この記事では、Power Appsのギャラリーで週間カレンダーを作り、SharePointリストに登録したItemを日付ごとに表示する方法を解説します。
- ギャラリーで週間カレンダーを作成する方法
- ギャラリーを入れ子にする方法
- 週間カレンダーで日付ごとにItemを表示する方法
Youtube動画で見たい方は、こちらからどうぞ!
ギャラリーで週間カレンダーを表示する方法
ギャラリーで週間カレンダーを表示するには、Sequence関数を使うと便利です。
Sequence関数を使うと、指定した番号から連番の単一テーブルを作成できます。
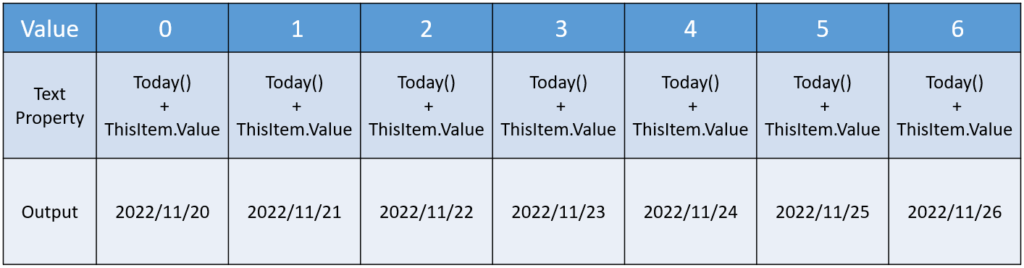
水平ギャラリーのItemsプロパティに、Sequence(7,0)を設定すると、ThisItem.Valueで、0~6の連続した番号を取得できます。
その後テキストラベルで、Today()+Thisitem.Valueと表示すると、今日から1週間分の連続した日付を取得できます。

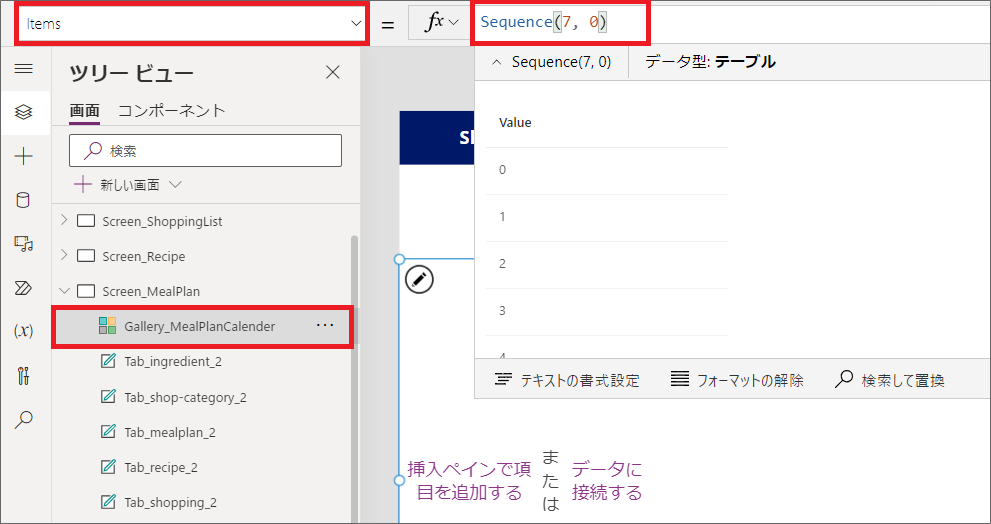
1.Power Appsの編集画面を開き、「空の水平ギャラリー」を挿入します。
2.ギャラリーの「Items」プロパティに以下の関数式を入力します。
Sequence(7,0)
これにより、0~6までの連続番号の単一テーブルが作成されます。

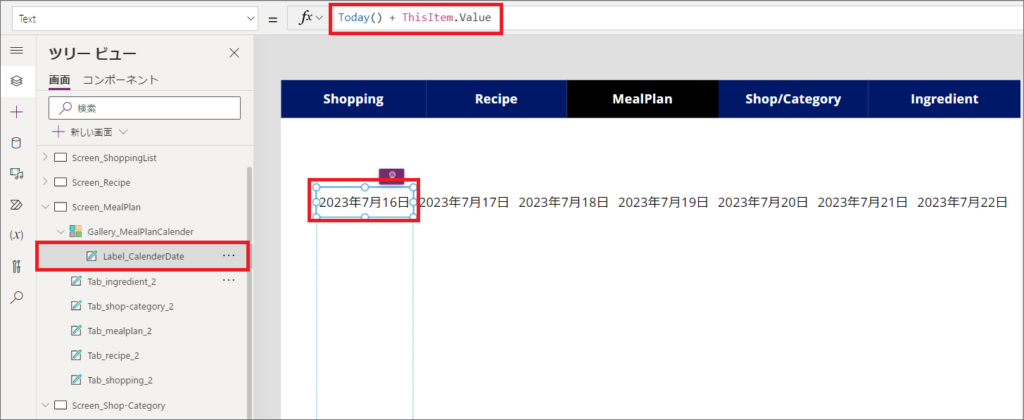
3.ギャラリー内に、「テキストラベル」を配置し、「Items」プロパティに、以下の関数式を入力すると、一番左を今日の日付とし、連続した1週間の日付を取得できます。
Today() + ThisItem.Value

日付を前後にも動かしたいですぞ!
変数、コレクションの使い方については、以下の記事も参考にしてください。

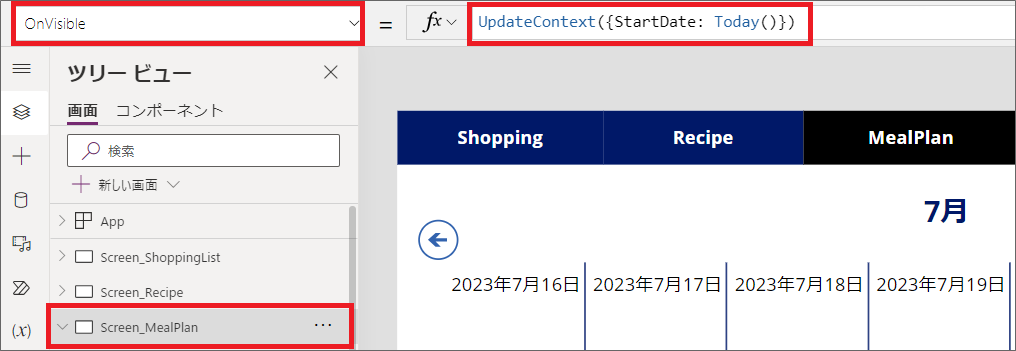
4.この画面を開いたときの「OnVisible」プロパティに、以下の関数式を入力し、現在の日付を入れる変数を作成します。
UpdateContext({StartDate: Today()})

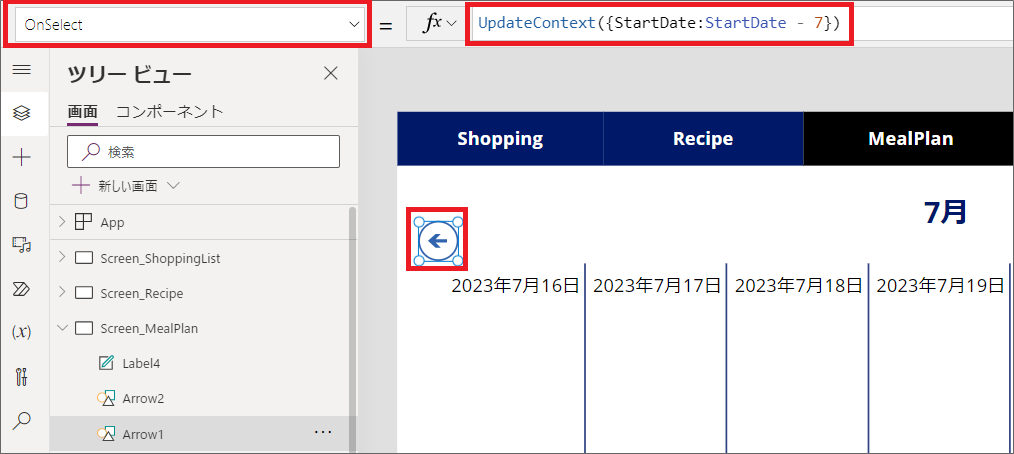
5.左矢印アイコン、右矢印アイコンを挿入し、OnSelectに以下の変数を入力します。
左矢印アイコン
UpdateContext({StartDate: StartDate – 7})
右矢印アイコン
UpdateContext({StartDate: StartDate + 7})

6.3.で日付を表示しているテキストラベルの「Today()」を、「StartDate」に変えます。
StartDate + ThisItem.Value
最初この画面を開いた時は、StartDateが今日の日付になり、矢印をクリックしたら変数が更新され、1週間前の日付、1週間後の日付が開始日になります。
また、日付を「月/日(曜日)」のようなフォーマットに整えるには、以下のように関数式を記載すればOKです。(今回は6.の関数式のまま進みます)
Substitute(Text(StartDate + ThisItem.Value, “[$-ja-JP] m/dd(ddd)”, “ja-JP” ),”曜日”,””)
こんな感じで、ギャラリーで週間スケジュールを表示することができました。
週間カレンダー内にリストを表示する方法
次に、週間カレンダー内に、献立管理リストを表示する方法を解説します。
今回表示する献立管理リストは、SharePointリストで以下のようにデータを持っています。

先ほど作成した週間カレンダーに、日付列でフィルターした日付の、献立名列のデータを表示したいです。
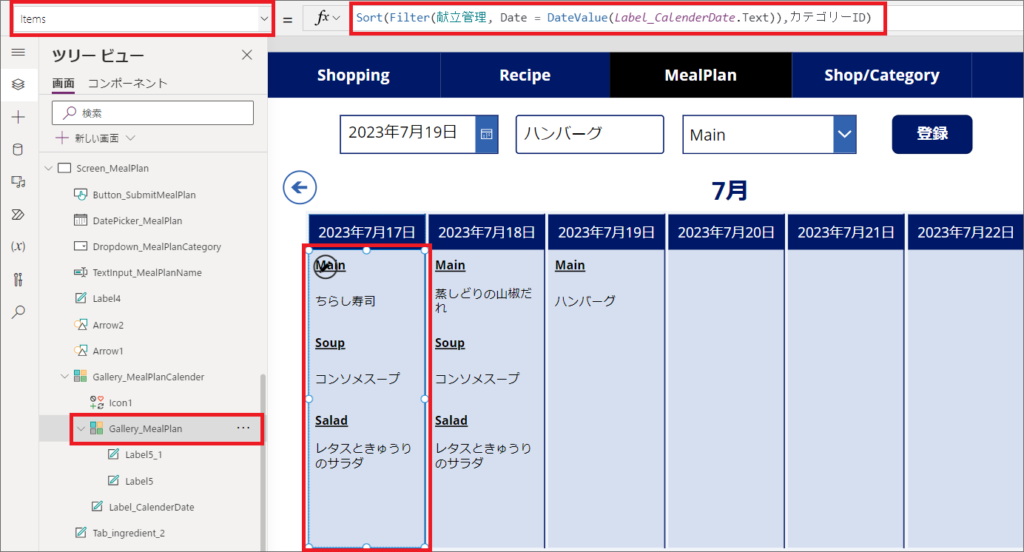
実際に表示するイメージは以下のような感じです。
この時、先ほど作成した水平ギャラリーのカレンダー内に、垂直ギャラリーを入れ子にして献立を表示することができます。

1.Power Apps編集画面を開き、作成したカレンダーの一番左の列に、「空の垂直ギャラリー」を挿入します。
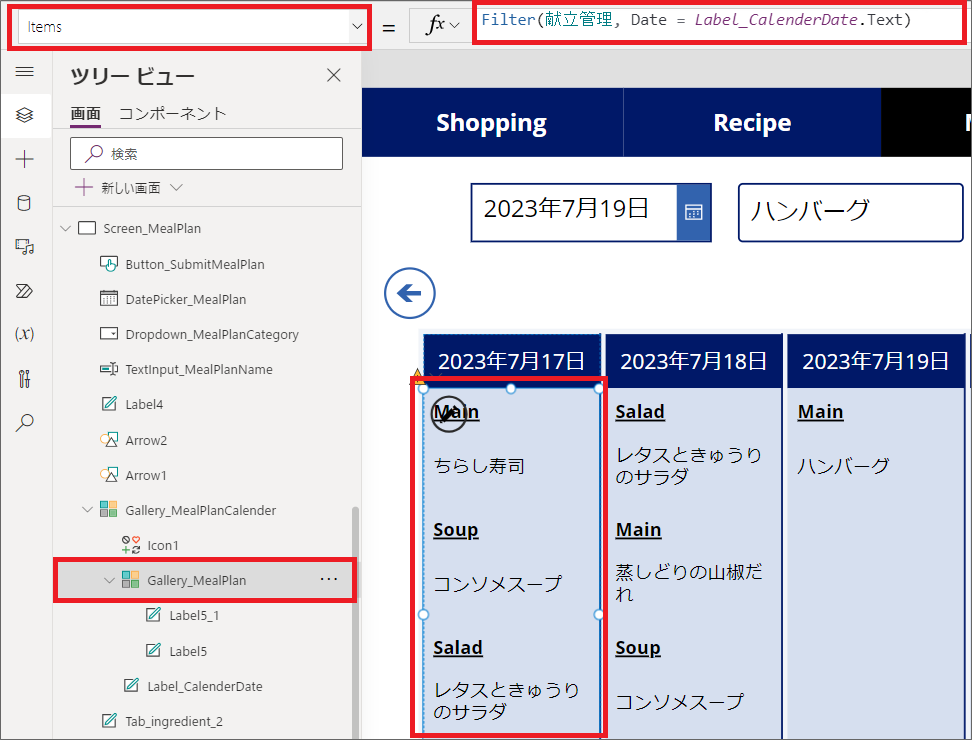
2.ギャラリーの「Items」プロパティには、以下の関数式を入力します。
Filter(献立管理, Date = Label_CalenderDate.Text)

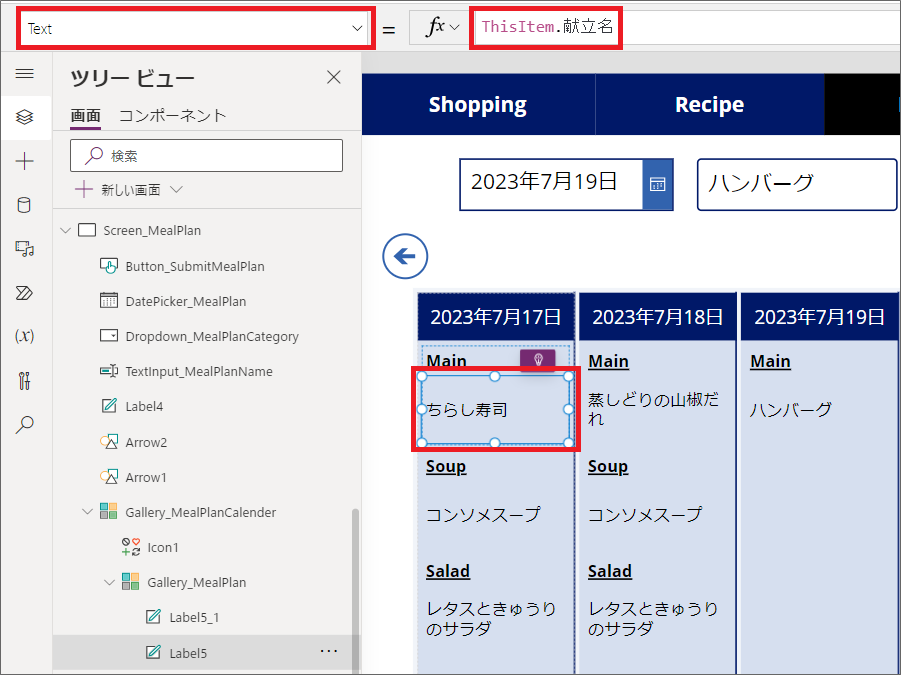
3.垂直ギャラリーの中に「テキストラベル」を追加し、以下の関数を入力すれば、日付ごとの献立リストが表示できます。
ThisItem.献立名

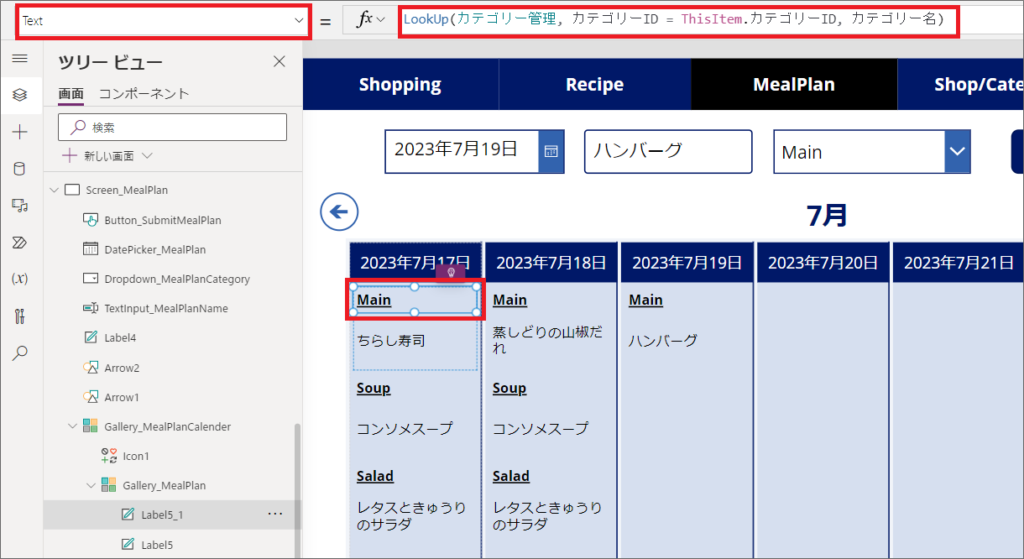
4.カテゴリーを表示したい場合、LookUp関数を使って、テキストラベルに以下の関数式を入力します。
LookUp(カテゴリー管理, カテゴリーID = ThisItem.カテゴリーID, カテゴリー名)

5.献立リストをカテゴリー順で表示したい場合は、ギャラリーの「Items」プロパティで、以下のような関数式を入力します。
Sort(Filter(献立管理, Date = Label_CalenderDate.Text), カテゴリーID)

これで、カレンダー内に垂直ギャラリーを入れ子にして、献立リストを表示することができました。

最後に
本日は、ギャラリーで週間カレンダーを作成し、献立リストを表示する方法を解説しました。
週間カレンダーでの表示は、タスク管理や、工数管理等、色々なアプリに使えると思います。
今回紹介したギャラリーを入れ子にする使い方は、複数選択肢列等、テーブル型のデータを表示する際にも使えます。












