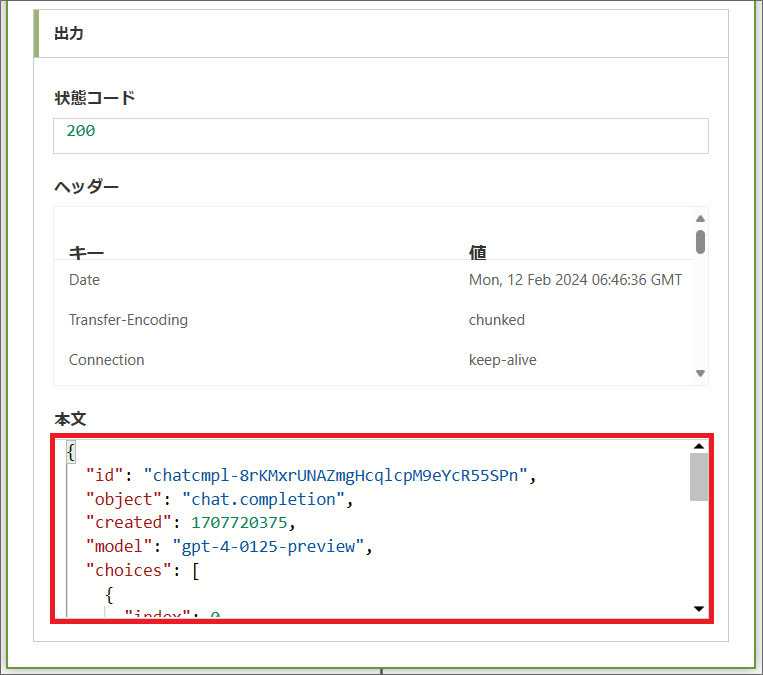
1.Power Automateフローを選択し、「実行履歴」からテスト実行したフローを選択し、「HTTP」を展開します。

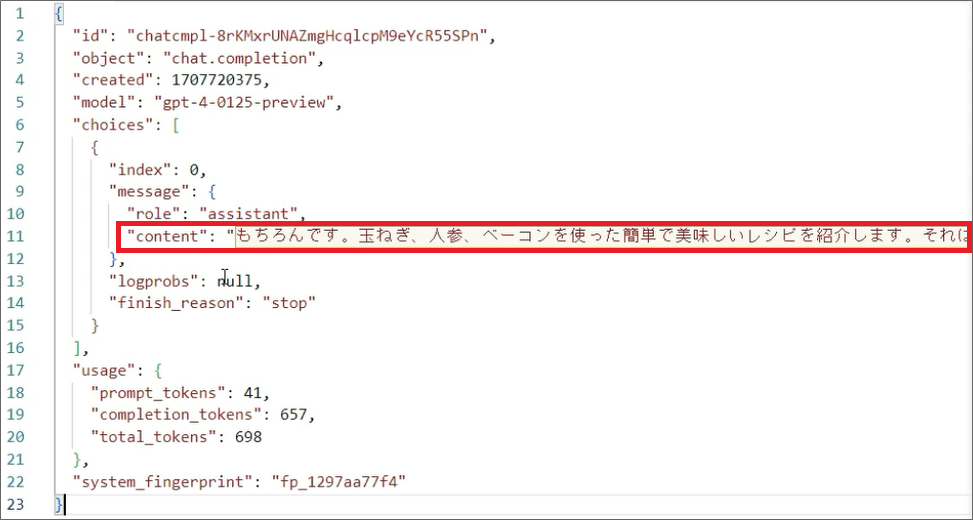
2.「出力」の「本文」のJSONをコピーし、フローの「編集」をクリックします。

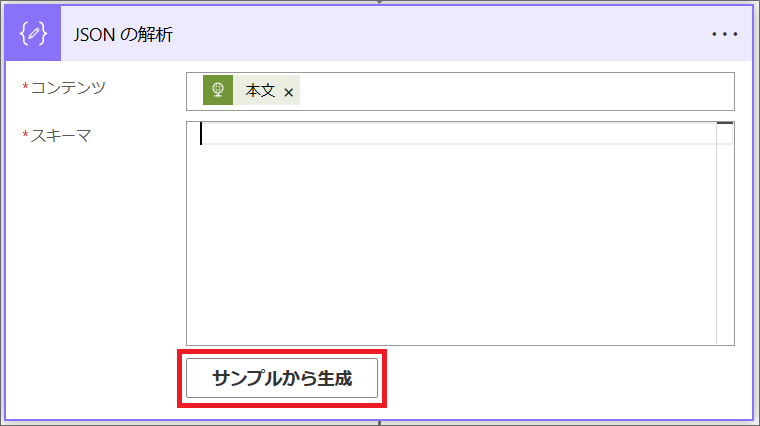
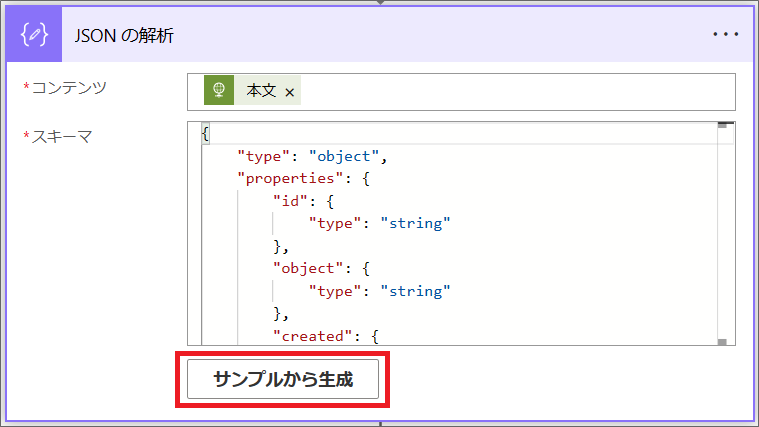
3.「HTTP」の後に「データ操作」>「JSONの解析」のアクションを追加します。

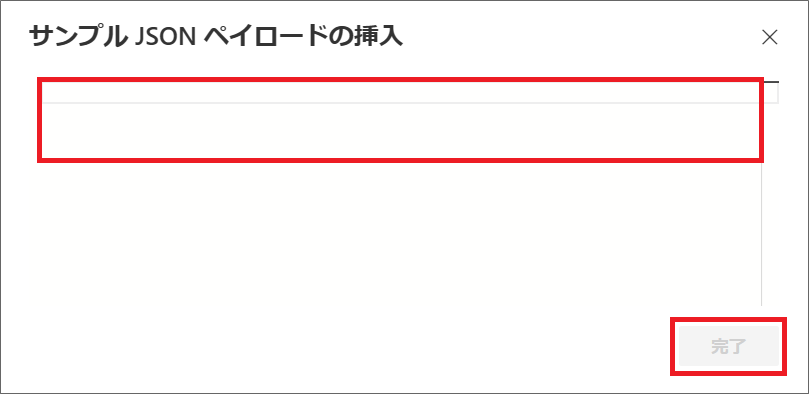
4.「サンプルから生成」をクリックし、2.でコピーしたJSONを貼り付けた後、完了をクリックします。

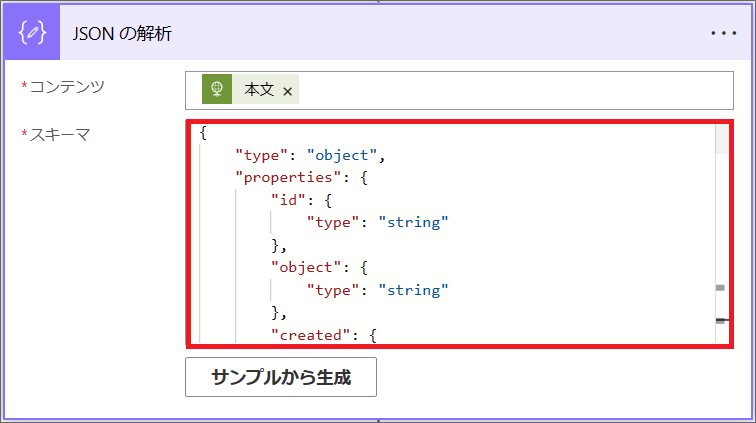
5.すると、サンプルのJSONから自動でスキーマを作成してくれます。

先ほどHTTPで出力された本文のJSONを見ると、出力結果は、「choices」の中の「content」に入っています。

6.そのため、contentを格納するための変数を追加します。
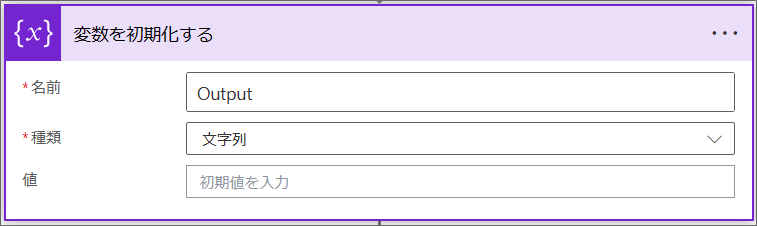
最初のトリガーの後に「変数の初期化」を追加し、文字列変数「Output」を作成します。

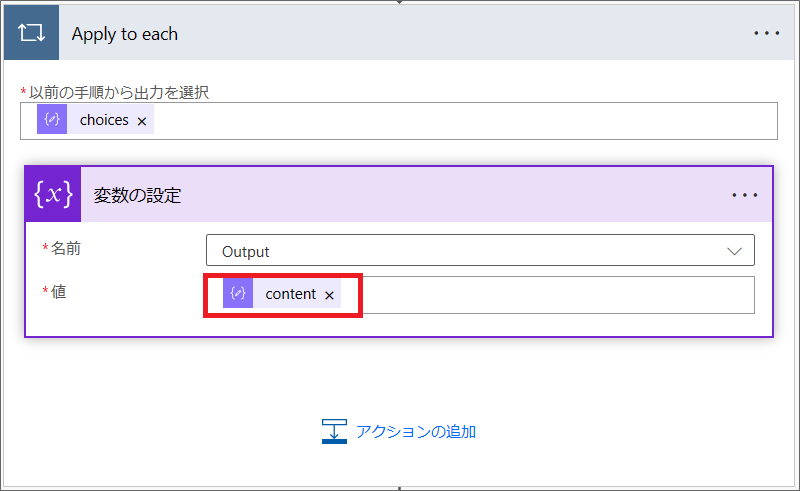
7.JSON解析の後に「変数の設定」を追加し、変数「Output」に、動的なコンテンツから、「JSONの解析」結果の「content」を追加します。

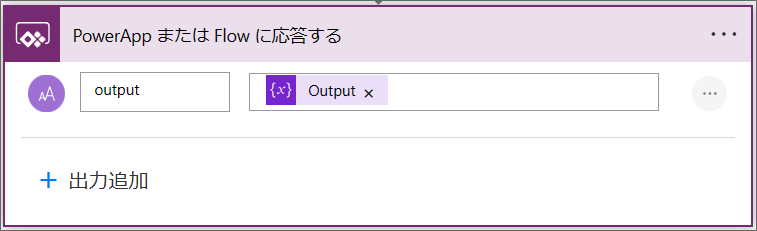
8.最後に、Power Appsに応答するアクションでoutputに、変数「Output」を入れます。

9.これでフローの修正が完了したので、保存して、再度Power Appsで動作確認してみましょう。
※Power AppsのPower Automateタブで、一旦フローの更新をしておきましょう
以下のように、GPTからの出力結果のみ表示されれば成功です!

ついにPower Appsから、GPTを呼び出すことができましたぞ!
GPT APIで写真を入力する方法
今回実現すること
続いてGPTのAPIを利用して、「画像」を入力し、「テキスト」を出力する方法を解説します。
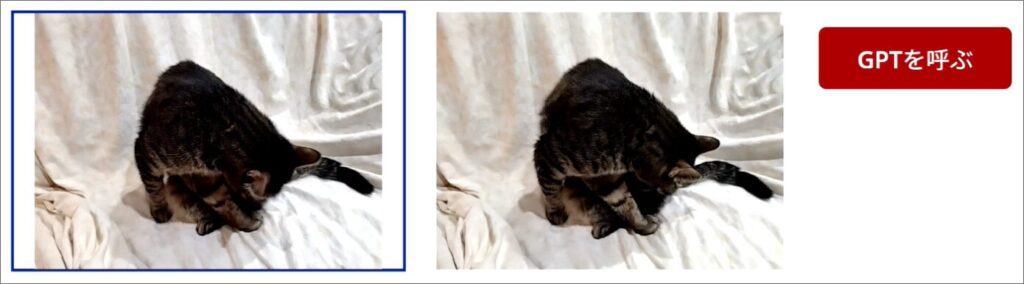
例えば以下のように、材料の写真をとって、写真から特定した材料を元に、レシピを提案してもらうことができます。

- Power Appsの画面でカメラを起動して写真を撮り、ボタンをクリックしたら、Power Automateを実行する
- Power AutomateのHTTPアクションで、GPTのAPIを呼び出し、写真の説明をテキストで生成し、Power Appsに渡します。
基本的に先ほどのテキストの入力から、テキストを出力する流れと同様ですが、入力するデータが画像データに変わる点と、APIで使うモデルが異なります。
実装方法
①Power Appsの実装
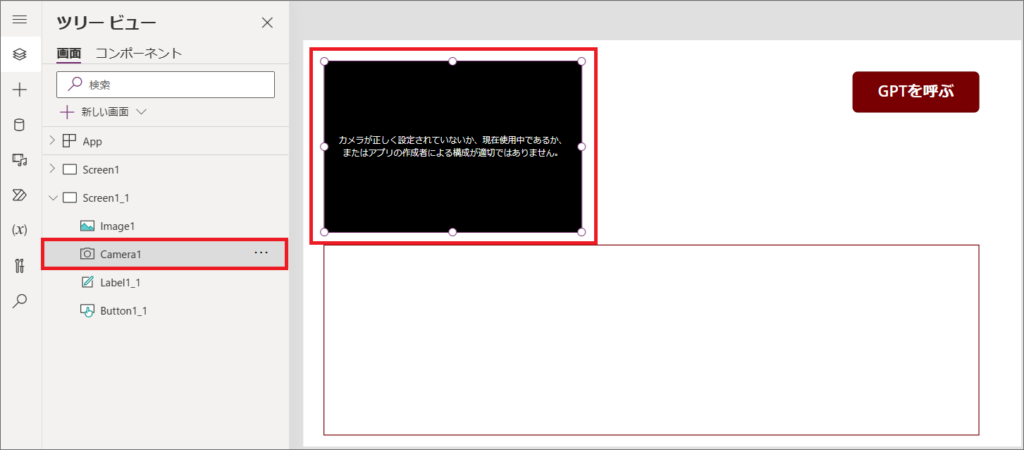
1.Power Appsで先ほど作成した画面を複製して、テキスト入力の代わりに、「挿入」から「メディア」と「カメラ」コントロールを追加します。

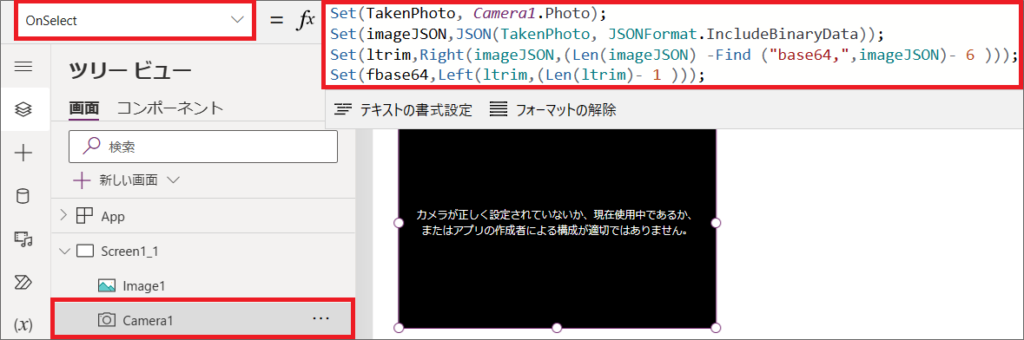
2.カメラのか「OnSelect」プロパティには、以下のような関数式を追加します。
Set(TakenPhoto, Camera1.Photo);
Set(imageJSON,JSON(TakenPhoto, JSONFormat.IncludeBinaryData));
Set(ltrim,Right(imageJSON,(Len(imageJSON) -Find (“base64,”,imageJSON)- 6 )));
Set(fbase64,Left(ltrim,(Len(ltrim)- 1 )));

関数式について詳しくは説明しませんが、画像のバイナリデータをJSON形式にして、余計な部分は除き整形されたものが、最終的にfbase64という変数に格納されます。
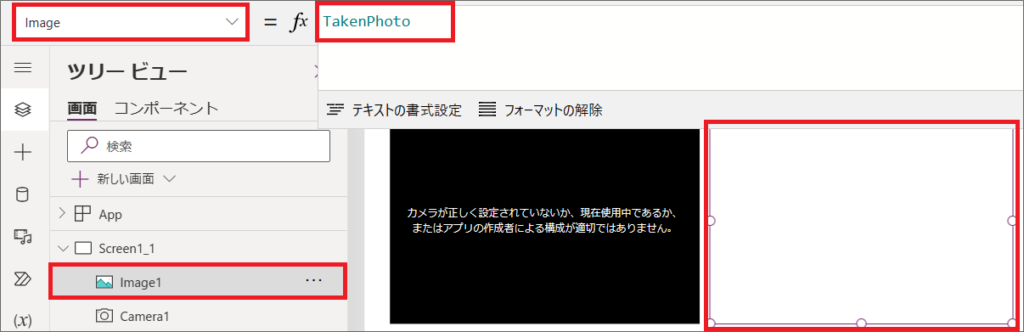
3.「挿入」>メディアの「画像」を選択し、「Image」プロパティに変数「TakenPhoto」を入力します。

こうすると、撮影した写真をこの画像コントロールに表示することができます。
4.動作確認すると、ボタンクリックで、以下のように画像が表示されます。

②Power Automateの実装
1.先ほど作ったフローをコピーして一部編集します。
最終的なフローの全体像は、以下のようになります。

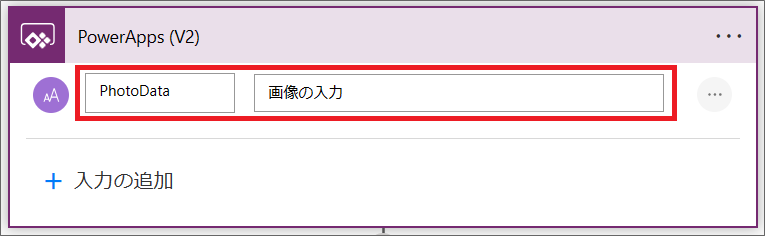
1.トリガーの入力は、分かりやすく「PhotoData」に変えます。

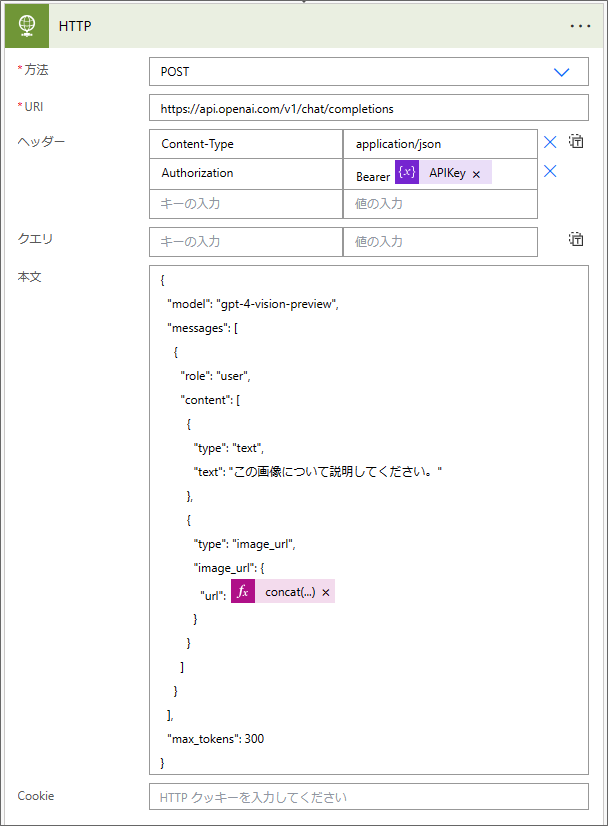
2.「HTTP」アクションの「本文」は、以下のように書き換えます。

{
“model”: “gpt-4-vision-preview”,
“messages”: [
{
“role”: “user”,
“content”: [
{
“type”: “text”,
“text”: “この画像について説明してください。”
},
{
“type”: “image_url”,
“image_url”: {
“url”: <concat(‘data:image/jpeg;base64,’ triggerBody()[‘text’])>
}
}
]
}
],
“max_tokens”: 300
}
プロンプトのテキストには、”この画像について説明してください。”と記載してみます。
モデルは”gpt-4-vision-preview”を使います。

3.一旦フローを保存し、Power Appsに戻ります。
※修正したPower Automateもオンにしておきましょう。(デフォルトではオフです)
③Power AppsからPower Automateを呼び出す
1.Power Appsの編集画面で、「Power Automate」の「フローの追加」から、作成したフローを選択します。
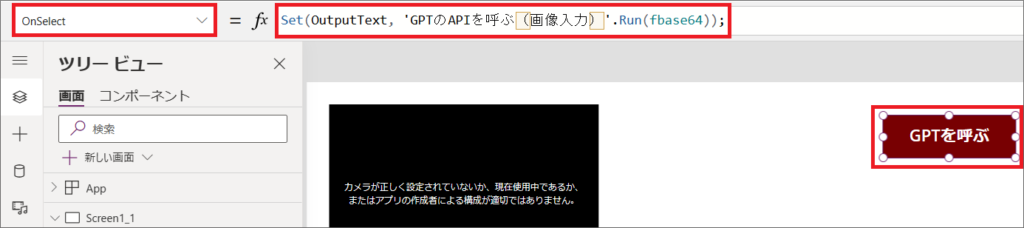
2.ボタンのOnSelectプロパティでは、以下のような関数式を記載します。
Set(OutputText, ‘GPTのAPIを呼ぶ(画像入力)’.Run(fbase64));

3.これで一旦動作確認すると、エラーが起こるので、フローの結果を確認します。
④Power Automateの修正
1.「HTTP」の実行結果の「本文」をコピーし、フローを編集します。
2.サンプルから作成をクリックし、1.でコピーしたJSONをペーストして、スキーマを再作成します。

3.フローを保存し、再度アプリでテストしてみます。
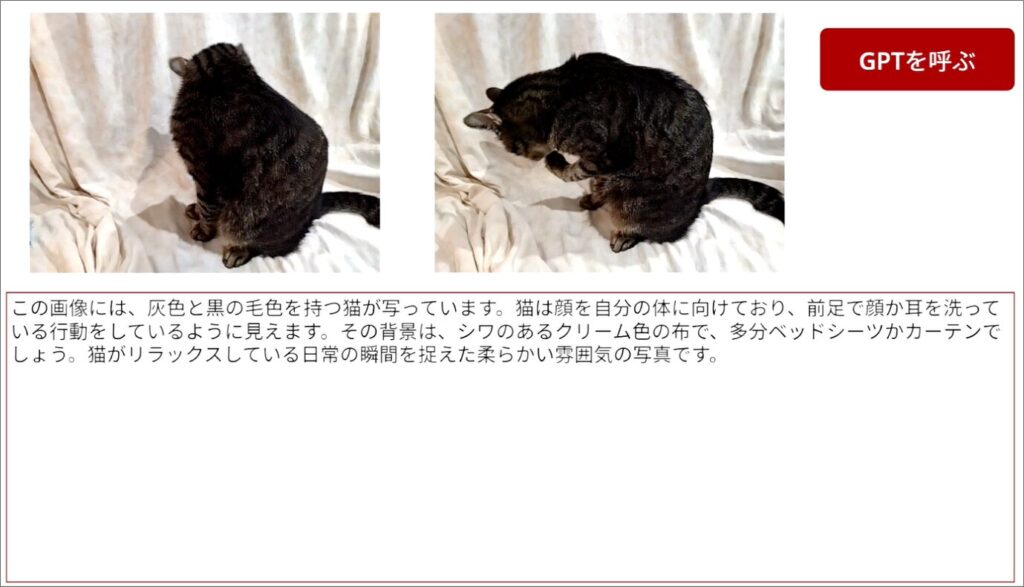
以下のように写真の説明が表示されれば、成功です!

以上のような実装で、Power Appsで撮影した写真を元に、GPTが写真の説明をしてくれるアプリができました!
あとはアプリのデザインや、プロンプト等を工夫すれば、色々と面白いアプリが作れそうですね!
最後に
この記事では、Power AppsでGPTを使ったAIアプリを作る方法を解説し、実際にGPTのAPIを使う方法について解説しました。
Power AppsでGPTを使う方法は主に以下の3つがあり、ケースに応じてそれぞれ使い分けます。
- Azure OpenAI Service
- OpenAIのGPT API
- AI Builder
AI BuilderのGPTアクションは、現時点で出力等に制限があるため、文章要約や、テキスト抽出等、限定されたケースでの利用になります。
Power AutomateのHTTPアクションを使えば、OpenAIのGPT APIモデルを自由に使うことができますので、是非使ってみてください!
Power AppsでGPTを使うと、画像や、テキストをプロンプトに、色々面白いアプリを作れそうですね!

















