この記事では、変数とコレクションを使ってギャラリーのデータを更新する方法を解説します。
- 変数、コレクションとは何か?
- 変数、コレクションの使いどころ
- ギャラリーのデータ更新の実装方法
Youtube動画で見たい方は、こちらからどうぞ!
変数とは何か?
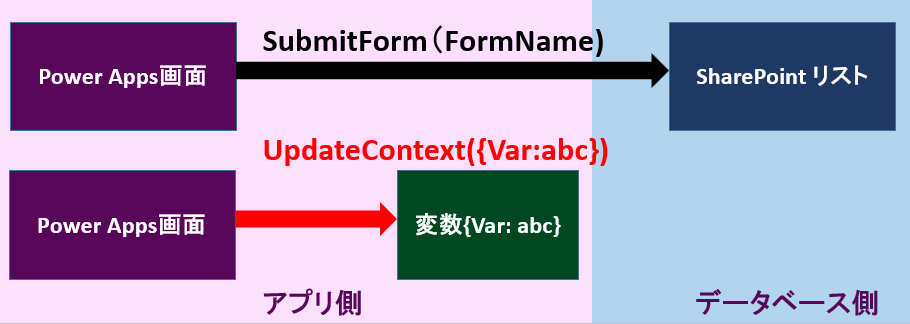
以前解説した「SubmitForm」関数は、フォームコントロールに入力した値を、データベースに登録する関数です。
この時アプリは、SharePointリスト等のデータベースと通信をしてデータを登録します。
一方変数とは、データベースとは通信をせず、アプリ内だけで一時的に保持できる値です。

例えばUpdateContext関数を使えば、図のように変数名「Var」に{abc}という値を格納し、アプリの開いている画面で保持することができます。
- 変数やコレクションはデータベースとは通信をしないため、動作が速くなります。
- データベース操作が必要のない値を保持したい場合、変数は便利です。
コレクションとは何か?
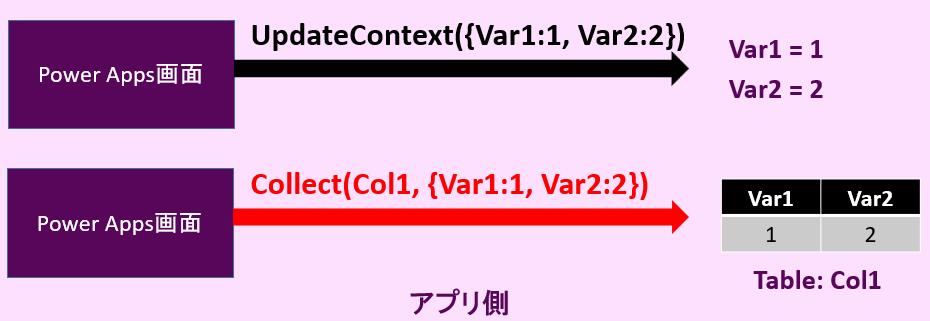
次にコレクションは変数と同様、アプリ側で一時的にデータを保持できますが、変数が値で保持するのに対し、コレクションはテーブルでデータを保持できます。

例えば図のように、Collect関数式を書くと、コレクション名「Col1」というテーブルの「Var1列に1、Var2列に2」という値を入れたレコードを追加できます。
変数、コレクションについては何となく分かりましたが、実際のアプリ実装にどう使うのですかな?
ギャラリーのデータ更新方法
今回は変数とコレクションを使って、ギャラリー内のデータの更新を実装します。
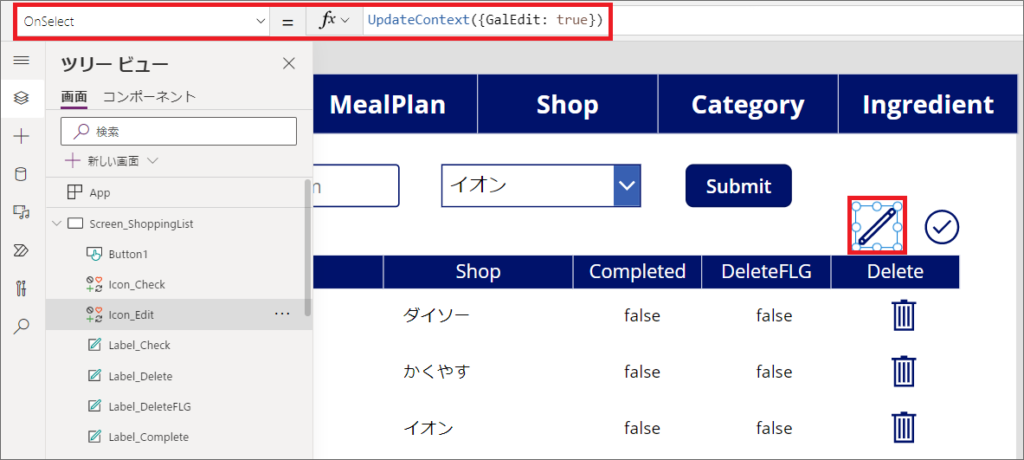
1.まず挿入タブのアイコンから「ペンアイコン」と「チェックアイコン」を挿入します。

以下のような動作を実装したいと思います。
- ペンアイコンをクリックしたら、ギャラリーを「編集モード」にする
- チェックアイコンをクリックしたら、ギャラリーの「編集モードを解除」し、変更内容をSharePointリストに登録する
これにはまず、変数を使います。
2.ペンアイコンをクリックしたとき、以下の関数式で、変数「GalEdit」に「true」の値を入れます。
UpdateContext( {GalEdit: true} )

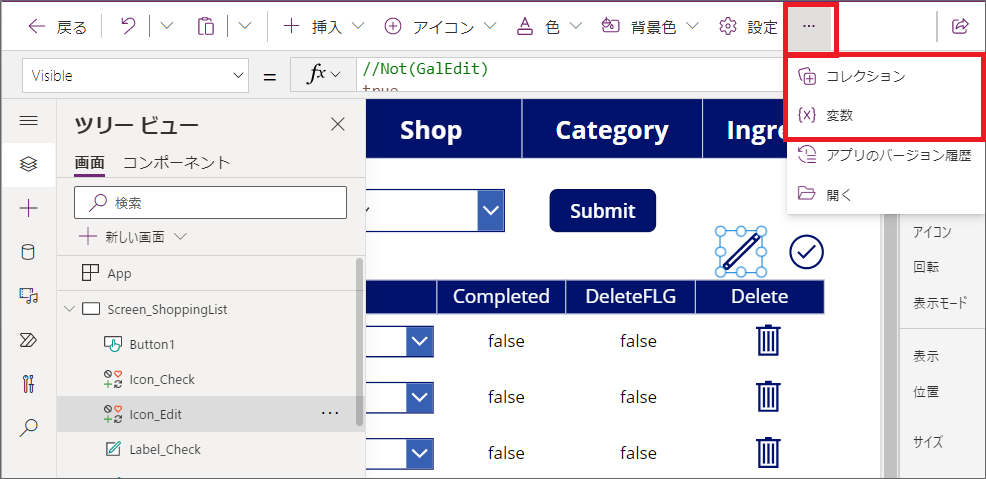
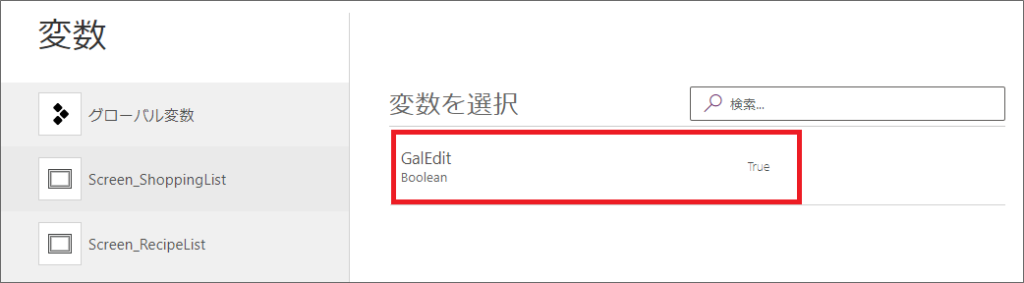
3.ペンアイコンをクリックし、変数が設定されたか確認します。
実際に変数やコレクションに何の値が入っているかは、三点リーダー(…)の変数や、コレクションから確認できます。

現在変数「GalEdit」には「True」の値が適切に設定されていることが分かりました。

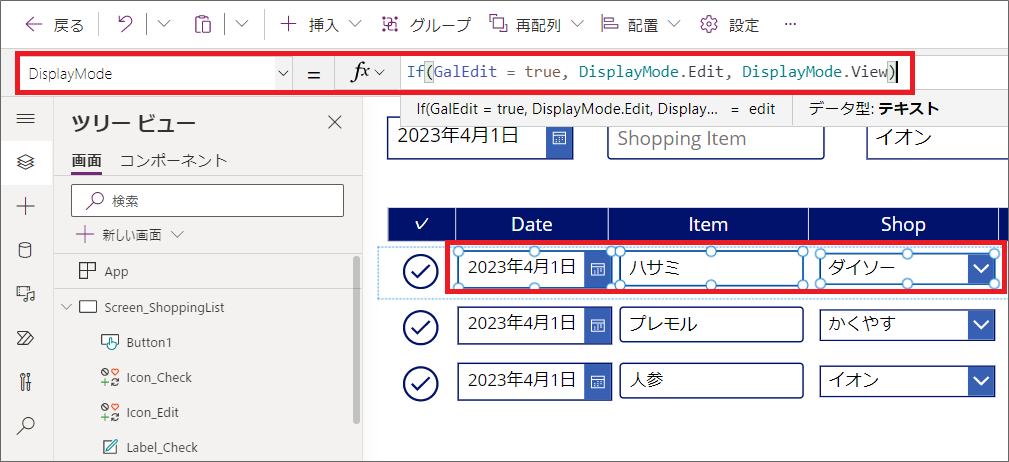
4.次に変数「GalEdit」がTrueに なったとき、ギャラリーの「DisplayMode」を「Edit」にします。
変更する値となる「日付」「アイテム」「ショップ」を選択し、以下の関数式でDisplayModeを設定します。
If(GalEdit = true, DisplayMode.Edit, DisplayMode.View)

- Editにしたい列は入力のコントロールにする必要があります
- テキストラベルではModeをEditにできないため、テキスト入力コントロールを使います。
今回、日付はDatePicker、アイテムはテキスト入力、ショップはドロップダウンのコントロールを使っています。
これで、ペンアイコンをクリックしてギャラリーを編集モードにするところまでできました。
この後は、編集したギャラリーの内容を、チェックアイコンをクリックしたときに、SharePointリストに反映させるデータベース登録の実装が必要です。
ギャラリーで編集するレコードが、複数ある可能性がある場合、一旦コレクションで更新内容のテーブルを作成し、SharePointリストに反映する方法が便利です。
今回の場合、最初にShopping画面を起動したとき、SharePointリストからShoppingリストのコレクションを作成します。
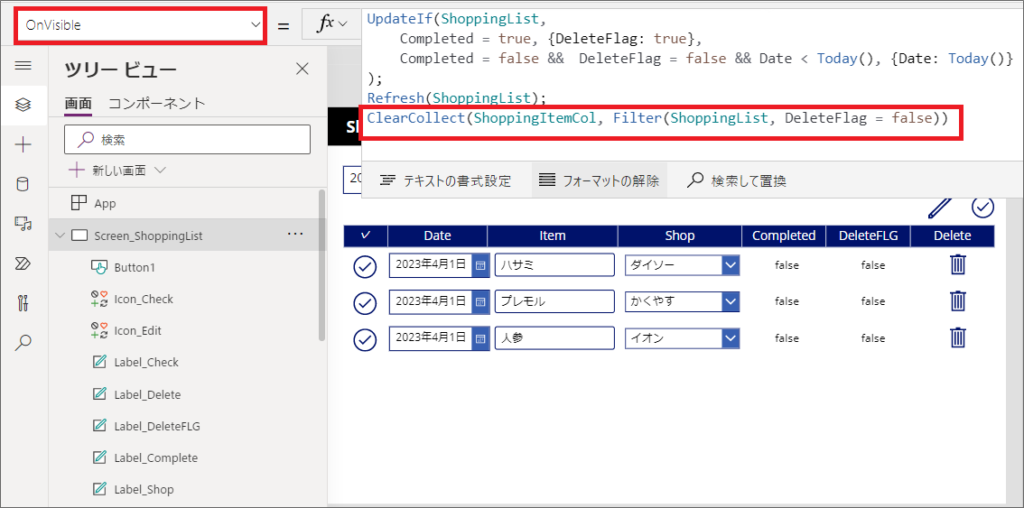
5.起動時の処理はアプリ画面の外をクリックし、「Onvisible」プロパティで設定できます。
ClearCollect(ShoppingItemCol, Filter(ShoppingList, DeleteFlag = false))

ClearCollect関数は、コレクションをクリアした後に、新しくコレクションを作成する関数です。
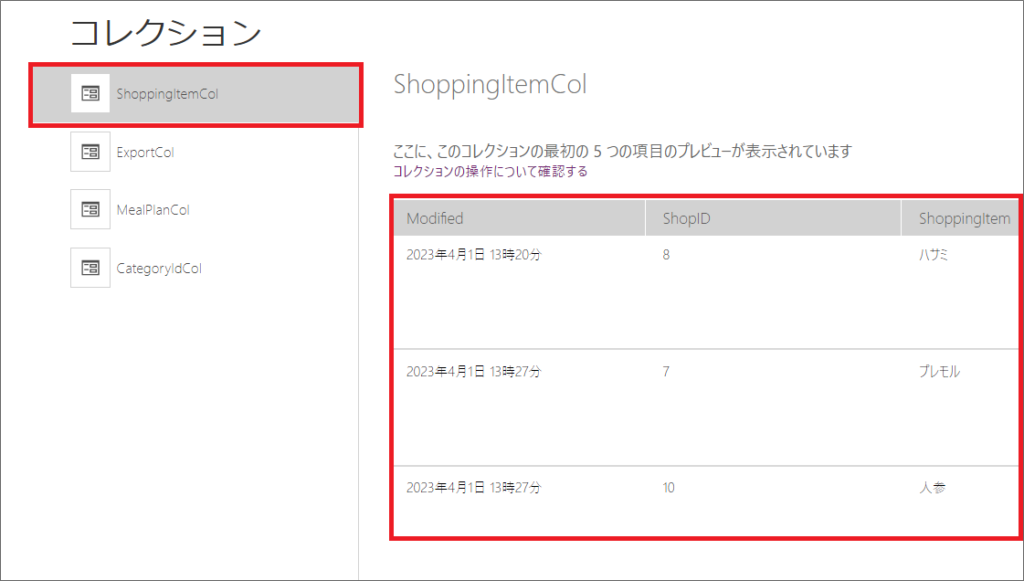
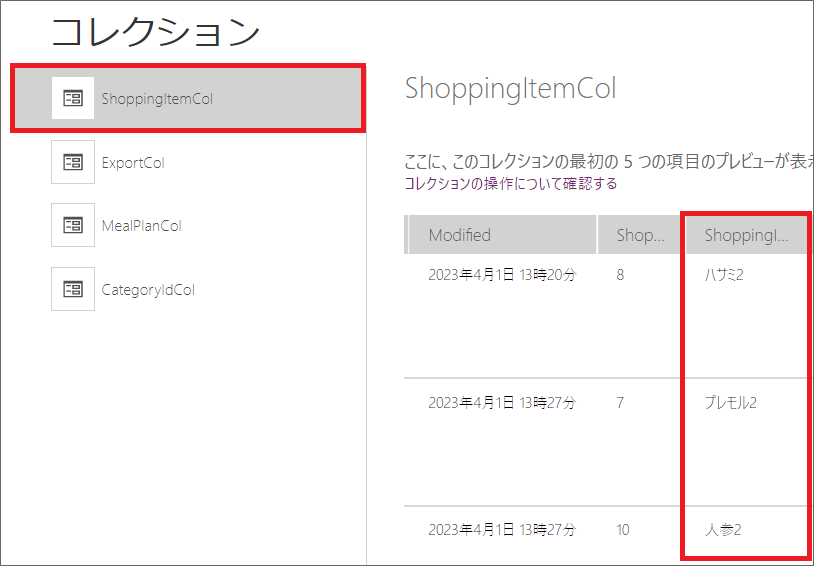
6.動作確認で一旦別の画面に移り、再度Shopping画面を起動すると、コレクションが作成されるので、実際のコレクションの中身も正しく入っているか確認しましょう。

コレクションはアプリ内だけで持つテーブルで、データベースに登録しない限り、データベースには反映されません。
編集内容をコレクションに反映するため、ギャラリーに表示するアイテムもSharePointリストではなく、コレクションにします。
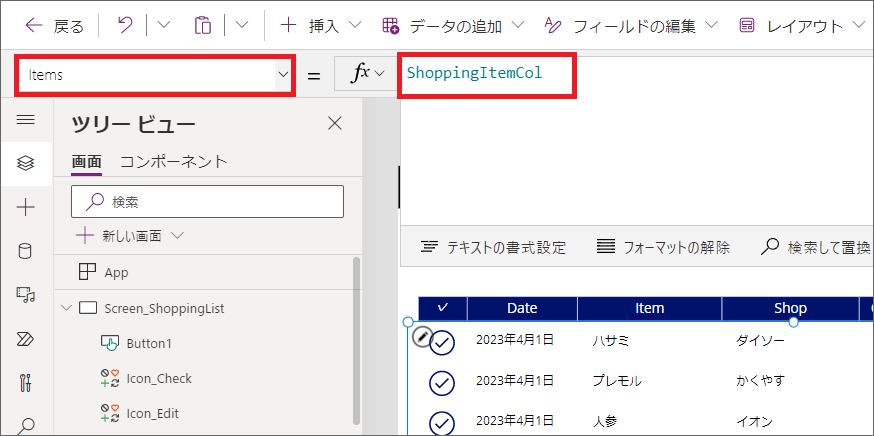
7.ギャラリーの「Items」プロパティで、コレクション名「ShoppingItemCol」を指定しましょう。

起動時にSharePointリストからコレクションを作成した後、コレクションを更新するタイミングは以下の3つあります。
- データの登録:Submitボタンクリック時
- データの削除:ゴミ箱アイコンクリック時
- データ更新:チェックアイコンクリック時
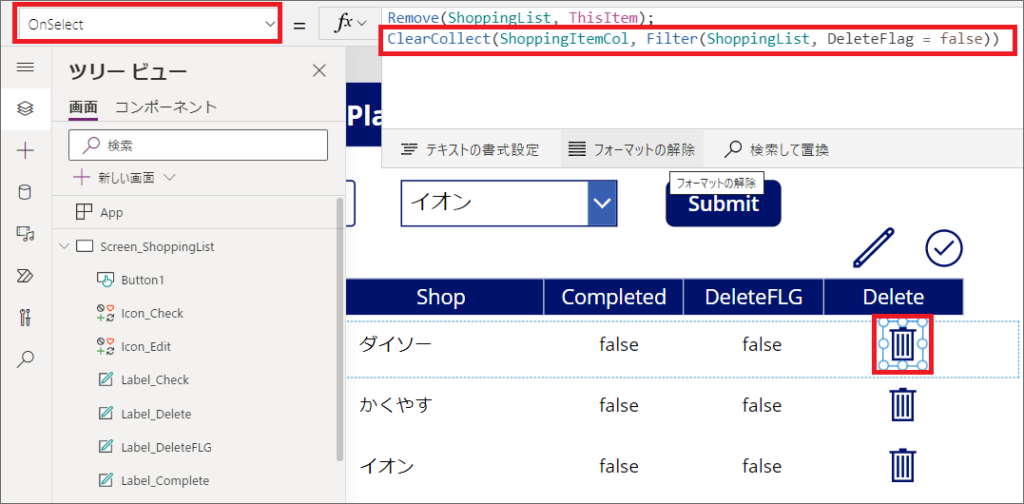
この時コレクションにも反映させたいため、上記コントロールのOnSelectプロパティの最後に、ClearCollect関数でコレクションの作成をし直します。
ClearCollect(ShoppingItemCol, Filter(ShoppingList, DeleteFlag = false))

次にいよいよ、ギャラリー編集時のコレクションの更新を実装します。
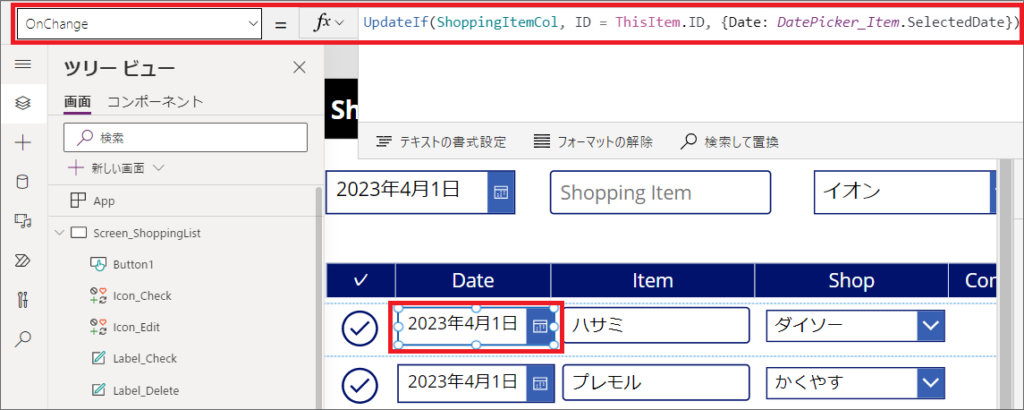
8.まずDate列を更新したときの処理を実装するため、DatePickerの「OnChange」プロパティーを選択し、以下の関数式を書きます。
UpdateIf(ShoppingItemCol, ID = ThisItem.ID, {Date: DatePicerコントロール名.SletctedDate})

UpdateIf関数で、コレクション「ShoppingItemCol」のID列が選択しているレコードのIDのものを対象に、Date列の値を選択された値に変更します。
- OnChangeプロパティは、コントロールの値が変更されたときに実行されるプロパティです。
- テキスト入力コントロールでは、テキストを入力してEnterキーを押したタイミングでも実行されるため、Enterキーで登録したい場合は、OnChangeプロパティを使ったりもします。
同様にアイテム列、ショップ列のOnChangeプロパティも設定していきます。
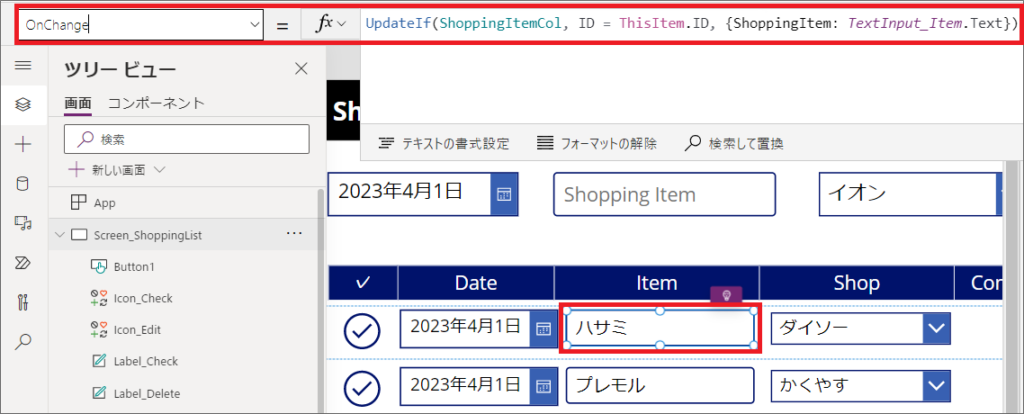
9.Item列は以下のような関数式を書きます。
UpdateIf(ShoppingItemCol, ID = ThisItem.ID, {ShippingItem: TextInput_Item.Text})

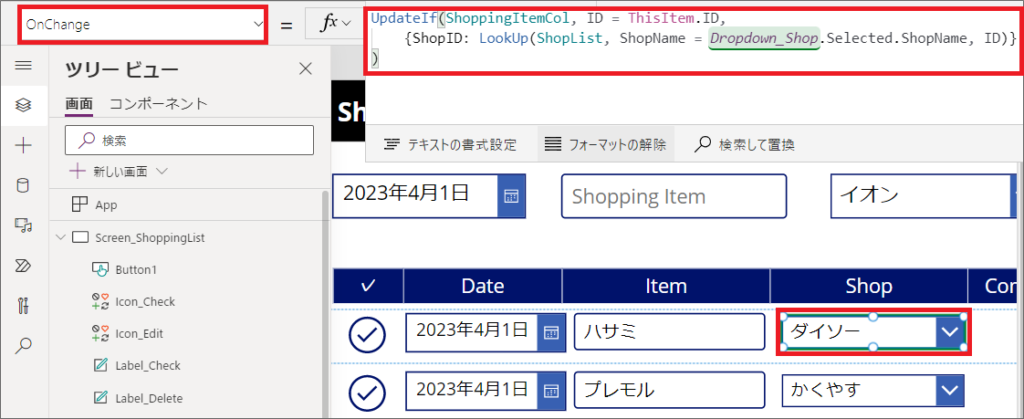
10.ショップ列も同様にこのような関数式を設定しています。
UpdateIf(ShippingItemCol, ID = ThisItem.ID,
{ShopID: LookUp(ShopList, ShopName = Dropdownコントロル名.Selected.ShopName, ID)}
)

ショップ列は、ドロップダウンで選択するのはショップ名、登録するのはショップIDなので、LookUp関数を使って、上記のようにショップIDを登録します。
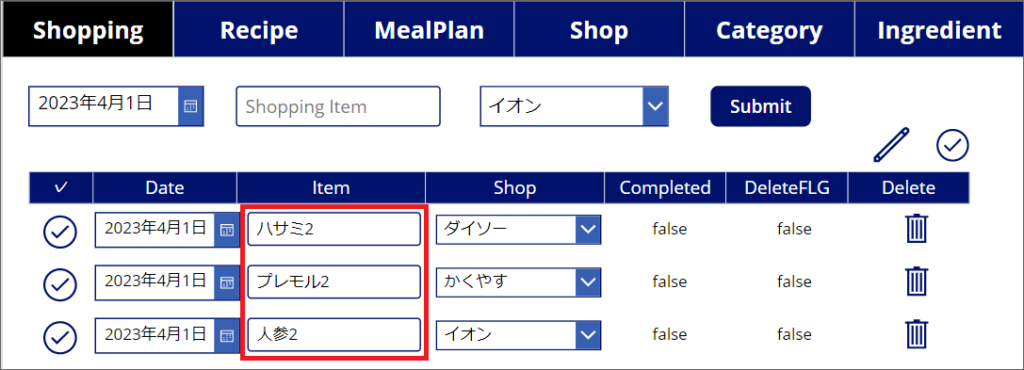
11.動作確認で、実際にコレクションの内容が更新されるか確認してみます。

以下のように、コレクションの中身を確認し、適切に更新が反映されていればOKです。

最後にチェックアイコンをクリックしたとき、コレクションのテーブルをSharePointリストに反映させる実装をします。
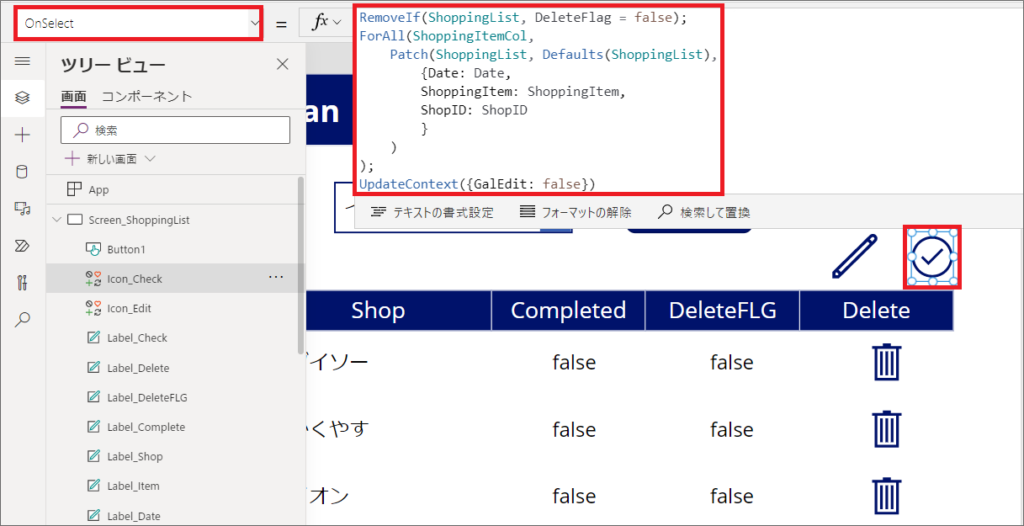
12.チェックアイコンの「OnSelect」プロパティを開き、以下の関数式を入力します。
RemoveIf(ShoppingList, DeleteFlag = false);
ForAll(ShoppingItemCol,
Patch(ShippingList, Defaults(ShoppingList),
{Date: Date,
ShoppingItem: ShoppingItem,
ShopID : ShopID
}
);
UpdateContext({GalEdig: false})

- コレクションの内容をそのまま登録すると、コレクションに登録されているデータが重複して登録されてしまいます。
- そのため、今ギャラリーに表示されているコレクションのデータを、一旦SharePointから削除した後に、正しくコレクションのデータを登録し直す実装にします。
コレクションのデータをSharePointリストに登録するには、ForAll、Patch関数を使います。
ForAll、Patch関数を使うと、テーブルで持つコレクションのデータを、1レコードずつデータベースに登録することができます。
ForAll、Patch関数の使い方
- ForAll、Patch関数は、複数のレコードを1レコードずつデータソースに登録します。
- 構文:ForAll(コレクション名,
- Patch(登録するリスト名), Defaults(登録するリスト名),
- {リストの列1: コレクションの列1, リストの列2: コレクションの列2…}
- )
このような感じで、コレクションからSharePointリストへのデータ登録ができます。
そして最後に、変数GalEditをTrueからFalseに更新しています。
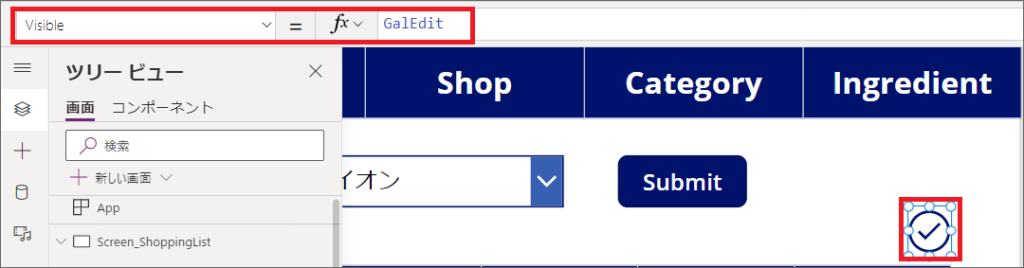
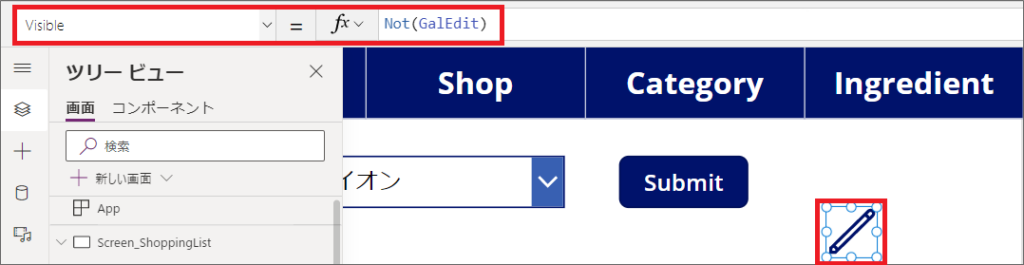
13.あとは以下のように、チェックアイコン、ペンアイコンの「Visible」プロパティを変数「GalEdit」で制御すれば完成です!


14.動作確認をして、問題なくデータ更新がされるか確認してみます。
以上で、変数とコレクションを使ったギャラリーの編集が実装できました!
最後に
本日は変数、コレクションを使ってギャラリーのデータ更新をする方法を解説しました。
他にも色々な場面で使えそうですぞ!
その他にも変数やコレクションは、様々な場面で便利に使えるので、是非使い方を覚えておきましょう!
次回は「レシピリスト」に「材料リスト」から選択した複数の「材料名」を登録する実装をします!













