実はこのアプリは、Copilotを使って自動作成できるアプリと同じ仕組みだよ。
この記事では、SharePointリストからPCやモバイル等、様々な画面サイズに対応する、レスポンシブなPower Appsアプリを自動作成する方法と、自動作成されたアプリの実装について、簡単に解説します。
- SharePointリストから、レスポンシブなPower Appsアプリを自動作成する方法
- これまでの自動作成アプリとの違い
- レスポンシブな自動作成アプリの簡単な仕組み
Youtube動画で見たい方は、こちらからどうぞ!
これまでの自動作成アプリとの違い
初めにこれまでの自動作成アプリとの主な違いを3つご紹介します。
- PC、モバイル等様々な画面サイズに対応するレスポンシブレイアウトになった
- 基本的なCRUD機能が、1画面に搭載された
- 実装にコンテナーコントロールや、変数等も使われている
1.レスポンシブレイアウトになった
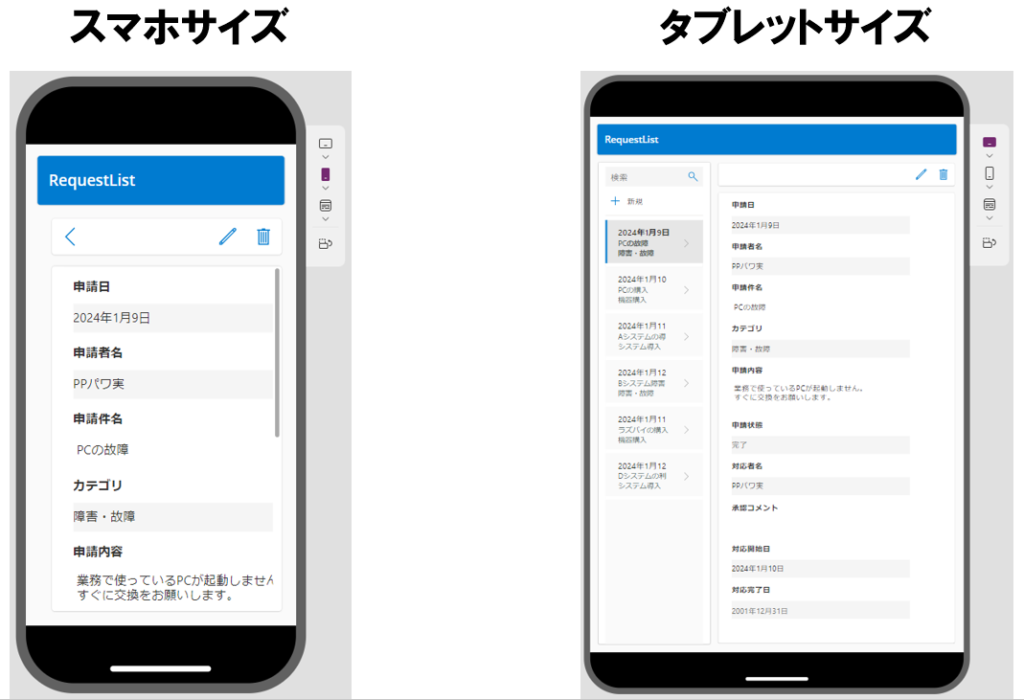
1つ目の大きな違いは、PC画面、モバイル画面、タブレット画面等、色々な画面サイズに対応するレスポンシブレイアウトとなったことです。


2.基本的なCRUD機能が、1画面に搭載された
2つ目の違いは、基本的なCRUD(登録・読込・更新・削除)機能が、1画面に搭載されたアプリとなった点です。
以前は以下のように、一覧画面、編集画面、詳細画面の3画面構成だった機能が、新しくなった自動作成アプリでは、1画面に集約されました。

3.実装がやや複雑になった
3つ目の違いは、実装にコンテナーコントロールや、変数等も使われており、以前よりはやや複雑な実装となっている点です。

これまでの自動作成アプリについては、以下の記事も参考にしてください。

レスポンシブなアプリを自動作成してみる
それでは実際に、レスポンシブなアプリを自動作成してみましょう!
SharePointリストで、以下のような申請業務のための申請リストを用意しました。

これまでの自動作成アプリ
以前までの自動作成アプリは、SharePointリストの「統合」>「Power Apps」>「アプリの作成」からできました。

この方法で自動作成されたアプリも、基本的なCRUD機能(登録、読込、更新、削除)が実装されており良いアプリでしたが、モバイルサイズでしか作成できないのが少し残念でした。

レスポンシブな自動作成アプリ
1.まずPower Appのホーム画面を開き、「データで開始する」をクリックします。

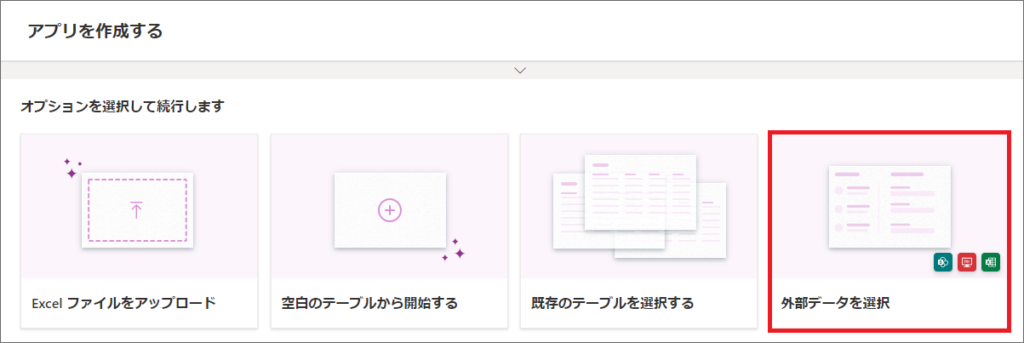
2.「外部データを選択」をクリックすると、SharePointリストや、Excelからアプリを作ることができます。

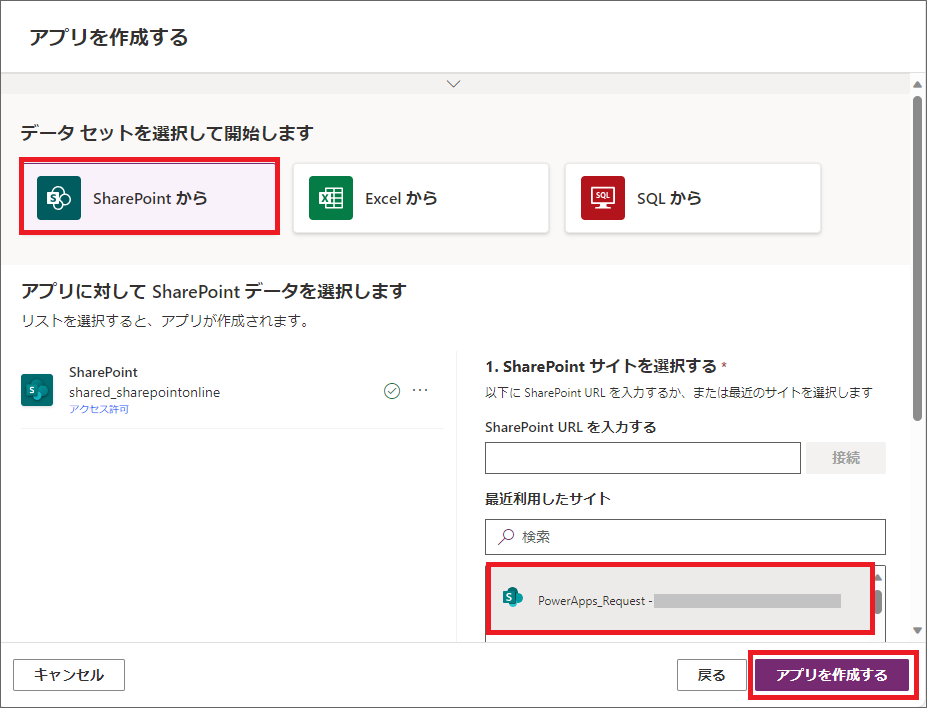
3.「SharePointから」を選択し、対象のSharePointサイト、SharePointリストを選択したら、「アプリを作成する」をクリックします。

数秒待つと、アプリが自動作成されます。
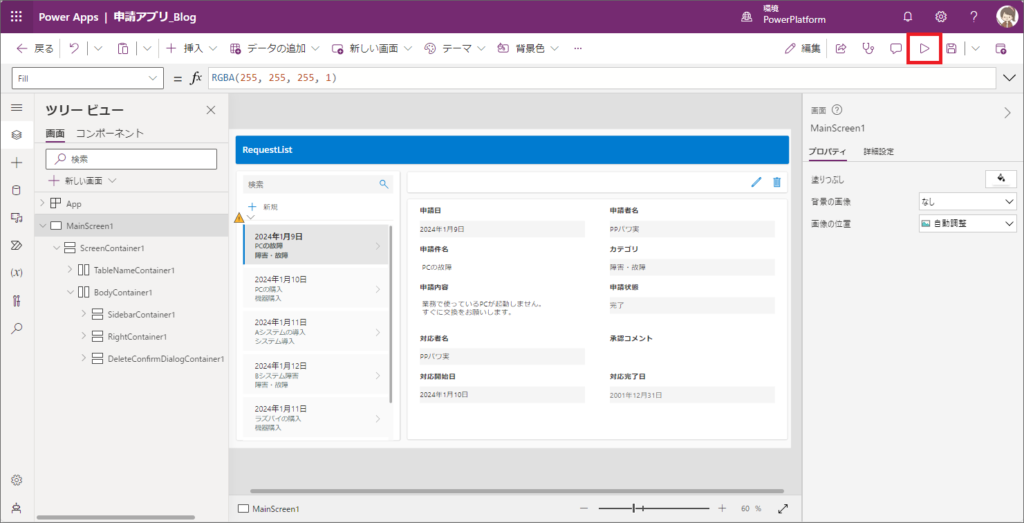
4.自動作成アプリを「プレビュー」から、簡単に動かしてみます。

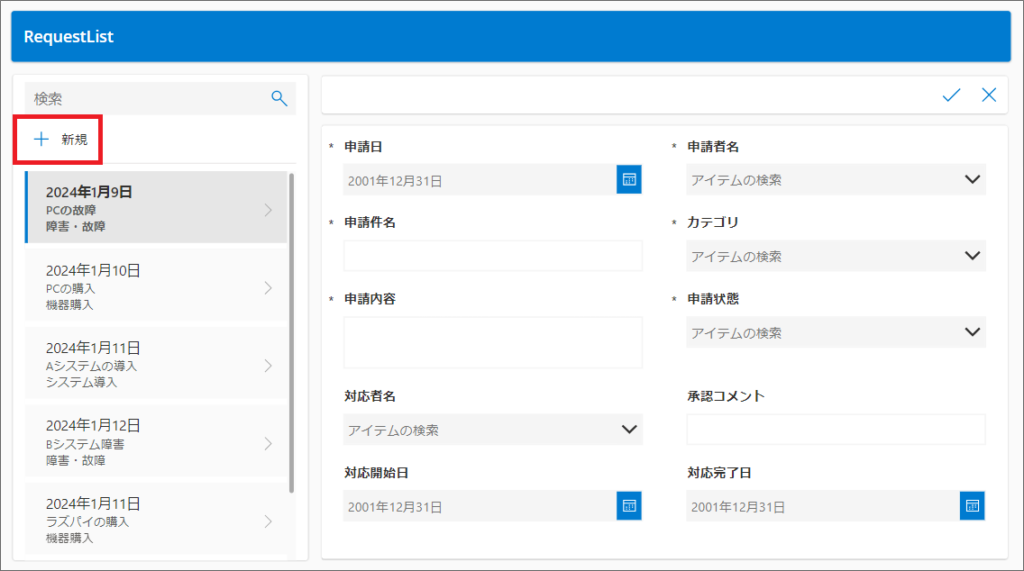
5.「新規」をクリックすると、新規入力フォームとなりデータを登録できます。

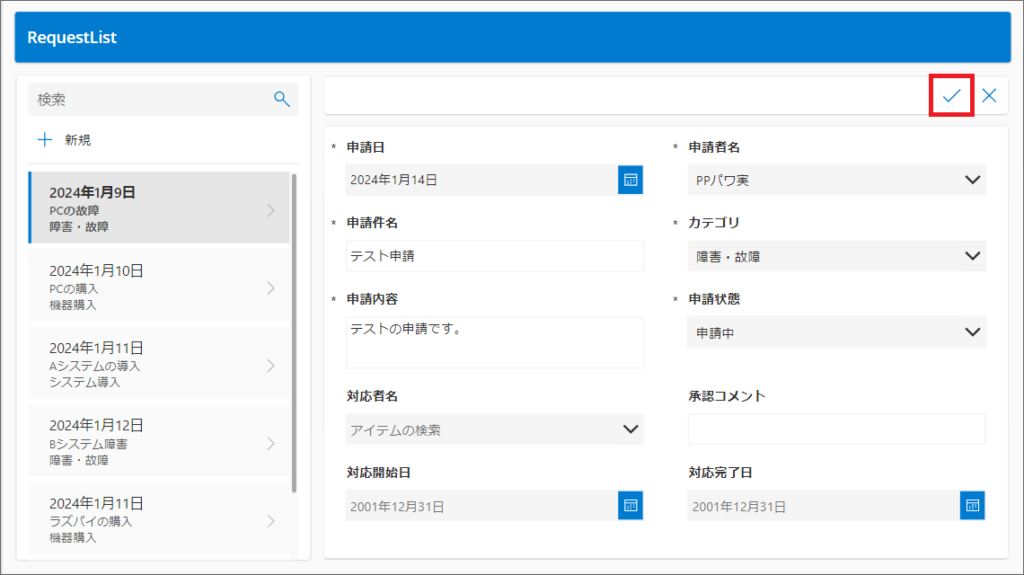
6.フォームにデータを入力したら、「✓」で登録しましょう。

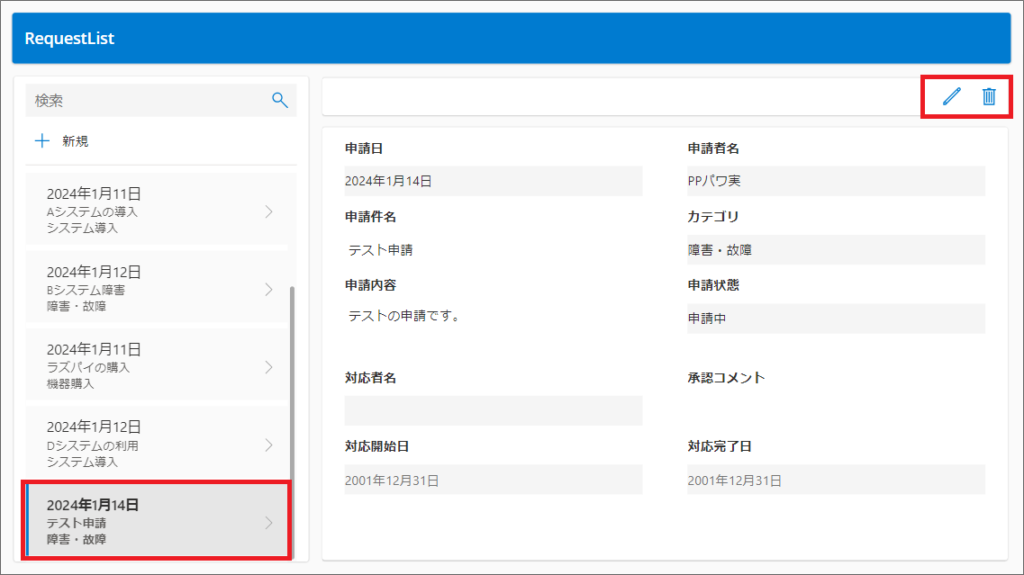
7.データが登録されたら一覧にも反映され、一覧でデータを選択すると、右側のフォームに詳細が表示されます。
データを編集したい場合は、「ペンアイコン」をクリックすることで編集できます。

8.データを削除したい場合、削除したいデータを一覧で選択し、「ゴミ箱アイコン」をクリックします。
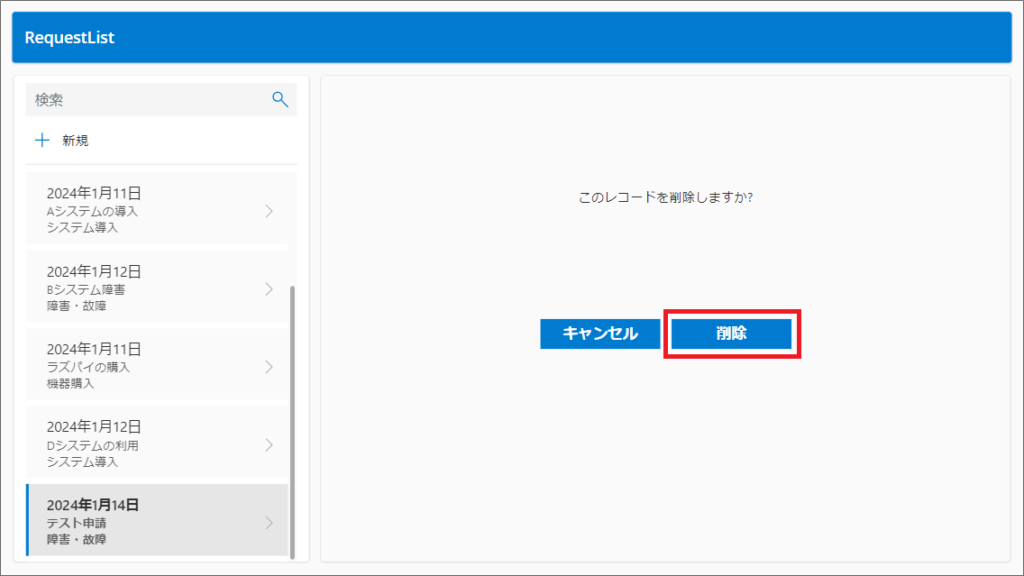
すると「このレコードを削除しますか?」という確認画面が出るので、「削除」をクリックすれば、データが削除されます。

レスポンシブな自動作成アプリはこのような感じで動作します。
自動作成アプリの仕組みを解説!
コンテナの構成
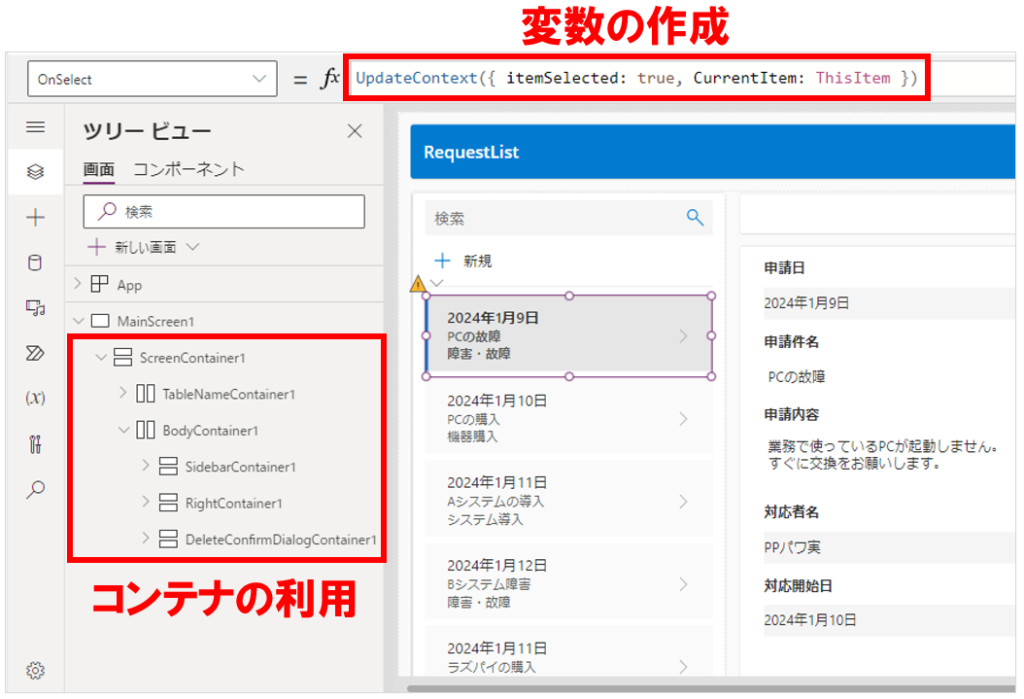
このアプリ全体は、「水平コンテナ」や「垂直コンテナ」を使って、レスポンシブなレイアウトを実現しています。
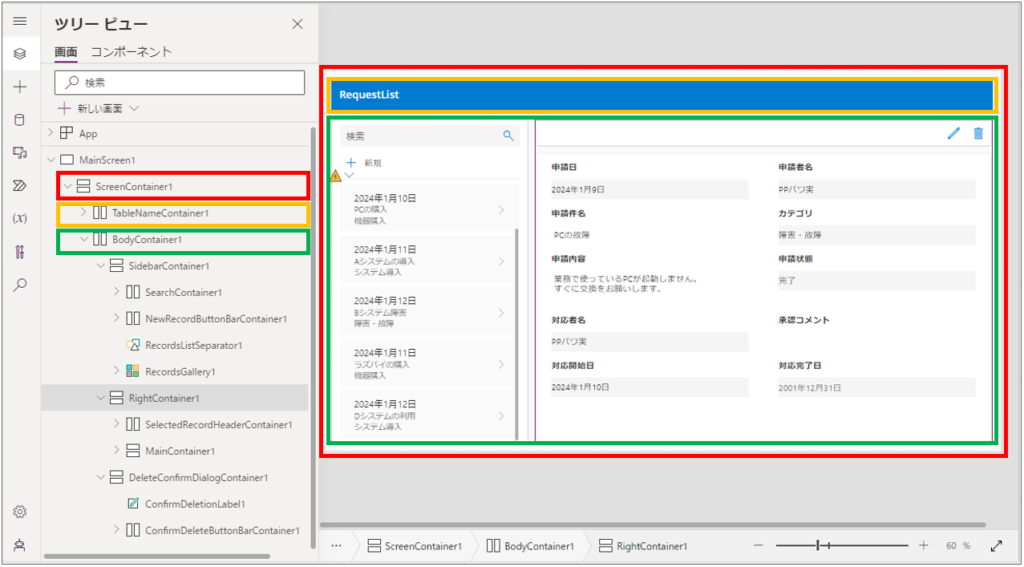
アプリ画面全体は、「ScreenContainer1」という水平コンテナがあり、その中に「TableNameContainer1」というヘッダー用のコンテナ、そして「BodyContainer1」があります。

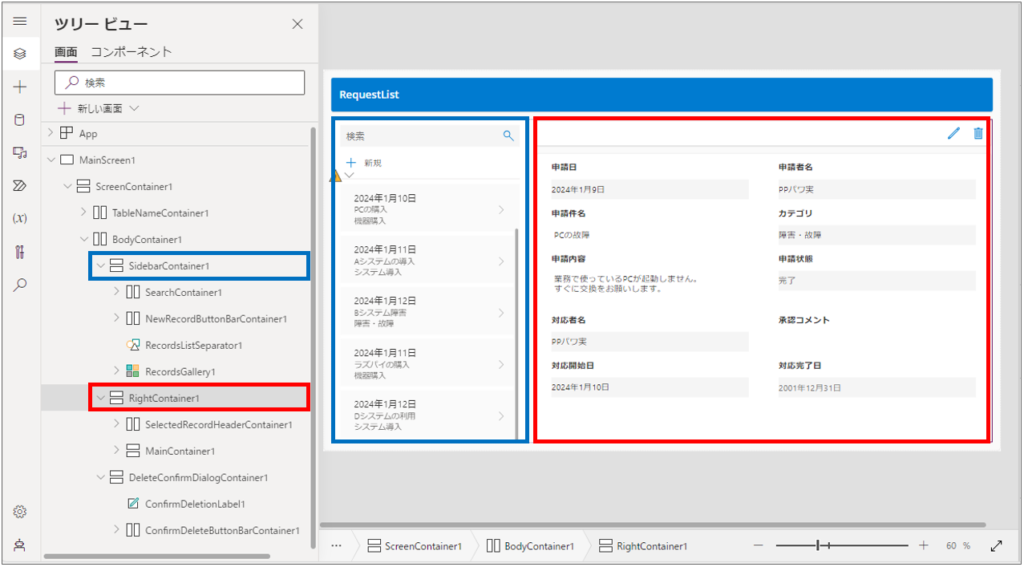
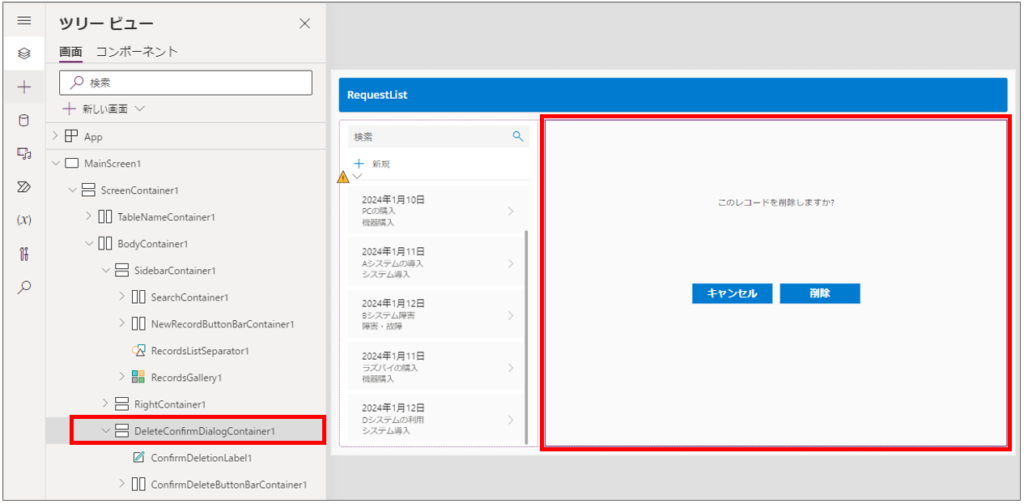
「BodyContainer1」の中には、「SidebarContainer1」、「RightContainer1」、「DeleteConfirmDialogContainer1」が入っています。

「SidebarContainer1」の中には、一覧を表示するギャラリー等があります。
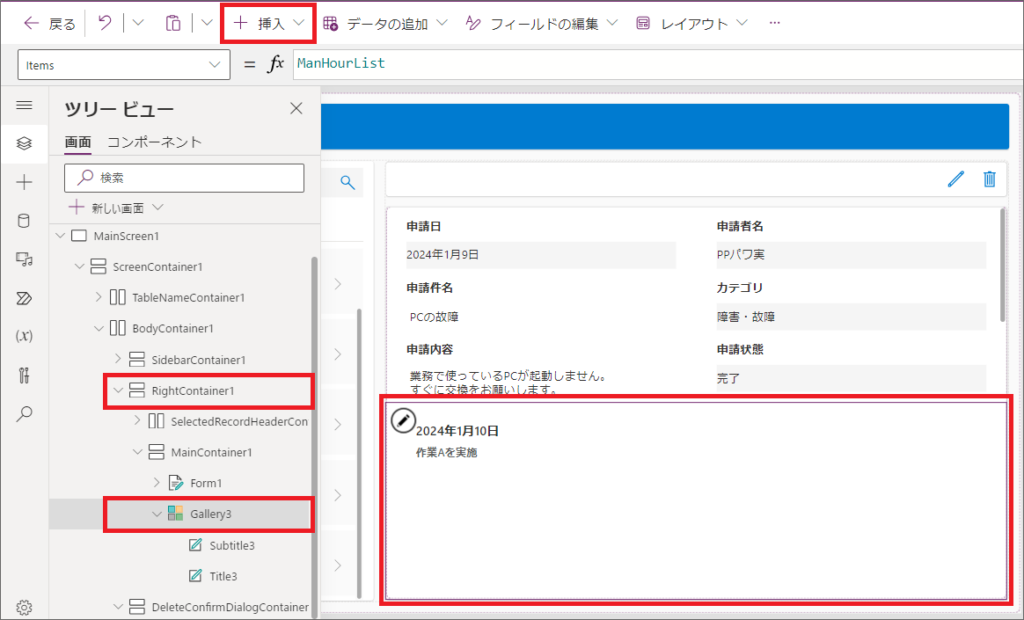
「RightContainer1」の中には、登録や編集、詳細表示のためのFormコントロールや、ペンアイコン、ゴミ箱アイコン等があります。
「DeleteConfirmDialogContainer1」は、ゴミ箱アイコンをクリックした時に表示される、削除確認ラベルやボタンが入っています。

全体的なコンテナの構成はこのような感じになります。
例えば「RightContainer1」内の「MainContainer1」に入っているFormコントロールの下に、ギャラリーを表示したい場合、「MainContainer1」を選択した状態で「挿入」>「ギャラリー」を追加でます。

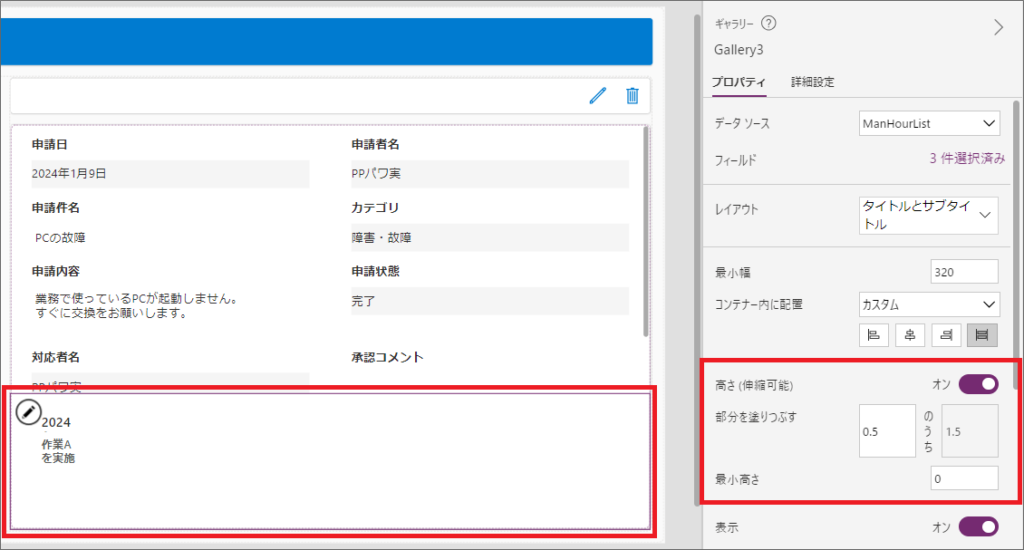
ギャラリー等のコントロールは、「プロパティ」の「高さ」で、コンテナ内に占める割合等を調整できます。
例えば、ギャラリー:0.5、フォーム:1.5とし、最小高さの設定を一旦削除すれば、フォームとギャラリーをコンテナー内で、3:1の割合で自動配置できます。

CRUD機能(登録・読込・更新・削除)の実装
次にCRUD(登録・読込・更新・削除)の実装についても、簡単に解説します。
Create(登録)
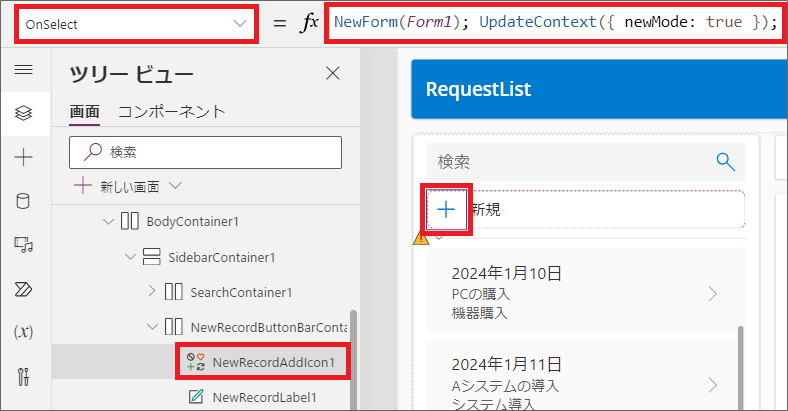
ギャラリーで「+」アイコンをクリックした際に何が起こるかは、OnSelectプロパティで確認できます。
NewForm(Form1); UpdateContext({ newMode: true });

まずNewForm関数で、右側のFormコントロールのモードを新規登録用にしています。
そしてUpdateContext関数で、変数「newMode」にTrueを入れています。
変数については、以下の記事も参考にしてください。

「+」アイコンをクリックして、データ入力後、「✓」アイコンで登録するか、「×」アイコンでキャンセルできます。
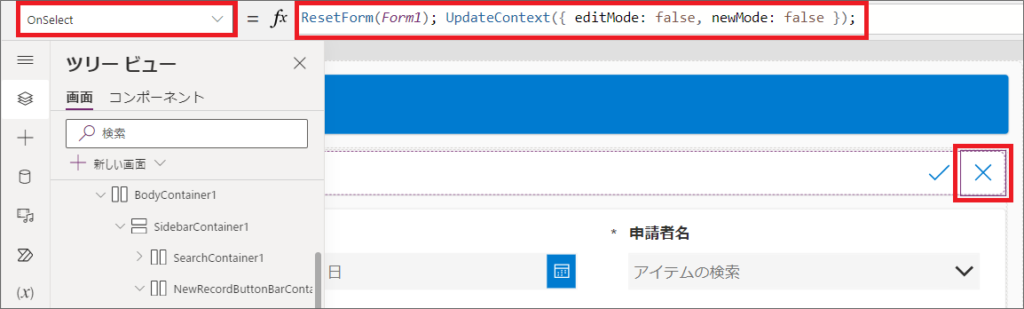
「×」アイコンをクリックした場合どうなるか、OnSelectプロパティを見てみます。
ResetForm(Form1);
UpdateContext({ editMode: false, newMode: false });

まずResetForm関数でFormに入力したデータがリセットされます。
そして変数「editMode」と「newMode」両方に、Falseの値が入ります。
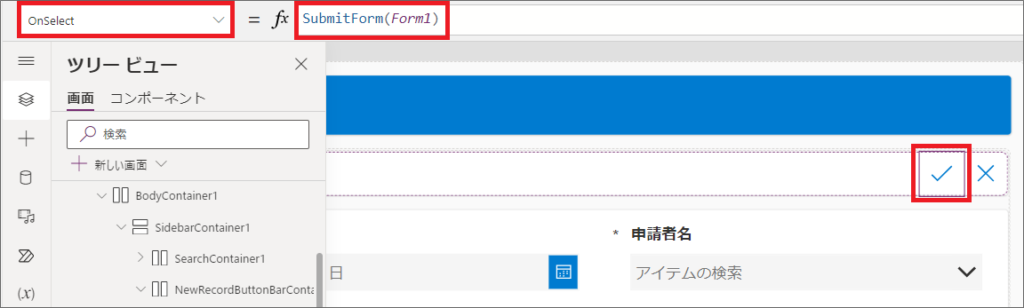
一方登録用の「✓」アイコンをクリックした場合、SubmitForm関数が実行され、フォームに入力した値がSharePointリストに登録または更新されます。
SubmitForm(Form1)

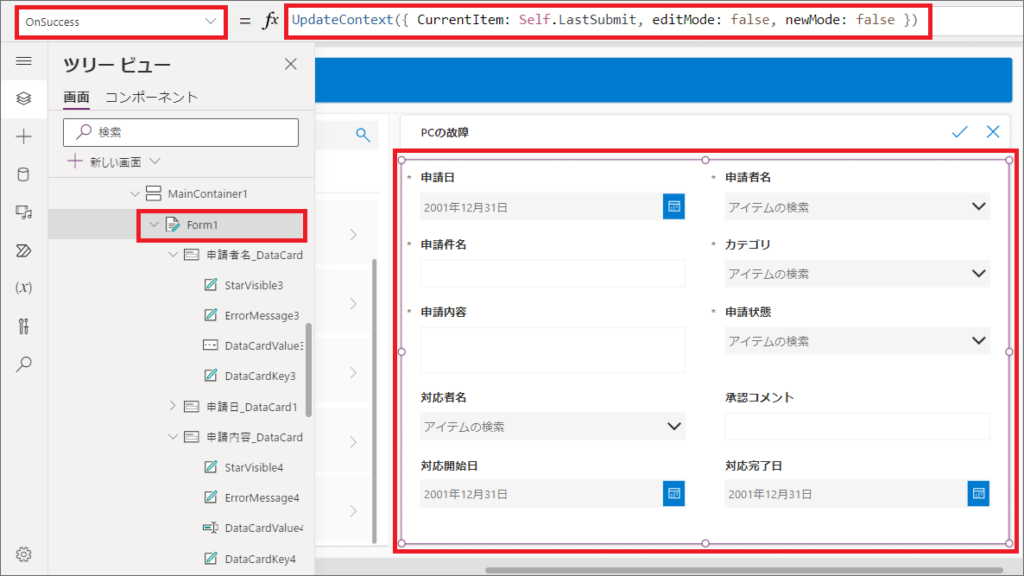
Formコントロールの「OnSuccess」プロパティを見ると、変数「CurrentItem」に、直前に登録したレコードのデータが入ります。
あとは変数「editMode」、「newMode」にFalseの値を入れています。
UpdateContext({ CurrentItem: Self.LastSubmit, editMode: false, newMode: false })

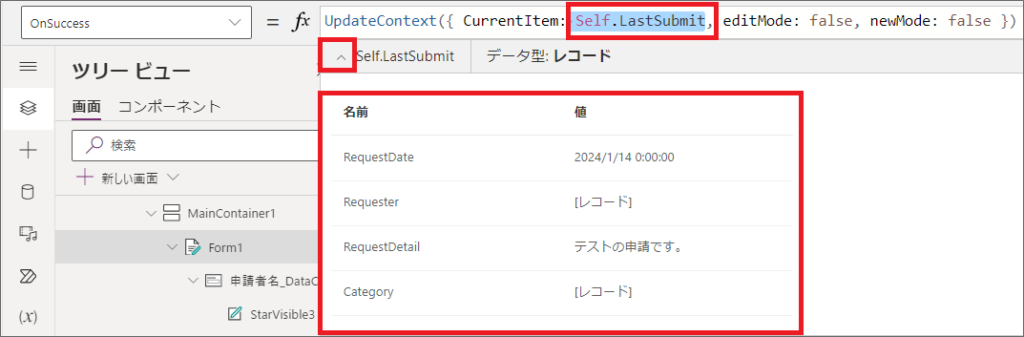
データ登録後に「Self.LastSubmit」を選択すると、変数「CurrentItem」の中身を確認できます。

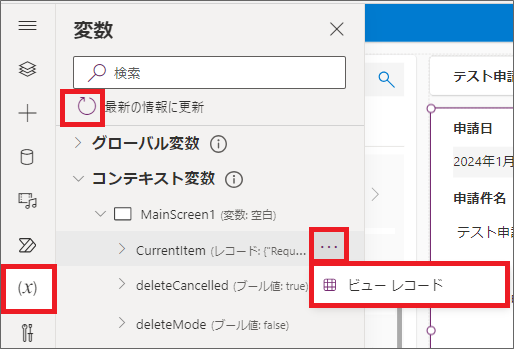
変数の中身は、「変数」タブで「最新の情報に更新」した後、「三点リーダー」>「ビューレコード」でも確認できます。

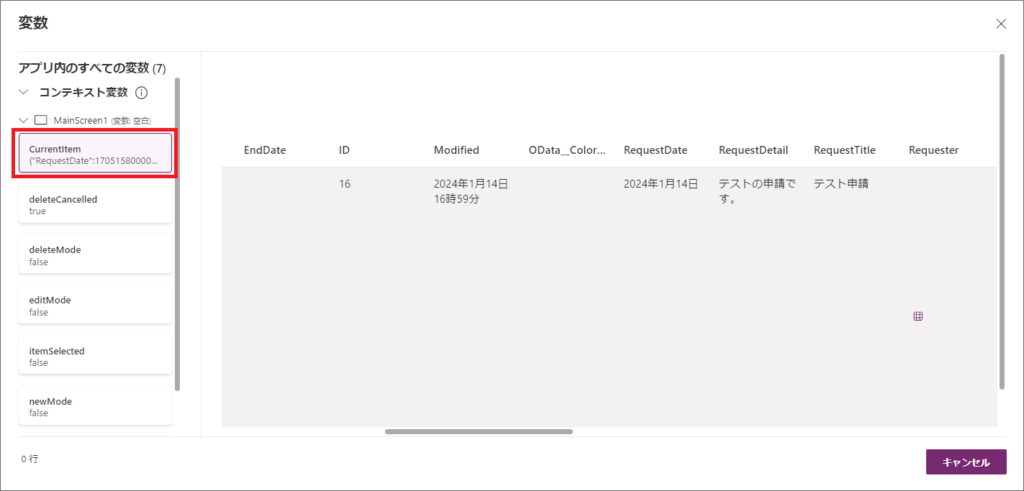
ビューレコードの中身は、以下のような感じです。

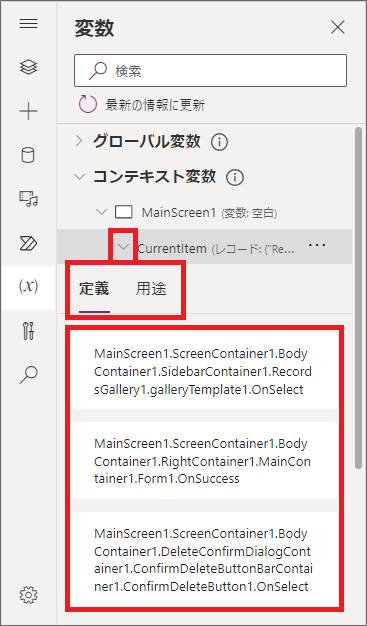
また「変数」タブでは、アプリ内で使われている「変数の一覧」と、各変数がどこで「定義」されているか、どこで使われているか「用途」を確認することができます。

Read(表示)、Update(更新)
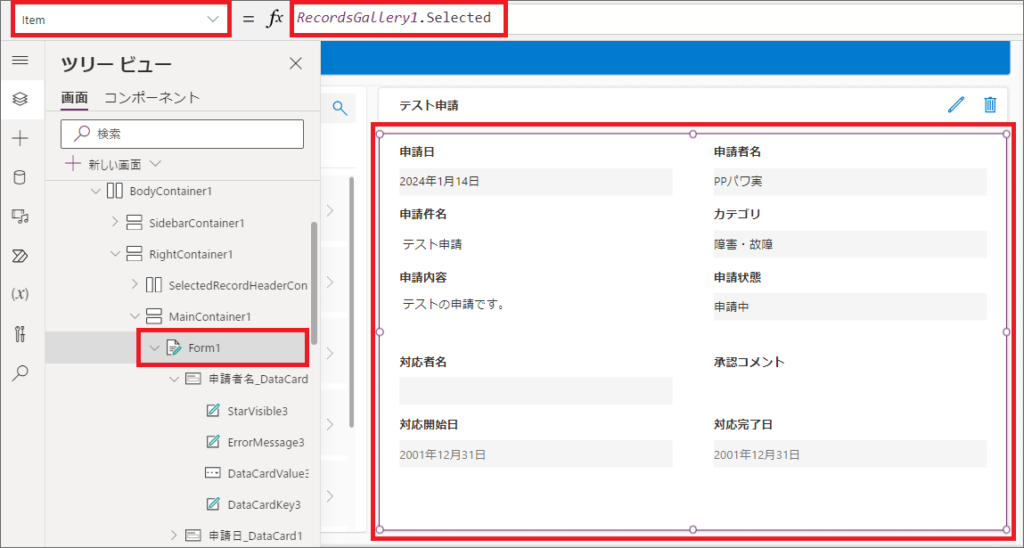
ギャラリーで特定のレコードを選択した場合、右側のフォームに詳細データが表示されます。
これは通常の実装と同様、Formの「Item」プロパティで、以下の関数式を記載しているだけです。
ギャラリー名.Selected

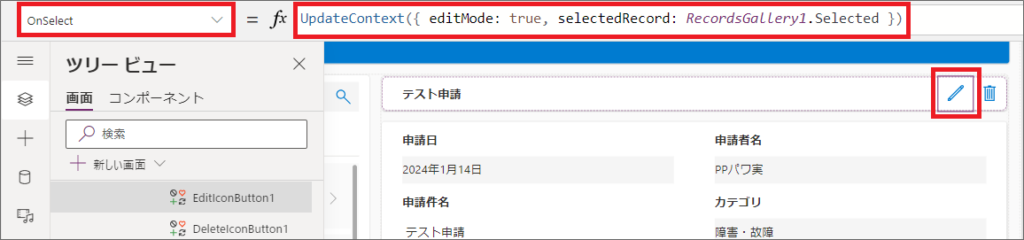
「ペン」アイコンをクリックすると、変数「editMode」をTrueにします。
UpdateContext({ editMode: true, selectedRecord: RecordsGallery1.Selected })

変数「editMode」にTrueが入ることで、Formのモードが「Edit」になります。
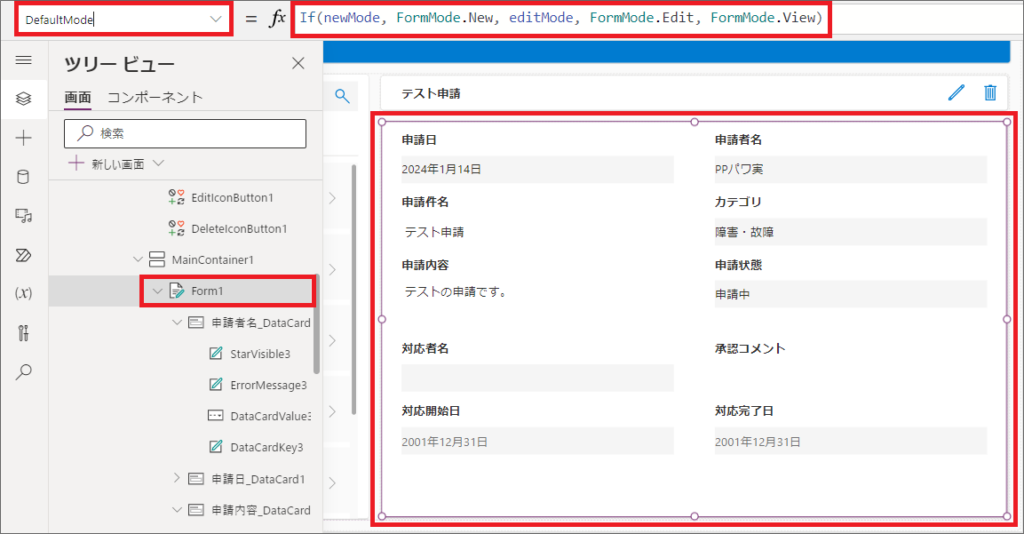
Formの「DefaultMode」プロパティを見てみると、変数「newMode」がTrueだったら、フォームモードが「New」、変数「edutMode」がTrueなら「Edit」、それ以外は「View」となるよう設定されています。
If(newMode, FormMode.New, editMode, FormMode.Edit, FormMode.View)

Delete(削除)
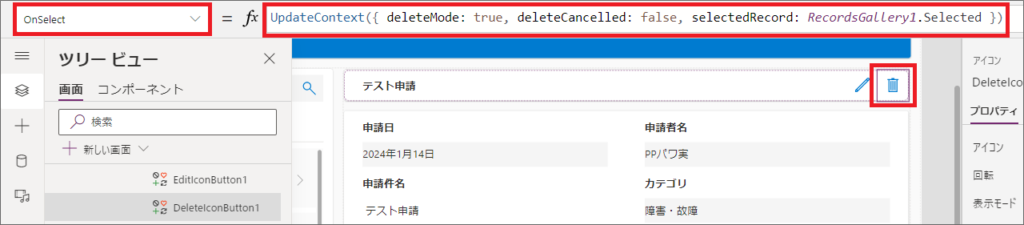
削除機能は「ゴミ箱」アイコンを選択すると、変数「deleteMode」にTrue、「deleteCanceled」がFalse、「selectedRecord」に、ギャラリーで選択したレコードが入ります。
UpdateContext({ deleteMode: true, deleteCancelled: false, selectedRecord: ギャラリー名.Selected })

「ゴミ箱」アイコンをクリックすると、変数「deleteMode」がTrueになり、削除確認メッセージが表示されます。
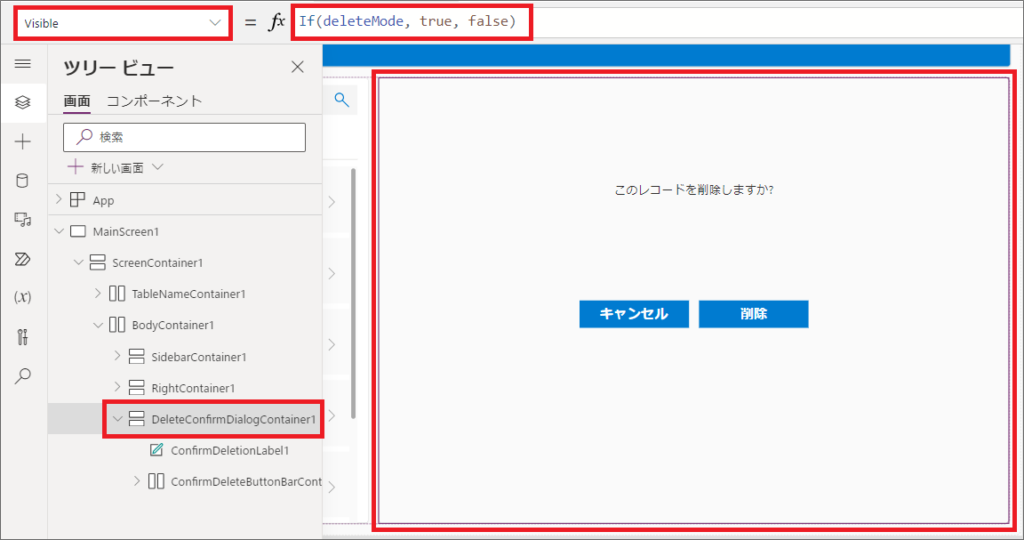
これは「DeleteConfirmDialogContainer1」の、「Visible」プロパティで、変数「deleteMode」がTrueであれば、True、そうでなければFalseと設定されているためです。
If(deleteMode, true, false)

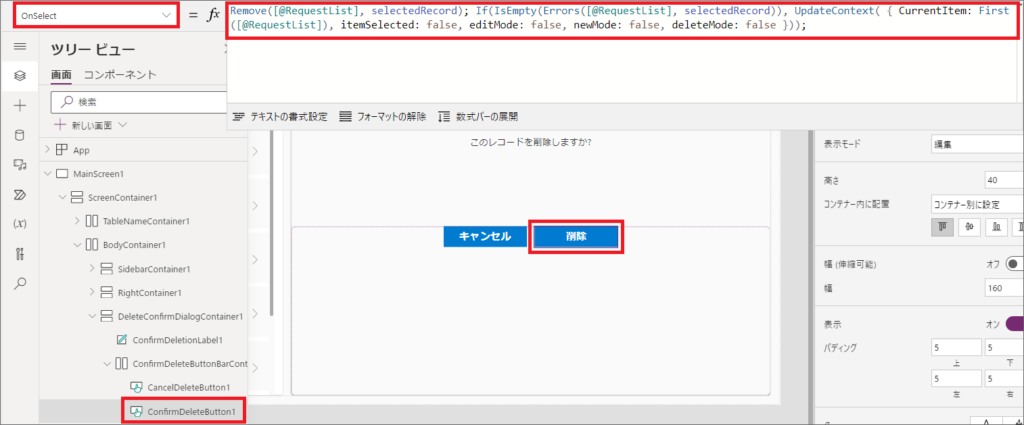
そして「削除」ボタンをクリックすると、SharePointリストから変数「SelectedRecord」に入っているレコード(ギャラリーで選択していたレコード)を削除し、いくつかの変数の値を更新します。
Remove([@リスト名], selectedRecord);
If(IsEmpty(Errors([@リスト名], selectedRecord)),
UpdateContext(
{CurrentItem: First([@リスト名]),
itemSelected: false, editMode: false,
newMode: false, deleteMode: false }
)
);

このような感じで、CRUDが実装されています。
モバイル画面サイズの実装
プレビュー画面で見た時、モバイル画面サイズ時に以下のように、画面遷移みたいな動きをしているのは、どのような仕組みなのですかな?

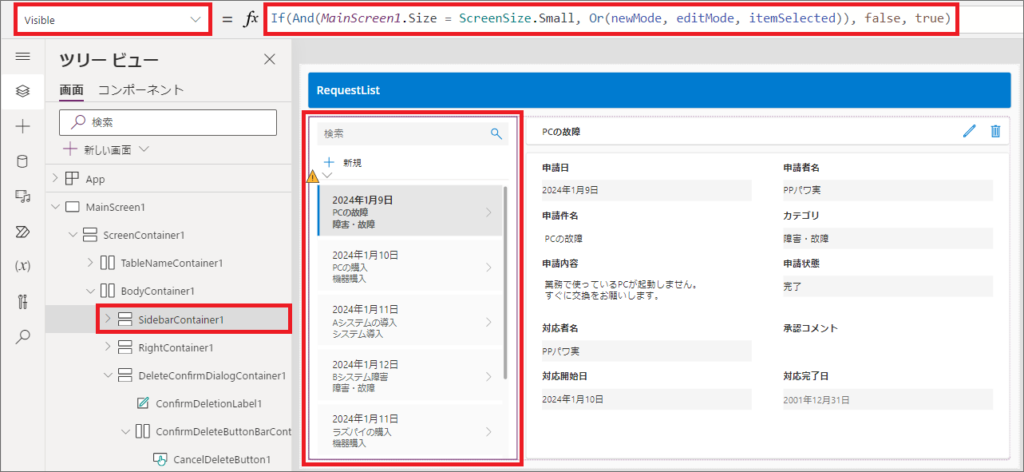
「SidebarContainer1」の「Visible」プロパティを見てみます。
If(And(MainScreen1.Size = ScreenSize.Small,
Or(newMode, editMode, itemSelected)), false, true)
「MainScreen」(この画面)のサイズがSmall(モバイルサイズ)、かつ、変数「newMode」「editMode」「ItemSelected」のいずれかが「true」になっていれば「False(「SidebarContainer1」を表示しない)」となっています。

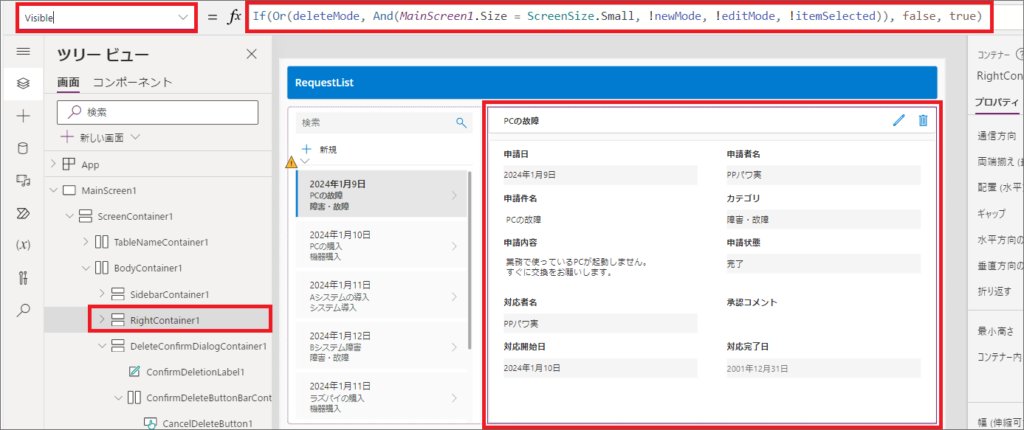
「RightContainer1」の「Visible」プロパティも見てみます。
「MainScreen」(この画面)のサイズがSmall(モバイルサイズ)、かつ、変数「newMode」「editMode」「ItemSelected」のいずれかが「False」になっていれば表示しないという設定になっています。
If(Or(deleteMode, And(MainScreen1.Size = ScreenSize.Small,
!newMode, !editMode, !itemSelected)), false, true)

このようにして、モバイル画面サイズ時の表示の切り替えを実装しているということでした。
最後に
この記事では、SharePointリストから、レスポンシブなPower Appsアプリを自動作成する方法と、実装の仕組みを簡単に紹介しました。
自動作成アプリは、1画面にCRUD機能が搭載されたシンプルな作りで、PC・モバイル両方で使えるようになっています。
今回の解説が難しかった場合は、これまでの自動作成アプリの仕組みと、変数の使い方を復習してみてください!


上記の内容を理解した後に、今回の自動作成アプリの実装を見ると、理解しやすいと思います。












